User interaction with a game
One of the main requirements for most games, or at least the good ones, is that there exists some sort of user interaction. Here, we'll create a new sprite that moves up and down on the boundary we created. This will prevent the balls from hitting the boundary, and thus creates a basic game for us. This is similar to the classic 'pong' bat and ball game, one of the earliest video games ever created.
Getting ready
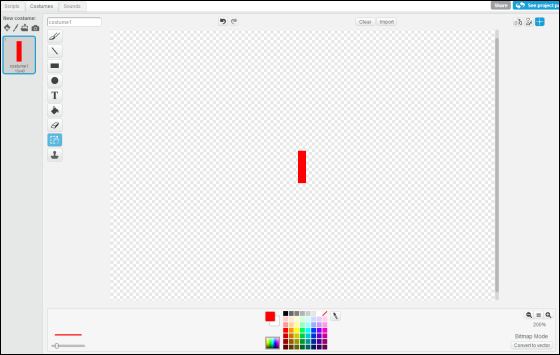
We first need a sprite that will be controlled by the user. Under the stage, near where we select to import a new sprite, click on the second button to paint a new sprite.
The familiar Paint Editor dialog box will appear. Click on the same rectangular tool we used before and change the color (we're going to use red). Draw a small rectangle in the middle of the screen, similar to the following screenshot:

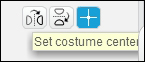
Notice the three buttons in the upper-right corner?

It is critical that you use the third button to mark the center of your box you just created.
The new...