In the previous two sections, you discovered the built-in states of the Button object. In this section, you will go one huge step further and add your own custom states to any object. This makes it incredibly easy to create complex interactions that are entirely compatible with any device, using either Flash or HTML 5.
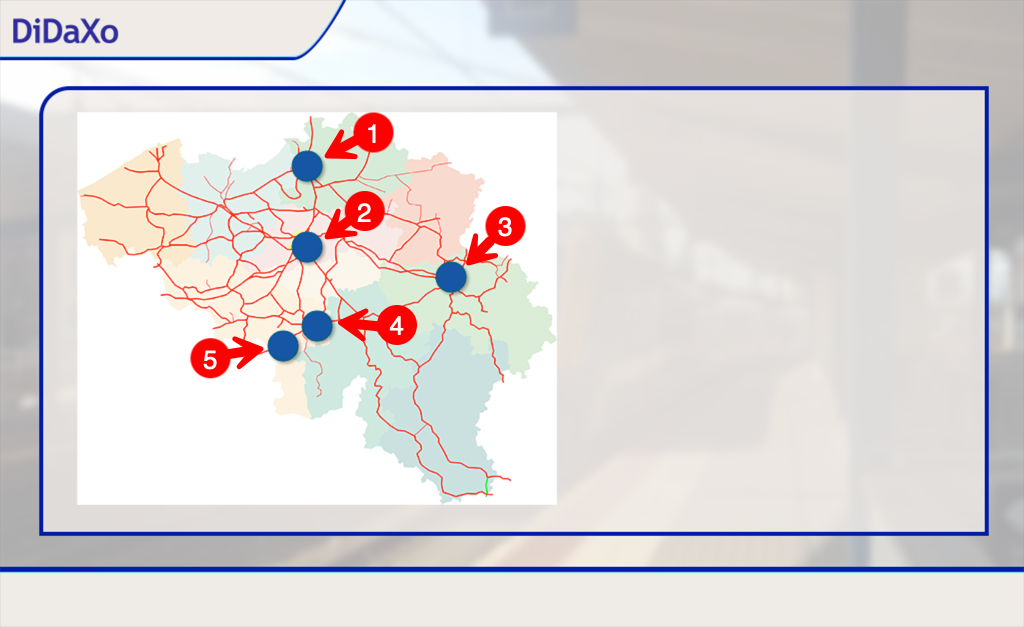
In the next exercise, you will use custom states to create a complex interaction with the map of Belgium on slide 5 of your project. This slide contains five blue dots on top of the map of Belgium. When the student clicks a blue dot, more information about the selected train station should be displayed on the right side of the slide. To make it easier to know which blue dot to use, they will be numbered from 1 to 5, as shown in the following screenshot: