Creating 3D text
In the last part of this chapter, we'll have a quick look at how you can create 3D text effects. First, we'll look at how to render text using the fonts provided by Three.js, and after that, we'll have a quick look at how you can use your own fonts for this.
Rendering text
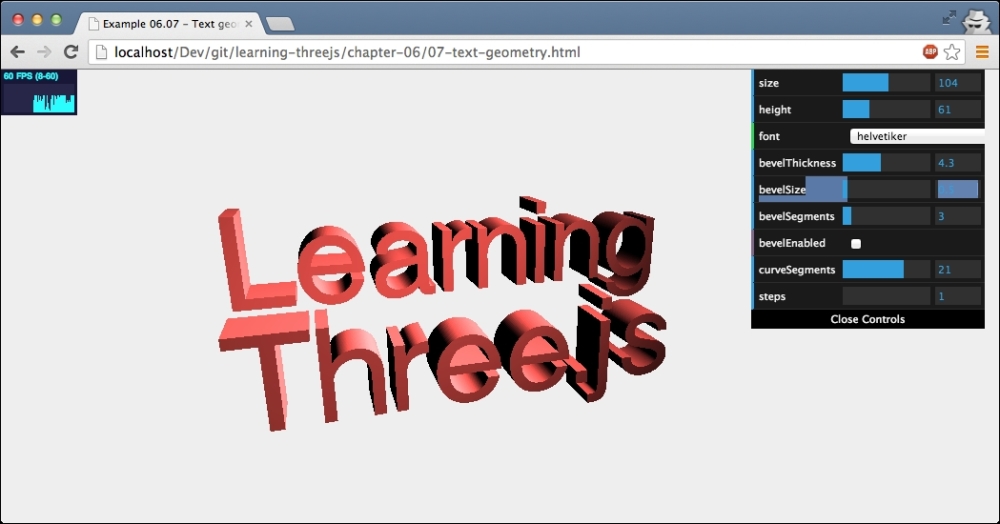
Rendering text in Three.js is very easy. All you have to do is define the font you want to use and the basic extrude properties we saw when we discussed THREE.ExtrudeGeometry. The following screenshot shows the 07-text-geometry.html example on how to render text in Three.js:

The code required to create this 3D text is as follows:
var options = {
size: 90,
height: 90,
weight: 'normal',
font: 'helvetiker',
style: 'normal',
bevelThickness: 2,
bevelSize: 4,
bevelSegments: 3,
bevelEnabled: true,
curveSegments: 12,
steps: 1
};
// the createMesh is the same function we saw earlier
text1 = createMesh(new THREE.TextGeometry("Learning", options));
text1.position.z = -100;
text1.position.y = 100...






















































