DWR: AJAX for Java Developers
Direct Web Remoting (http://www.directwebremoting.org), is an Open Source Java framework, licensed under commercial-friendly Apache Software License v2 (http://www.apache.org/licenses/LICENSE-2.0.html) for building AJAX applications. DWR's main idea is to hide AJAX implementation details such as XMLHttpRequest from developers. Developers can concentrate on developing the application and business objects and leave AJAX details behind the scenes where they belong.
DWR allows server-side Java classes to be used in a browser (it's like RPC between JavaScript functions and server-side Java) and also allows JavaScript functions to be used in a server (Reverse AJAX). Through an XML-based configuration, DWR dynamically generates JavaScript functions of Java classes, which can be called from the browser via a DWR JavaScript library. A DWR servlet on the server side receives requests and calls the actual Java implementation.
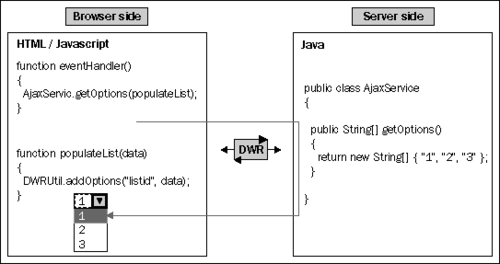
The following figure displays the positioning of DWR in user applications and is taken from the DWR website (http://directwebremoting.org/dwr/overview/dwr).

In the previous figure, the JavaScript function eventHandler() responds to some browser event like clicking a button. Event handlers use the AjaxService object and call the getOptions() method just as if AjaxService were a normal JavaScript object. A developer can implement client-side and server-side code and leave the communication between the client and the server to DWR.
Calling server-side Java from JavaScript causes a lot of things to happen and also requires a lot to happen behind the scenes:
When a DWR-enabled web page is requested, DWR dynamically generates JavaScript functions from Java classes based on configuration.
When the function eventHandler() gets called, say when clicking a button, the developer calls a dynamically generated function (AjaxService.getOptions(populateList) as shown in the previous figure) and the DWR JavaScript library takes the parameters, serializes them, and calls the DWR servlet on the server.
The DWR servlet receives a request and, based on configuration, the servlet instantiates a Java object such as AjaxService, and calls the required method, for example, AjaxService.getOptions(populateList).
When the Java method is finished, the return value (a String array) is returned to the DWR servlet, and servlet serializes the return value and sends the response to the DWR JavaScript function on the browser.
The DWR JavaScript function receives the response on the browser and based on the parameter, populateList (this is the name of the callback function in the AjaxService.getOptions() function), DWR calls the populateList function with the return value from the Java method as the parameter. The AjaxService.getOptions() JavaScript function is generated dynamically by DWR, and it communicates with the DWR servlet behind the scenes.
The callback function (written by the developer) does the desired thing with the return value such as updating the browser page and adding new options to the drop-down field.
DWR is well-suited for Java developers, because this kind of approach is very easy to get into.