Using the Media Library
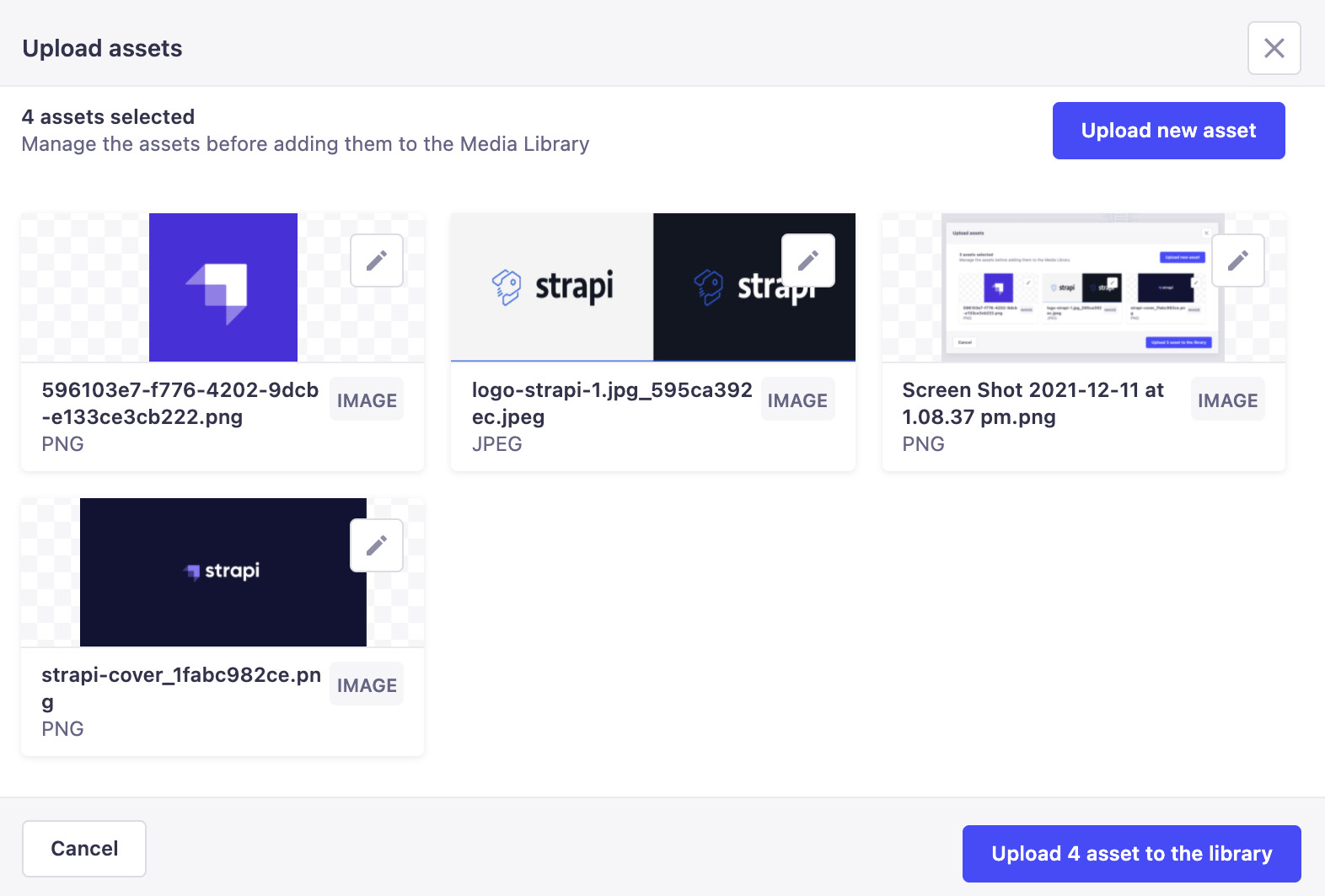
The Media Library allows us to manage media content such as video, images, and documents inside the admin panel. This can be done easily by navigating to the Media Library, clicking on Upload assets, and then either selecting files from your PC or providing Uniform Resource Locators (URLs) of the media files you want to upload. You can see a screenshot of the Media Library here:

Figure 4.18: In the Media Library, you can select which assets you want to upload to Strapi
Once we upload the media files, we can then make use of these in our other content-types. So, let's head back to our Tutorials content-type and add a new field, coverImage, to this content-type.
We head to Content-Type Builder, choose Tutorials, and then Add another field to this collection type. Select the field type as Media, and set the options for our new field, as follows:
- Name:
coverImage - Type: Single media
The process is illustrated...
































































