Examining the logcat output
In the previous chapter, we mentioned that our app was running in debug mode on the emulator or real device, so we can monitor it and get feedback when things go wrong. So, where is all this feedback then?
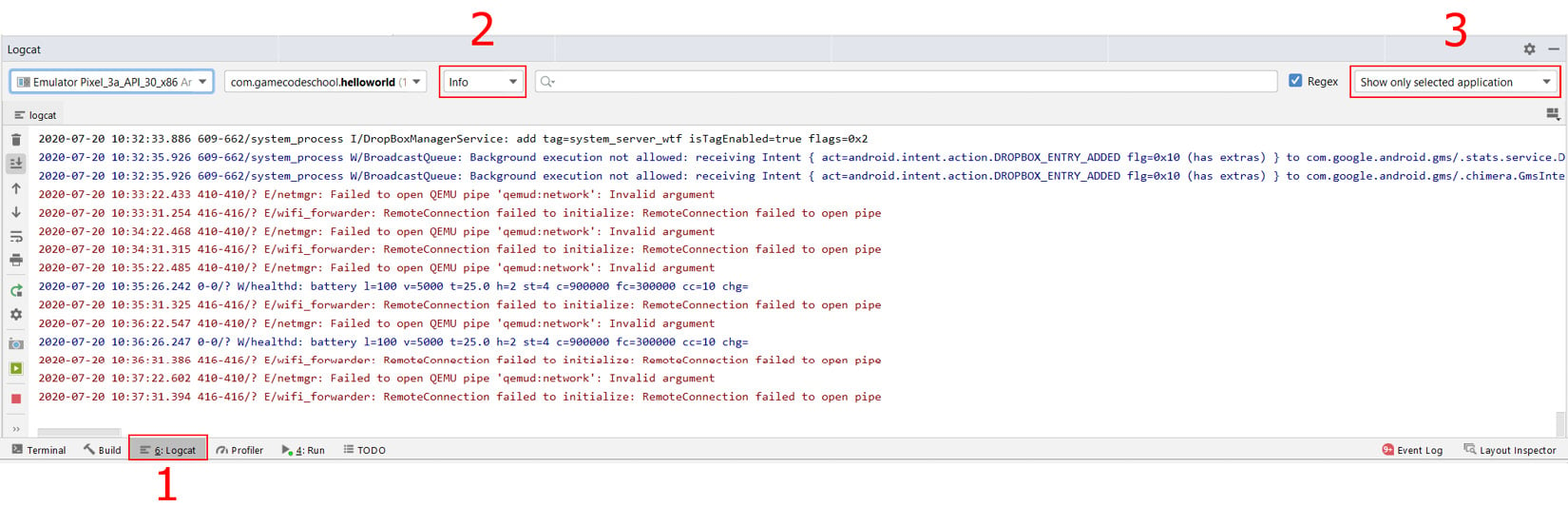
You might have noticed a whole load of scrolling text at the bottom of the Android Studio window. If not, click on the Logcat tab, as shown by the highlighted area labeled 1 in the next figure:
Note
The emulator must be running, or a real device must be attached in debugging mode, for you to see the following window. Furthermore, if you restarted Android Studio for some reason and have not executed the app since restarting, then the Logcat window will be empty. Refer to the first chapter to get the app running on an emulator or a real device.

Figure 2.1 – The Logcat tab
You can drag the window to make it taller, just like you can in most other Windows applications if you want to see more.
This window is called logcat or is sometimes referred to as the console. It is our app's way of telling us what is going on underneath what the user sees. If the app crashes or has errors, the reason or clues to the reason will appear here. If we need to output debugging information, we can do so here as well.
Note
The app we are building should not have any problems at this stage, but in the future, if you just cannot work out why your app is crashing, copying and pasting a bit of text from logcat into Google will often reveal the reason.
Filtering the logcat output
You might have noticed that most if not all of the contents of logcat is almost unintelligible. That's OK. For now, we are only interested in errors, which will be highlighted in red, and the debugging information, about which we will learn next. So that we see less of the unneeded text in our logcat window, we can turn on some filters to make things clearer.
In the previous figure, I highlighted two more areas, as 2 and 3. Area 2 is a drop-down list that controls the first filter. Left-click it now and change it from Verbose to Info. We have cut down the text output significantly. We will see how this is useful when we have made some changes to our app and redeployed it. We will do this after we have explored the code and the assets that make up our project. Also, double-check in the area that is labeled 3 that says Show only the selected application. If it doesn't, left-click on it and change it to Show only the selected application now.
Now we can look at what Android Studio automatically generated for us and then we can set about changing and adding to the code to personalize it beyond what we got from the project creation phase.























































