Charts
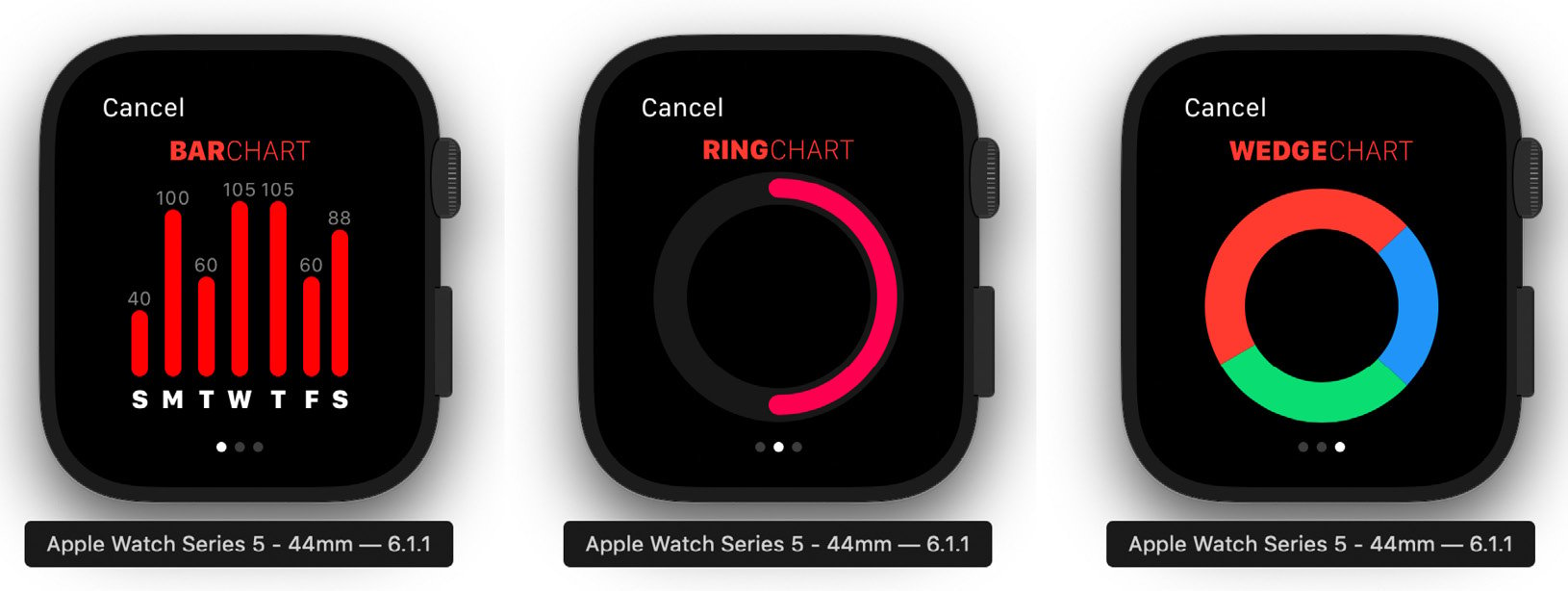
Building charts is pretty fun in SwiftUI because it requires very little code. Here is an example of the three screens that we are looking to create in this section:

Figure 2.7
We will start on the Bar Chart first using the Capsule shape.
Bar charts
Bar charts are a great way to display information to users. In this example, we will create a static Bar Chart that you can use to display data on the watch. We can also take all of these examples and show them on the larger screens of other devices. Whenever we work in SwiftUI, we will use Swift Previews to review our work, making our workflow go much faster than having to wait for the simulator to launch and display. Please note that to use Swift Previews, you must be on macOS Catalina. If you are not, then just run the simulator.
Creating a header
First, we will start by creating our header for our view. This view is just two text views stacked horizontally next to each other. Open BarChartView...




























































