The Android setup
Setting up the project to run the application on the Android platform looks a little easier, but also has its complexities. To run the application in the Android simulator or on an Android device connected to our computer, we need the following components:
- OS: Linux or Windows or Mac
- Java: Oracle JDK
- IDE: Android Studio
- Android SDK
First, let's look at what platforms we have already added. This can be done using the platform list command of the Cordova CLI:
$ cordova platform list Installed platforms: ios 3.7.0 Available platforms: amazon-fireos, android, blackberry10, browser, firefoxos
As you can see, we have only added the ios platform. Now, let's try to add the Android version of our application using the command platform, add:
$ cordova platform add android
If we had never been developing for Android on this computer, we could get an unsuccessful response. This can be as follows:
[Error: The command 'android' failed. Make sure you have the latest Android SDK installed, and the 'android' command (inside the tools/ folder) added to your path.
It can also look like this:
Error: ANDROID_HOME is not set and "android" command not in your PATH. You must fulfill at least one of these conditions.
It only means that we need to configure our environment for Android development. For a quick development start, Google has prepared the Android Studio. It includes the essential Android SDK components and IDE. Let's get started with JDK, Android SDK and Android Studio installation.
JDK Installation
So, I do not have Java installed. I go to the official website, http://www.oracle.com/technetwork/java/javase/downloads/index.html, to get the latest version of it. I download JDK for MAC OS X and install it. You should pay attention that it should be JDK, not JRE. Only JDK provides the required functionality to build our Android application. After JDK installation let's run this command and check whether Java has been successfully installed:
$ java -version java version "1.8.0_25" Java(TM) SE Runtime Environment (build 1.8.0_25-b17) Java HotSpot(TM) 64-Bit Server VM (build 25.25-b02, mixed mode)
OK! We have successfully installed the JDK.
Android SDK installation
Let's try to add the Android platform in our application using the Cordova CLI again:
$ cordova platform add android Creating android project... Error: Please install Android target "android-19". Hint: Run "android" from your command-line to open the SDK manager.
Apparently, we have not installed all the necessary packages for development under Android 4.4.2 (API 19) yet. Open the Android SDK Manager using the android console command. Select Android 4.4.2 (API 19) and press Install. The installation process should look like this:

You also need to install all the following packages in order to make sure that they all run smoothly:
- Android SDK Tools
- Android SDK Platform Tools
- Android SDK Build Tools
- Google USB Driver
- Intel x86 Emulator Accelerator (HAXM installed)
For Cordova command-line tools to work, or the CLI that is based upon them, we need to include the SDK's tools and platform-tools directories in our path. On a Mac, I use a text editor to create or modify the ~/.bash_profile file, adding a line such as the following one:
export PATH=${PATH}:/Development/adt-bundle/sdk/platform-tools:/Development/adt-bundle/sdk/tools
You can see the path to your Android SDK in the SDK Manager window. You can launch it by going to Android Studio | Tools | Android | SDK Manager.

Here, in the top-left corner, you can see the SDK Path value. It is what we included in the path.
Once all the required packages are installed let's try to add the Android platform again:
$ cordova platform add android Creating android project... Creating Cordova project for the Android platform: Path: platforms/android Package: com.cybind.travelly Name: Travelly Android target: android-19 Copying template files... Project successfully created.
And we have successfully done it! Now, in our platforms directory, we got the android subfolder. In the plugins folder, there appeared a new file named android.json.
Android Studio installation
To get started, go to https://developer.android.com/sdk/index.html and download Android Studio (with the Android SDK for Mac):

Once downloaded, install it using the following steps:
- Launch the
.dmgfile. - Drag and drop Android Studio into the
applicationfolder. - Open Android Studio and follow the setup wizard.
There will be one step where we need to add a path to the JDK. In my case, it looks like this:

On the license agreement screen, we will accept all the points:

It will take some time after that, and eventually, we will see the successful installation screen:

Opening the project in Android Studio
Now, let's try to open our Android project in Android Studio by following these steps:
- Launch the Android Studio application.
- Select Import project (Eclipse ADT, Gradle, etc):

- Select the location where the Android platform is stored:

- Press OK.
Now, we can build and run the Android application directly from Android Studio.
We can add the Android emulator device now.
Adding an Android emulator
Open the terminal and enter the following command:
$ android avd
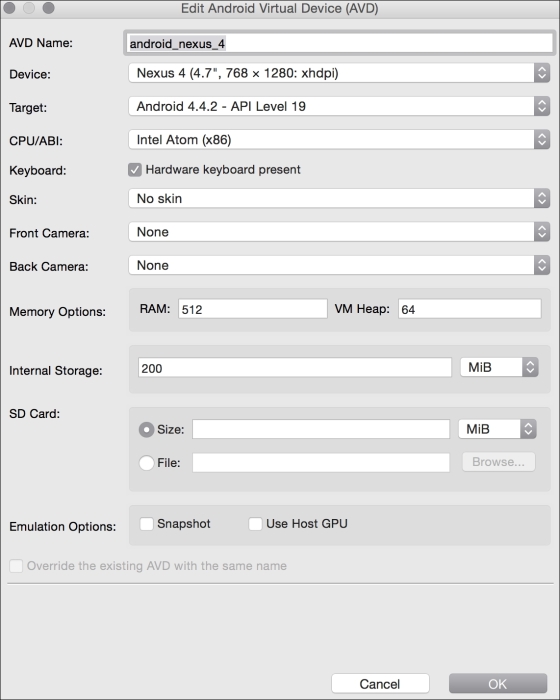
In the opened window, click on Create. In the window that appears, enter the parameters of the emulator. In my case, it looks like this:

Tip
Be sure to select Intel Atom (x86) in CPU/ABI. We need it to enable hardware-accelerated emulation. Sometimes, developers choose ARM by mistake that can cause the simulator to run slowly.
I entered the name of the device, selected the Nexus 4 (4.7", 768 x 1280: xhdpi) device, and targeted Android 4.4.2 - API Level 19.
After that, I clicked on the OK button. We successfully added the emulator.
Go back to the main window of Eclipse, highlight the project, and click on the Run button. As a result, we see our project running in the Android emulator:

So, we can run our application in the emulator from the console with this command:
$ cordova emulate android
To run the application on the device, we only need to connect it to our computer and run this command:
$ cordova run android
That's all! We have completed the configuration of our project to run on iOS and Android emulators and devices. Now, let's discuss some of the best development practices for PhoneGap applications.






















































