Buttons are UI objects that expect a click from the player. You can create a Button by selecting Create | UI | Button. When you make a button, a Button object with a Text child will be placed in the scene. As with all other UI objects, if no Canvas or Event System is in the scene when you create the Button, a Canvas and Event System will be created for you, with the Canvas being a parent of your new Button:

You can delete the child Text object if you do not want to have text displaying on your Button.
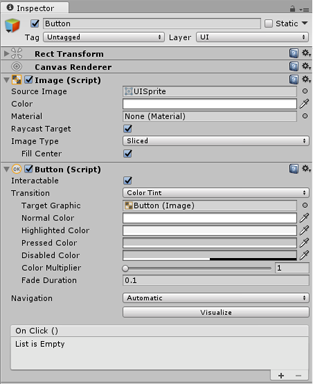
The Button object has three main components: The Rect Transform (like all other UI graphical objects), an Image component, and a Button component:

We'll discuss the Image component more thoroughly in the next chapter, but for now, just know that the Image component determines the look of the Button in its standard state.





































































