Our first program
We need to set up our workspace to write all the examples of this book. Let's create a folder named learning-ext-5. For now, we don't need a web server to host our examples, but in the following chapters we are going to use Ajax; therefore, it's a good idea to use your favorite web server to host our code from these first examples.
In our new folder, we are going to create folders that contain the examples for each chapter in this book. At this point, we have a folder called chapter_01 that corresponds to this chapter and other called extjs-5.1.1 that contains the Ext JS framework. Both folders are located on the same level.
Inside the chapter_01 folder, we're going to create a file called myfirstapp.html, where we need to import the Ext library and create a JavaScript file called app.js that will contain our JavaScript code:

Open the myfirstapp.html file in your favorite editor and type the following code:
<!doctype html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="utf-8">
<title>My first application</title>
<!-- Importing the stylesheet (theme neptune) -->
<link rel="stylesheet" type="text/css" href="../ext-5.1.1/build/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all.css">
<!-- Importing the Extjs library -->
<script src="../ext-5.1.1/build/ext-all.js"></script>
<!-- Importing overrides Js code special for theme neptune -->
<script src="../ext-5.1.1/build/packages/ext-theme-neptune/build/ext-theme-neptune.js"></script>
<!-- Importing our application -->
<script type ="text/javascript" src="app.js"></script>
</head>
<body> </body>
</html>Tip
Downloading the example code
You can download the example code files for all Packt Publishing books you have purchased from your account at http://www.packtpub.com. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
Writing the Ext JS code
The previous code shows how to import the library for a development environment. First, we import the stylesheet that is located at ext-5.1.1/build/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all.css. The second step is to import the whole library from ext-5.1.1/build/ext-all.js. The third step is to import a JavaScript file that contains overrides so the theme can work properly (specific adjustments on this theme).
Now we're ready to write our code in the app.js file.
Before we can start creating widgets, we need to wait until the DOM is ready to be used and Ext JS is loaded and parsed. Ext JS provides a function called Ext.onReady, which executes a callback automatically when all the nodes in the tree can be accessed. Let's write the following code in our app.js file:
Ext.onReady(function(){
alert("This is my first Extjs app !");
});An alternative to this code can also be:
Ext.application({
name : 'MyFirstApplication',
launch : function() {
Ext.Msg.alert("Hello"," my first Ext JS app");
}
});One of the advantages of using Ext JS is that the library only uses one single object in the global scope called Ext to allocate all the classes and objects within the framework.
If you open the HTML file in your favorite browser, you will see something like the following screenshot:

Tip
Feel free to use your favorite browser to work through the examples in this book. I recommend you use Google Chrome because it has more advanced developer tools and it's a fast browser. If you are a Firefox fan, you can download the Firebug plugin; it's a powerful tool that we can use for debugging in Firefox.
If for some reason we can't see the alert message in our browser, it's because we haven't defined the correct path to the ext-all.js file. If you look at the JavaScript console, we'll probably see the following error:
Uncaught ReferenceError: Ext is not defined
This means that the ext-all.js file is not imported correctly. We need to make sure everything is correct with the path and refresh the browser again.
Adding interaction to the program
Now that we know how to execute code when the DOM is ready, let's send an alert message from the Ext library. Using the Ext.MessageBox alias Ext.Msg object, we can create different types of messages such as an alert, confirmation, prompt, progress bar, or even a custom message:
Ext.onReady(function(){
//alert("This is my first Extjs app !");
Ext.Msg.alert("Alert","This is my first Ext js app !");
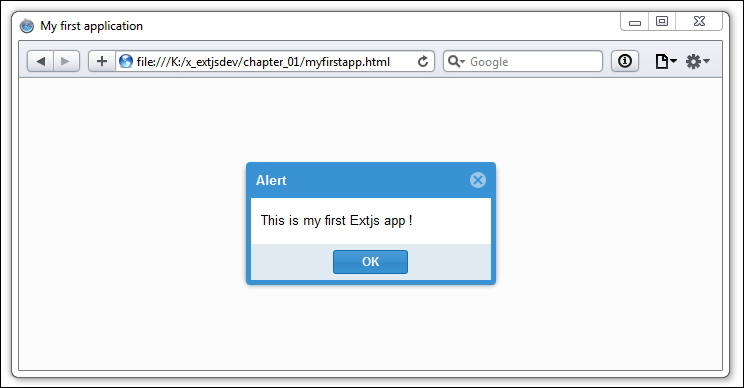
});The output for the preceding lines of code is shown in the following screenshot:

Tip
If you're not getting any errors in the JavaScript console but still you can't see the message on the screen, as seen in the preceding screenshot, make sure you have inserted the stylesheet correctly.
In this case, we're using the alert method of the Ext.Msg object. The first parameter is the title of the message and the second parameter is the content of the message. That was easy, right? Now let's create a confirmation dialog box:
Ext.onReady(function(){
Ext.Msg.alert("Alert","This is my first Ext JS app !");
Ext.Msg.confirm("Confirm","Do you like Ext JS 5?");
});We use the confirm method to request two possible answers from the user. The first parameter is the title of the dialog box and the second parameter is the question or message we want to show to the user:

Before the confirmation dialog box appeared, there was an alert that didn't show up. One important thing to keep in mind is that the messages and alerts from the Ext library don't block the JavaScript loop, unlike the native browser dialog box. This means that if we add another alert or custom message after the confirm method is called, we will not see the confirmation dialog box anymore.
So far, we have shown a confirmation dialog box requesting two possible answers from the user, but how can we know the user's response in order to do something according to the answer? There's a third parameter in the confirmation dialog box, which is a callback function that will be executed when the user clicks on one of the two answers:
Ext.onReady(function(){
Ext.Msg.alert("Alert","This is my first Ext JS app !");
Ext.Msg.confirm("Confirm","Do you like Ext JS 5?",
function(btn){
if (btn === "yes") {
Ext.Msg.alert("Great!","This is great!");
} else {
Ext.Msg.alert("Really?","That's too bad.");
}
});
});The callback function is executed after the user clicks on the Yes or No button or closes the confirmation dialog box. The function receives the value of the clicked button as a parameter, which is Yes or No; we can do whatever we want inside the callback function. In this case, we're sending a message depending on the given answer. Let's refresh our browser and test our small program to watch our changes. Confirmations are usually asked when a user wants to delete something, or maybe when they want to trigger a long process, basically anything that has only two options.























































