Address section
Let's start with the Address section:

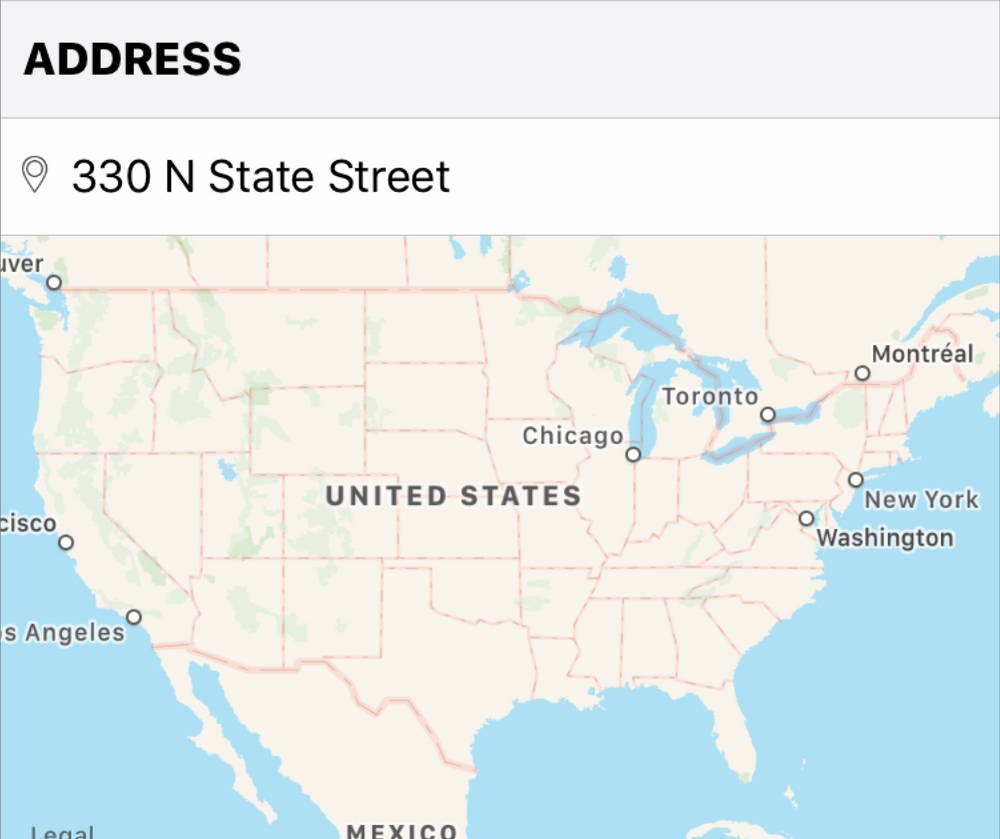
In this section, we are going to add three UI elements: image, label, and map.
In the filter field of the Object library in the Utilities panel, type
image.Drag the UIImage into the Content View of the 7th row.
Tip
To ensure you are dragging the UI element into the correct area, it is easier to drag it into the Outline view.
Next, in the filter field, type
label.Drag the UILabel into the Content View of the 7th row:

Now, in the filter field, type
map.Drag the MapKit into the Content View of the 8th row:

We now have all of our UI elements for the address section. Let's properly size them and place them in the correct spots:
Select Map View in the Outline view, if it is not already selected, and in the Utilities panel, select the Attributes Inspector.
Uncheck everything in Map View, except Buildings and Points of Interest:

In the Utilities panel, select the Size Inspector and update the following values:
X: 0
Y: 0
Width: 375
Height: 240
In the Outline...





















































