Understanding the project structure
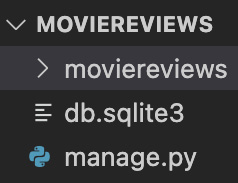
Let's look at the project files that were created for us in Chapter 1, Installing Python and Django, in the Installing Django section. Open the moviereviews project folder in VS Code. You will see the following elements:

Figure 2.1 – The MOVIEREVIEWS directory structure
Let's learn about each of these elements.
The moviereviews folder
As you can see in Figure 2.1, there is a folder with the same name as the folder we opened in VS Code originally – moviereviews. To avoid confusion and to distinguish between the two moviereviews folders, we will keep the inner moviereviews folder as it is and rename the outer folder moviereviewsproject.
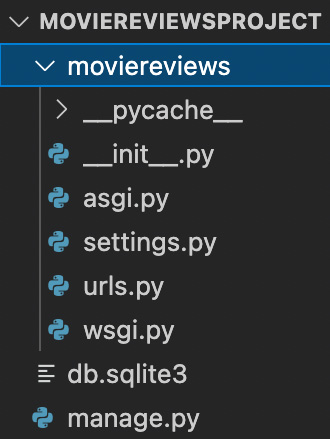
After the renaming, open the inner moviereviews folder. You will see the following elements, as shown in Figure 2.2:

Figure 2.2 – The MOVIEREVIEWSPROJECT directory structure
Let's briefly look at all the elements in the moviereviews folder:
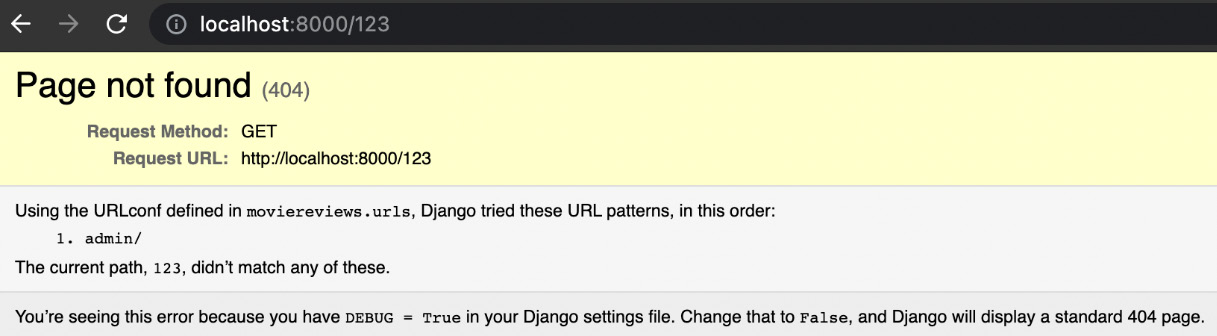
__pycache__: This folder stores compiled bytecode when we generate our project. You can largely ignore this folder. Its purpose is to make your project start a little faster by caching the compiled code that can then be readily executed.__init__.py: This file specifies what to run when Django launches for the first time.asgi.py: This file allows an optional Asynchronous Server Gateway Interface (ASGI) to run.settings.py: Thesettings.pyfile is an important file that controls our project's settings. It contains several properties:BASE_DIR: Determines where on your machine the project is situated.SECRET_KEY: Used when you have data flowing in and out of your website. Do not ever share this with others.DEBUG: Our site can run in debug mode or not. In debug mode, we get detailed information on errors – for instance, if we try to runhttp://localhost:8000/123in the browser, we will see a Page not found (404) error:

Figure 2.3 – Accessing an invalid application route
Note
It is important to remember the following:
- When deploying our app to production, we should set
DEBUGtoFalse. IfDEBUG=False, we will see a generic 404 page without error details. - While developing our project, we should set
DEBUG=Trueto help us with debugging.
INSTALLED_APPS: Allows us to bring different pieces of code into our project. We will see this in action later.MIDDLEWARE: Refers to built-in Django functions to process application requests/responses, which include authentication, session, and security.ROOT_URLCONF: Specifies where our URLs are.TEMPLATES: Defines the template engine class, the list of directories where the engine should look for template source files, and specific template settings.AUTH_PASSWORD_VALIDATORS: Allow us to specify the validations that we want on passwords – for example, a minimum length.
There are some other properties in settings.py, such as LANGUAGE_CODE and TIME_ZONE, but we have focused on the more important properties in the preceding list. We will later revisit this file and see how relevant it is in developing our site.
urls.py: This file tells Django which pages to render in response to a browser or URL request. For example, when someone enters thehttp://localhost:8000/123URL, the request comes intourls.pyand gets routed to a page based on the paths specified there. We will later add paths to this file and better understand how it works.Wsgi.py: This file stands for the Web Server Gateway Interface (WSGI) and helps Django serve our web pages. Both files are used when deploying our app. We will revisit them later when we deploy our app.
manage.py
The manage.py file seen in Figure 2.1 and Figure 2.2 is an element we should not tinker with. The file helps us to perform administrative operations. For example, we earlier ran the following command in Chapter 1, Installing Python and Django, in the Running the Django local web server section:
python3 manage.py runserver
The purpose of the command was to start the local web server. We will later illustrate more administrative functions, such as one for creating a new app – python3 manage.py startapp.
db.sqlite3
The db.sqlite3 file contains our database. However, we will not discuss this file in this chapter, as we do not need it to create our file. We will do so in Chapter 5, Working with Models.
Let's next create our first app!

































































