Building traffic lights with pedestrian lights
We will now combine everything we have learned and done in this chapter to create an even more realistic traffic lights system. We will do so by assembling a circuit that contains the three-bulb traffic lights from the previous step and adding pedestrian lights with two bulbs that are controlled by a button.
Assembling the circuit
For our final project in this chapter, we need the following:
- Five LEDs: preferably two red, one yellow, and two green
- Five 220 Ohm resistors, one for each LED
- One 10K Ohm resistor as a pull-up resistor for our push button
- One 4-pin push button
- 14 jumper wires
We start by setting up the three-bulb traffic lights using the following steps:
- Place the first LED (red) with the cathode on G12 and the anode on G13.
- Place the second LED (yellow) with the cathode on G15 and the anode on G16.
- Place the third LED (green) with the cathode on G18 and the anode on G19.
- Use a 220 Ohm resistor to connect F13 with D13.
- Use a 220 Ohm resistor to connect F16 with D16.
- Use a 220 Ohm resistor to connect F19 with D19.
- Connect pin D13 with A13 using a jumper wire.
- Connect pin D12 with A16 using a jumper wire.
- Connect pin D11 with A10 using a jumper wire.
- Connect F12 with Ground on the power bus using a jumper wire.
- Connect F15 with Ground on the power bus using a jumper wire.
- Connect F18 with Ground on the power bus using a jumper wire.
Now assemble the pedestrian lights using the following steps:
- Place the fourth LED (red) with the cathode on G22 and the anode on G23.
- Place the fifth LED (green) with the cathode on G25 and the anode on G26.
- Use a 220 Ohm resistor to connect F23 with D23.
- Use a 220 Ohm resistor to connect F26 with D26.
- Connect pin D5 with A23 using a jumper wire.
- Connect pin D4 with A26 using a jumper wire.
- Connect F22 with Ground on the power bus using a jumper wire.
- Connect F24 with Ground on the power bus using a jumper wire.
Now we only need to assemble the button and connect the power bus:
- Place a push button with the left pins in E29 and F29 and the right pins on E31 and F31.
- Use a 10K Ohm resistor to connect the Ground from the power bus with B29.
- Connect pin D2 with C29 using a jumper wire.
- Connect A31 with the positive lane on the power bus using a jumper wire.
- Connect the positive lane on the power bus with the 5V port on the Arduino UNO using a jumper wire.
- Connect the ground lane on the power bus with a ground port on the Arduino UNO using a jumper wire.
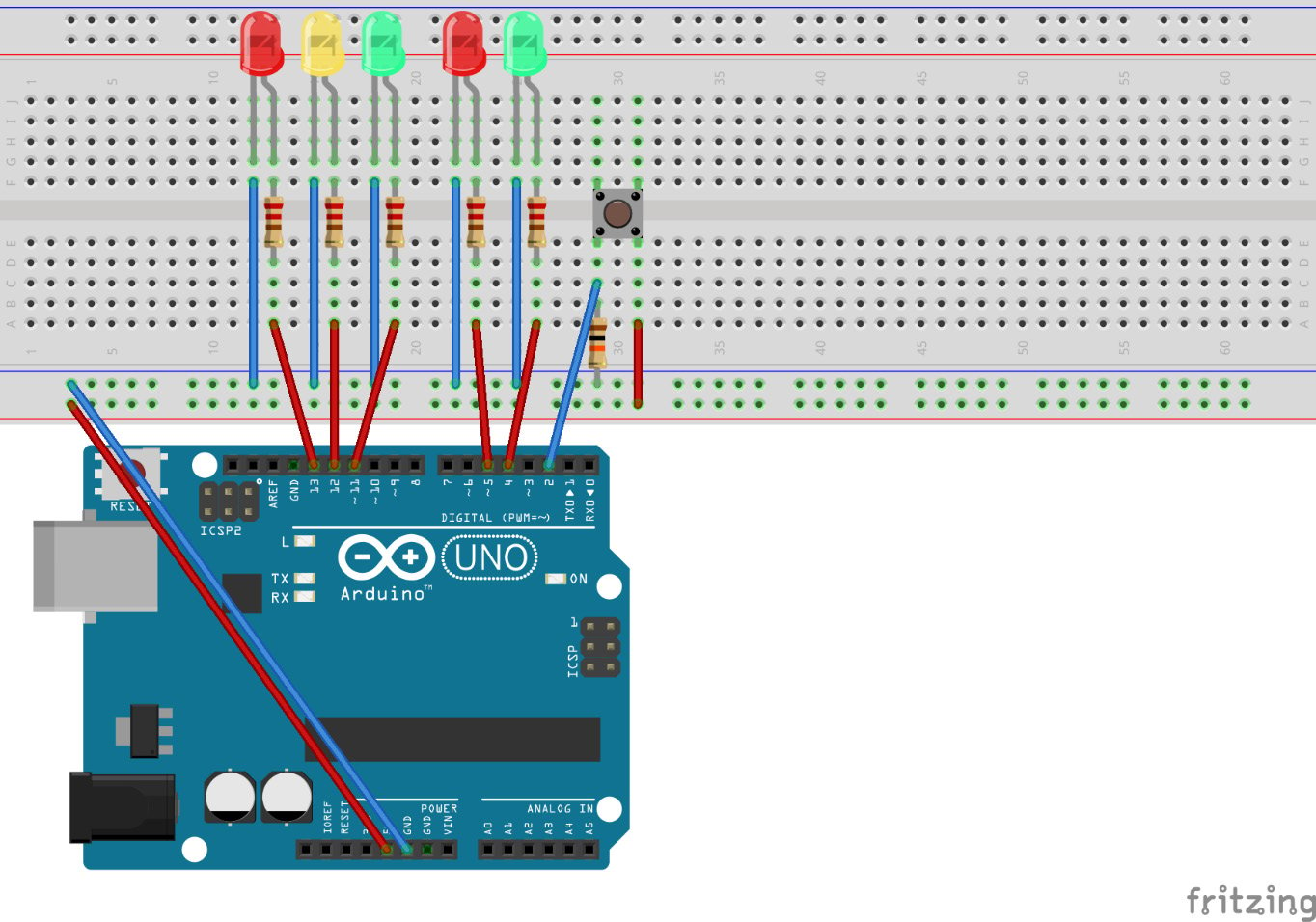
When you've finished assembling, your circuit should look like this:

Figure 2.8 – Circuit for the traffic lights with pedestrian lights controlled by a button – image taken from Fritzing
Great, we have now completely assembled our final project for this chapter. We can now write some code to bring this project to life.
Setting up the project structure
We start off by creating a new folder named traffic-lights-pedestrian inside the Chapter02 folder. Inside the new folder, we create a new main.go file with an empty main function.
Our project structure should now look like the following:

Figure 2.9 - Project structure for the project
Writing the logic
We are going to split the program into three parts:
- Initialization logic
- Main logic
trafficLightslogic
Initializing the logic
We need to initialize a stopTraffic variable and configure the pins for the LEDs as output pins using the following steps:
- We start off by declaring a
boolvariable namedstopTrafficat the package level. This variable is going to be used as a communication channel between our two logic parts:var stopTraffic bool
- The first thing we do in the
mainmethod is set the value ofstopTraffictofalse:stopTraffic = false
- We declare and initialize a new variable named
outputConfigwithPinConfiginPinOutputmode. We are going to pass this config to all LED pins:outputConfig := machine.PinConfig{Mode: machine. PinOutput} - We initialize some new variables:
greenLEDwith the valuemachine.D11,yellowLEDwith the valuemachine.D12, andredLEDwith the valuemachine.D13. Then, we configure each LED variable as output pins:greenLED := machine.D11 greenLED.Configure(outputConfig) yellowLED := machine.D12 yellowLED.Configure(outputConfig) redLED := machine.D13 redLED.Configure(outputConfig)
- We initialize some new variables:
pedestrianGreenwith the valuemachine.D4andpedestrianRedwith the valuemachine.D5. Then, we configure each LED variable as output pins:pedestrianGreen := machine.D4 pedestrianGreen.Configure(outputConfig) pedestrianRed := machine.D5 pedestrianRed.Configure(outputConfig)
- We declare and initialize a new variable named
inputConfigwithPinConfiginPinInputmode. Then, we declare and initialize a new variable namedbuttonInputwith the valuemachine.D2and configurebuttonInputas the input pin:inputConfig := machine.PinConfig{Mode: machine.PinInput} buttonInput := machine.D2 buttonInput.Configure(inputConfig)
That's it for the initialization. We have set up all pins and a Boolean variable at the package level.
Note
The pin constants, such as machine.D13, are of the machine.Pin type.
Writing the trafficLights logic
We will now write the complete logic to control all the LEDs in our circuit. This is going to be the first time that we have to move some parts of the code into other functions.
To do that, we start by writing a new function named trafficLights that takes all five LED pins as parameters and has no return value. Inside the function, we start off with an empty, endless loop. Our function should now look like the following:
func trafficLights(redLED, greenLED, yellowLED, pedestrianRED,
pedestrianGreen machine.Pin) {
for {
}
}
All the logic will be placed inside the for loop. The actual logic in the loop consists of two parts:
- Handling signals from the button to stop the traffic and control the pedestrian lights
- Controlling the normal traffic lights flow
We start off with handling the signals from the button. To do that, we check for stopTraffic in the if, and also have an empty else branch. It looks like the following:
if stopTraffic {
} else {
}
So, when stopTraffic is true, we want to set our traffic lights phase to be red. Also, we want to set the pedestrian lights phase to green for 3 seconds and then back to red and set stopTraffic to false afterward, as we handled the signal one time.
Let's implement this logic using the following steps:
- Set traffic lights phase to red:
redLED.High() yellowLED.Low() greenLED.Low()
- Set the pedestrian lights phase to green for 3 seconds:
pedestrianGreen.High() pedestrianRED.Low() time.Sleep(3 * time.Second)
- Set the pedestrian lights phase to red:
pedestrianGreen.Low() pedestrianRED.High()
- Set
stopTraffictofalse, as we have handled the signal:stopTraffic = false
- In the
elseblock, we just reset the pedestrian lights state to red:pedestrianGreen.Low() pedestrianRED.High()
Okay, that is the part that reacts to stopTraffic signals. Underneath that if-else block, we are going to implement the actual logic to control the traffic lights flow, which is the same as done earlier. So, we start with the red phase, transit to the red-yellow phase, then to green, then to yellow, and then reset yellow to be able to start clean again, as follows:
redLED.High() time.Sleep(time.Second) yellowLED.High() time.Sleep(time.Second) redLED.Low() yellowLED.Low() greenLED.High() time.Sleep(time.Second) greenLED.Low() yellowLED.High() time.Sleep(time.Second) yellowLED.Low()
That is all that we have to do in the trafficLights function.
Implementing the main logic
Now we only need to run the trafficLights function and handle the button input at the same time. This is where goroutines come in. As microcontrollers only have one processor core, which works with a single thread, we cannot have real parallel execution of tasks. As we use goroutines on an Arduino UNO, we will need some additional build parameters. We are going to learn about these parameters later, when we flash the program. In our case, we want to have a listener on the button, while still being able to step through the traffic lights process. The logic consists of three steps:
- Initialize the pedestrian lights with the
redphase. - Run the
trafficLightsfunction in a goroutine. - Handle the button input.
For the first part, we only have to set the pedestrianRED LED to High and the pedestrianGreen LED to Low:
pedestrianRed.High() pedestrianGreen.Low()
Now we just call trafficLights and pass all necessary parameters using a goroutine:
go trafficLights(redLED, greenLED, yellowLED, pedestrianRed, pedestrianGreen)
For the last step, we need an endless loop that checks for buttonInput and to set stopTraffic to true if the button is pressed. We also need it to sleep for 50 milliseconds afterward:
for {
if buttonInput.Get() {
stopTraffic = true
}
time.Sleep(50 * time.Millisecond)
}
Note
It is necessary to add a sleep time to the loop that handles the button input because the scheduler needs time to run the goroutine. The goroutine is being handled in the time that the main function is sleeping. Also, other blocking functions, such as reading from a channel, can be used to give the scheduler time to work on other tasks.
As we now have completed our logic, it is time to flash the program onto the controller. As we are using goroutines in this project, we need to pass additional parameters to the tinygo flash command:
tinygo flash -scheduler tasks -target=arduino Chapter02/traffic-lights-pedestrian/main.go
As the ATmega328p has very limited resources, the scheduler is deactivated by default on boards that use this microcontroller. The Arduino UNO is such a board. When using other microcontrollers, we would normally not need to override the default scheduler by setting this parameter.
We have now successfully flashed our program to the Arduino Uno. The traffic lights should start looping all phases and the pedestrian lights should remain in the red phase. When clicking the button, the traffic lights should end their loop and then the pedestrian lights should switch to the green phase, while the traffic lights remain on the red phase for 3 seconds.
Note
Due to the very limited memory on the Arduino Uno, working with goroutines might only work in projects that are not very complex, such as this one.




























































