The photo viewer window
The photo search part of our application is now behind us and we will now move on to our second window that will be used to view the selected photo when the user clicks on a specific row.
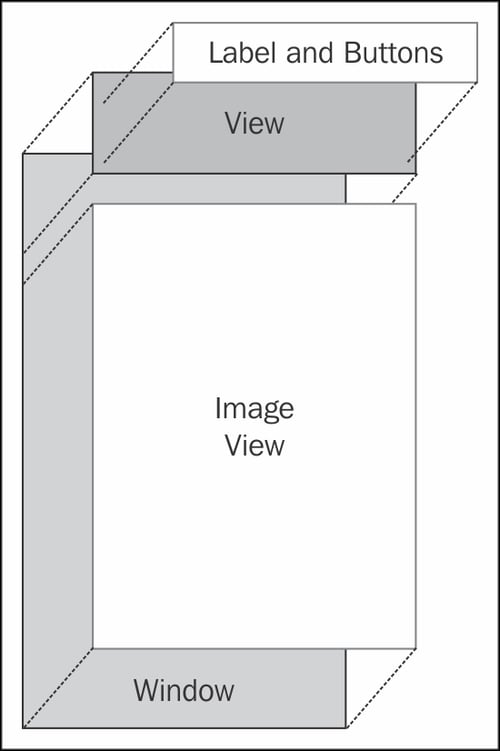
The user interface for this window is quite straightforward. We will have a header View sitting at the top of the screen that will contain both Label and Buttons for the photo's title.
The rest of the window will be entirely occupied by an Image View component that will display the photo:

On with the code
For the sake of clarity, we will keep all the code related with this window in its own file. We will create a new file named PhotoViewerWindow.js in our Resources directory.
In this newly created file, we will create a function named PhotoViewerWindow that will encapsulate everything related to our window. This function will take a single argument (the selected photo) and since the parameter itemId is a string, we will parse it into a JavaScript object:
function PhotoViewerWindow(itemId...






















































