Preparing the Folder Structure and the Page Skin
Even though we’ll deal with creating the new theme later, we’ll prepare its folder structure by following these steps:
1. In
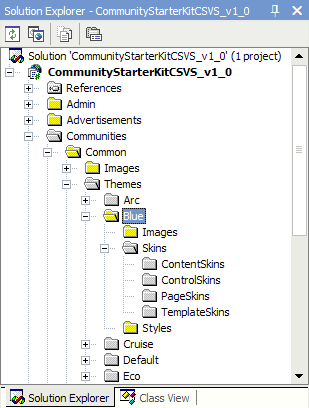
Communities/Common/Themes, create the structure for a new theme called Blue:

2. In
Styles, copy theDefault.cssfile from theDefaulttheme. Use the same method to copy theDefault.ascxpage skin from theDefaulttheme folder to theBluetheme folder. Later, we’ll modify this skin to create our own.3. You’ll be asked if you want a new class file created for the control. Choose No:

4. After copying the two files, your
Bluefolder should appear as follows:

That’s it! The Blue folder will be the playground later when implementing the personalized look for our website. First, we’ll add some substance to the website by adding a number of new sections.