Chapter 1. Modeling the Character's Base Mesh
In this chapter, we will cover the following recipes:
- Setting templates with the Images as Planes add-on
- Setting templates with the Image Empties method
- Setting templates with the Background Images tool
- Building the character's base mesh with the Skin modifier
Introduction
In this chapter, we are going to do two things: set up templates to be used as a reference for the modeling, and build up a base mesh for the sculpting of the character.
To set up templates in a Blender scene, we have at least three different methods to choose from: the Images as Planes add-on, the Image Empties method, and the Background Images tool.
A base mesh is usually a very low poly and simple mesh roughly shaped to resemble the final character's look. There are several ways to obtain a base mesh: we can use a ready, freely downloadable mesh to be adjusted to our goals, or we can model it from scratch, one polygon at a time. What's quite important is that it should be made from all quad faces.
To build the base mesh for our character, we are going to use one of the more handy and useful modifiers added to Blender: the Skin modifier. However, first, let us add our templates.
Setting templates with the Images as Planes add-on
In this recipe, we'll set the character's templates by using the Images as Planes add-on.
Getting ready
The first thing to do is to be sure that all the required add-ons are enabled in the preferences; in this first recipe, we need the Images as Planes and Copy Attributes Menu add-ons. When starting Blender with the factory settings, they appear gray in the User Preferences panel's Add-ons list, meaning that they are not enabled yet. So, we'll do the following:
- Call the User Preferences panel (Ctrl + Alt + U) and go to the Add-ons tab.
- Under the Categories item on the left-hand side of the panel, click on 3D View.
- Check the empty little checkbox on the right-hand side of the 3D View: Copy Attributes Menu add-on to enable it.
- Go back to the Categories item on the left-hand side of the panel and click on Import-Export.
- Scroll down the add-ons list to the right-hand side to find the Import-Export: Import Images as Planes add-on (usually, towards the middle of the long list).
- Enable it, and then click on the Save User Settings button to the left-bottom of the panel and close it.

The User Preferences panel with the Categories list and the Addons tab to enable the several add-ons
There are still a few things we should do to prepare the 3D scene and make our life easier:
- Delete the already selected Cube primitive.
- Select the Lamp and the Camera and move them on to a different layer; I usually have them on the sixth layer (M key), in order to keep free and empty both the first and second rows of the left layer's block.
- The Outliner can be found in the top-right corner of the default workspace. It shows a list view of the scene. Set Display Mode of the Outliner to Visible Layers.
- Lastly, save the file as
Gidiosaurus_base_mesh.blend.
How to do it…
Although not strictly necessary, it would be better to have the three (at least in the case of a biped character, the Front, Side, and Back view) templates as separated images. This will allow us to load a specific one for each view, if necessary. Also, to facilitate the process, all these images should be the same height in pixels.
In our case, the required three views are provided for you in the files that accompany this book. You will find them in the templates folder. The Import Images as Planes add-on will take care of loading them into the scene:
- Left-click on File | Import | Images as Planes in the top-left menu on the main header of the Blender UI.
- On the page that just opened, go to the Material Settings column on the left-hand side (under the Import Images as Planes options) and enable the Shadeless item. Then, browse to the location where you placed your
templatesfolder and load thegidiosaurus_front.pngimage:
The Import pop-up menu and the material settings subpanel of the Import Images as Planes add-on
- Rotate 90 degrees on the x axis (R | X | 90 | Enter) of the Plane that just appeared at the center of the scene (at the 3D Cursor location, actually; to reset the position of the 3D Cursor at the center of the scene, press the Shift + C keys).
- Press N to call the Properties sidepanel on the right-hand side of the active 3D window, and then go to the Shading subpanel and enable the Textured Solid item.
- Press 1 on the numpad to go to the Front view:

The imported plane with the relative UV-mapped image
Now, we know that our Gidiosaurus is a 2.5 meters tall beast. So, assuming that 1 Blender Unit is equal to 1 meter, we must scale the plane to make the character's front template two and a half Blender Units tall (Note that it is not the plane that must be 2.5 units tall, it's the character's shape inside the plane).
- Add an Empty to the scene (Shift + A | Empty | Plain Axes).
- Duplicate it and move it 2.5 units up on the z axis (Shift + D | Z | 2.5 | Enter).
- Go to the Outliner and click on the arrows on the side of the names of the two Empties (Empty and Empty.001), in order to make them gray and the Empties not selectable.
- Select the Plane and move it to align the bottom (feet) guideline to the horizontal arm of the first Empty (you actually have to move it on the z axis by 0.4470, but note that by pressing the Ctrl key, you can restrict movements to the grid and with Ctrl + Shift, you can have even finer control).
- Be sure that the 3D Cursor is at the object origin, and press the period key to switch Pivot center for rotation/scaling to the 3D Cursor.
- Press S to scale the Plane bigger and align the top-head guideline to the horizontal arm of the second Empty (you have to scale it to a value of 2.8300):

The properly scaled plane in the 3D scene
- Left-click again on File | Import | Images as Planes in the top-left menu on the main header of the Blender UI.
- Browse to the location where you placed your
templatesfolder and this time load thegidiosaurus_side.pngimage. - Shift + right-click on the first Plane (
gidiosaurus_front.png) to select it and make it the active one. Then, press Ctrl + C and from the Copy Attributes pop-up menu, select Copy Location. - Press Ctrl + C again and this time select Copy Rotation; press Ctrl + C one more time and select Copy Scale.
- Right-click to select the second Plane (
gidiosaurus_side.png) in the 3D view, or click on its name in the Outliner, and rotate it 90 degrees on the z axis (R | Z | 90 | Enter). - Optionally, you can move the second Plane to the second layer (M | second button on the Move to Layer panel).
- Again, left-click on File | Import | Images as Planes, browse to the
templatesfolder, and load thegidiosaurus_back.pngimage. - Repeat from step 12 to step 15 and move the third Plane on a different layer.
- Save the file.
How it works…
We used a Python script, which is an add-on, to import planes into our scene that are automatically UV-mapped with the selected image, and inherit the images' height/width aspect ratio.
To have the textures/templates clearly visible from any angle in the 3D view, we have enabled the Shadeless option for the Planes materials; we did this directly in the importer preferences. We can also set each material to shadeless later in the Material window.
We then used another add-on to copy the attributes from a selected object, in order to quickly match common parameters such as location, scale, and rotation:

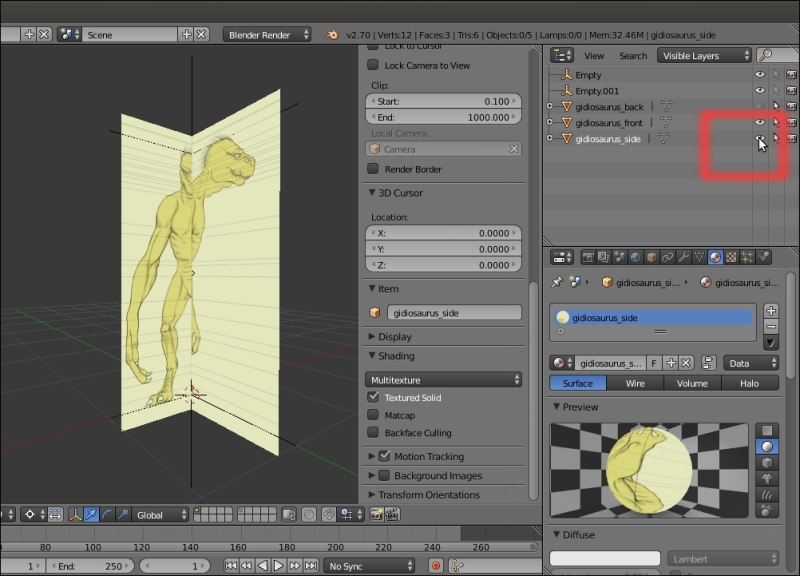
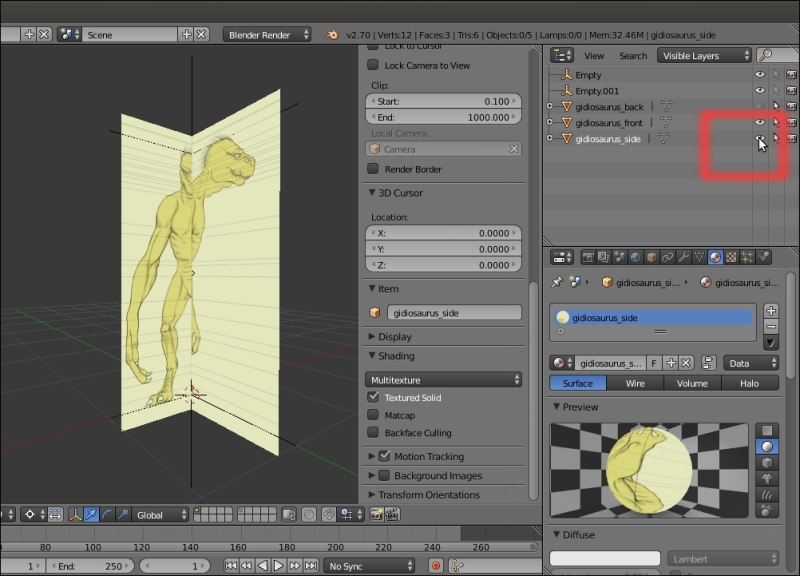
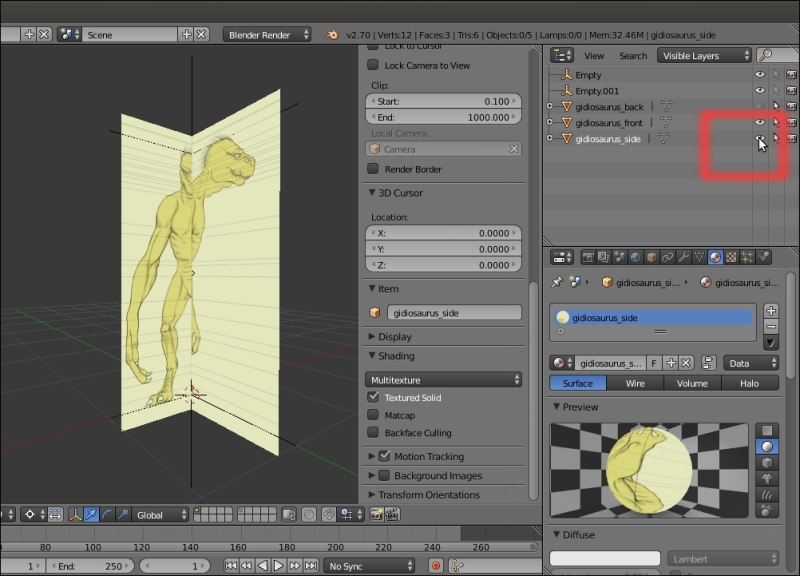
The template planes aligned to the x and y axis (Front and Side views)
The imported Planes can be placed on different layers for practicality; they can also be on a single layer and their visibility can be toggled on and off by clicking on the eye icon in the Outliner.
Getting ready
The first thing to do is to be sure that all the required add-ons are enabled in the preferences; in this first recipe, we need the Images as Planes and Copy Attributes Menu add-ons. When starting Blender with the factory settings, they appear gray in the User Preferences panel's Add-ons list, meaning that they are not enabled yet. So, we'll do the following:
- Call the User Preferences panel (Ctrl + Alt + U) and go to the Add-ons tab.
- Under the Categories item on the left-hand side of the panel, click on 3D View.
- Check the empty little checkbox on the right-hand side of the 3D View: Copy Attributes Menu add-on to enable it.
- Go back to the Categories item on the left-hand side of the panel and click on Import-Export.
- Scroll down the add-ons list to the right-hand side to find the Import-Export: Import Images as Planes add-on (usually, towards the middle of the long list).
- Enable it, and then click on the Save User Settings button to the left-bottom of the panel and close it.

The User Preferences panel with the Categories list and the Addons tab to enable the several add-ons
There are still a few things we should do to prepare the 3D scene and make our life easier:
- Delete the already selected Cube primitive.
- Select the Lamp and the Camera and move them on to a different layer; I usually have them on the sixth layer (M key), in order to keep free and empty both the first and second rows of the left layer's block.
- The Outliner can be found in the top-right corner of the default workspace. It shows a list view of the scene. Set Display Mode of the Outliner to Visible Layers.
- Lastly, save the file as
Gidiosaurus_base_mesh.blend.
How to do it…
Although not strictly necessary, it would be better to have the three (at least in the case of a biped character, the Front, Side, and Back view) templates as separated images. This will allow us to load a specific one for each view, if necessary. Also, to facilitate the process, all these images should be the same height in pixels.
In our case, the required three views are provided for you in the files that accompany this book. You will find them in the templates folder. The Import Images as Planes add-on will take care of loading them into the scene:
- Left-click on File | Import | Images as Planes in the top-left menu on the main header of the Blender UI.
- On the page that just opened, go to the Material Settings column on the left-hand side (under the Import Images as Planes options) and enable the Shadeless item. Then, browse to the location where you placed your
templatesfolder and load thegidiosaurus_front.pngimage:
The Import pop-up menu and the material settings subpanel of the Import Images as Planes add-on
- Rotate 90 degrees on the x axis (R | X | 90 | Enter) of the Plane that just appeared at the center of the scene (at the 3D Cursor location, actually; to reset the position of the 3D Cursor at the center of the scene, press the Shift + C keys).
- Press N to call the Properties sidepanel on the right-hand side of the active 3D window, and then go to the Shading subpanel and enable the Textured Solid item.
- Press 1 on the numpad to go to the Front view:

The imported plane with the relative UV-mapped image
Now, we know that our Gidiosaurus is a 2.5 meters tall beast. So, assuming that 1 Blender Unit is equal to 1 meter, we must scale the plane to make the character's front template two and a half Blender Units tall (Note that it is not the plane that must be 2.5 units tall, it's the character's shape inside the plane).
- Add an Empty to the scene (Shift + A | Empty | Plain Axes).
- Duplicate it and move it 2.5 units up on the z axis (Shift + D | Z | 2.5 | Enter).
- Go to the Outliner and click on the arrows on the side of the names of the two Empties (Empty and Empty.001), in order to make them gray and the Empties not selectable.
- Select the Plane and move it to align the bottom (feet) guideline to the horizontal arm of the first Empty (you actually have to move it on the z axis by 0.4470, but note that by pressing the Ctrl key, you can restrict movements to the grid and with Ctrl + Shift, you can have even finer control).
- Be sure that the 3D Cursor is at the object origin, and press the period key to switch Pivot center for rotation/scaling to the 3D Cursor.
- Press S to scale the Plane bigger and align the top-head guideline to the horizontal arm of the second Empty (you have to scale it to a value of 2.8300):

The properly scaled plane in the 3D scene
- Left-click again on File | Import | Images as Planes in the top-left menu on the main header of the Blender UI.
- Browse to the location where you placed your
templatesfolder and this time load thegidiosaurus_side.pngimage. - Shift + right-click on the first Plane (
gidiosaurus_front.png) to select it and make it the active one. Then, press Ctrl + C and from the Copy Attributes pop-up menu, select Copy Location. - Press Ctrl + C again and this time select Copy Rotation; press Ctrl + C one more time and select Copy Scale.
- Right-click to select the second Plane (
gidiosaurus_side.png) in the 3D view, or click on its name in the Outliner, and rotate it 90 degrees on the z axis (R | Z | 90 | Enter). - Optionally, you can move the second Plane to the second layer (M | second button on the Move to Layer panel).
- Again, left-click on File | Import | Images as Planes, browse to the
templatesfolder, and load thegidiosaurus_back.pngimage. - Repeat from step 12 to step 15 and move the third Plane on a different layer.
- Save the file.
How it works…
We used a Python script, which is an add-on, to import planes into our scene that are automatically UV-mapped with the selected image, and inherit the images' height/width aspect ratio.
To have the textures/templates clearly visible from any angle in the 3D view, we have enabled the Shadeless option for the Planes materials; we did this directly in the importer preferences. We can also set each material to shadeless later in the Material window.
We then used another add-on to copy the attributes from a selected object, in order to quickly match common parameters such as location, scale, and rotation:

The template planes aligned to the x and y axis (Front and Side views)
The imported Planes can be placed on different layers for practicality; they can also be on a single layer and their visibility can be toggled on and off by clicking on the eye icon in the Outliner.
How to do it…
Although not strictly necessary, it would be better to have the three (at least in the case of a biped character, the Front, Side, and Back view) templates as separated images. This will allow us to load a specific one for each view, if necessary. Also, to facilitate the process, all these images should be the same height in pixels.
In our case, the required three views are provided for you in the files that accompany this book. You will find them in the templates folder. The Import Images as Planes add-on will take care of loading them into the scene:
- Left-click on File | Import | Images as Planes in the top-left menu on the main header of the Blender UI.
- On the page that just opened, go to the Material Settings column on the left-hand side (under the Import Images as Planes options) and enable the Shadeless item. Then, browse to the location where you placed your
templatesfolder and load thegidiosaurus_front.pngimage:
The Import pop-up menu and the material settings subpanel of the Import Images as Planes add-on
- Rotate 90 degrees on the x axis (R | X | 90 | Enter) of the Plane that just appeared at the center of the scene (at the 3D Cursor location, actually; to reset the position of the 3D Cursor at the center of the scene, press the Shift + C keys).
- Press N to call the Properties sidepanel on the right-hand side of the active 3D window, and then go to the Shading subpanel and enable the Textured Solid item.
- Press 1 on the numpad to go to the Front view:

The imported plane with the relative UV-mapped image
Now, we know that our Gidiosaurus is a 2.5 meters tall beast. So, assuming that 1 Blender Unit is equal to 1 meter, we must scale the plane to make the character's front template two and a half Blender Units tall (Note that it is not the plane that must be 2.5 units tall, it's the character's shape inside the plane).
- Add an Empty to the scene (Shift + A | Empty | Plain Axes).
- Duplicate it and move it 2.5 units up on the z axis (Shift + D | Z | 2.5 | Enter).
- Go to the Outliner and click on the arrows on the side of the names of the two Empties (Empty and Empty.001), in order to make them gray and the Empties not selectable.
- Select the Plane and move it to align the bottom (feet) guideline to the horizontal arm of the first Empty (you actually have to move it on the z axis by 0.4470, but note that by pressing the Ctrl key, you can restrict movements to the grid and with Ctrl + Shift, you can have even finer control).
- Be sure that the 3D Cursor is at the object origin, and press the period key to switch Pivot center for rotation/scaling to the 3D Cursor.
- Press S to scale the Plane bigger and align the top-head guideline to the horizontal arm of the second Empty (you have to scale it to a value of 2.8300):

The properly scaled plane in the 3D scene
- Left-click again on File | Import | Images as Planes in the top-left menu on the main header of the Blender UI.
- Browse to the location where you placed your
templatesfolder and this time load thegidiosaurus_side.pngimage. - Shift + right-click on the first Plane (
gidiosaurus_front.png) to select it and make it the active one. Then, press Ctrl + C and from the Copy Attributes pop-up menu, select Copy Location. - Press Ctrl + C again and this time select Copy Rotation; press Ctrl + C one more time and select Copy Scale.
- Right-click to select the second Plane (
gidiosaurus_side.png) in the 3D view, or click on its name in the Outliner, and rotate it 90 degrees on the z axis (R | Z | 90 | Enter). - Optionally, you can move the second Plane to the second layer (M | second button on the Move to Layer panel).
- Again, left-click on File | Import | Images as Planes, browse to the
templatesfolder, and load thegidiosaurus_back.pngimage. - Repeat from step 12 to step 15 and move the third Plane on a different layer.
- Save the file.
How it works…
We used a Python script, which is an add-on, to import planes into our scene that are automatically UV-mapped with the selected image, and inherit the images' height/width aspect ratio.
To have the textures/templates clearly visible from any angle in the 3D view, we have enabled the Shadeless option for the Planes materials; we did this directly in the importer preferences. We can also set each material to shadeless later in the Material window.
We then used another add-on to copy the attributes from a selected object, in order to quickly match common parameters such as location, scale, and rotation:

The template planes aligned to the x and y axis (Front and Side views)
The imported Planes can be placed on different layers for practicality; they can also be on a single layer and their visibility can be toggled on and off by clicking on the eye icon in the Outliner.
How it works…
We used a Python script, which is an add-on, to import planes into our scene that are automatically UV-mapped with the selected image, and inherit the images' height/width aspect ratio.
To have the textures/templates clearly visible from any angle in the 3D view, we have enabled the Shadeless option for the Planes materials; we did this directly in the importer preferences. We can also set each material to shadeless later in the Material window.
We then used another add-on to copy the attributes from a selected object, in order to quickly match common parameters such as location, scale, and rotation:

The template planes aligned to the x and y axis (Front and Side views)
The imported Planes can be placed on different layers for practicality; they can also be on a single layer and their visibility can be toggled on and off by clicking on the eye icon in the Outliner.
Setting templates with the Image Empties method
In this recipe, we'll set the character's templates by using Image Empties.
Getting ready
For this and the following recipes, there is no need for any particular preparations. Anyway, it is handy to prepare the two Empties to have markers in the 3D view for the 2.5 meters height of the character; so we'll do the following:
- Start a brand new Blender session and delete the already selected Cube primitive.
- Select the Lamp and Camera and move them on a different layer; I usually have them on the sixth layer, in order to keep free and empty both the first and second rows of the left layer's block.
- Add an Empty to the scene (Shift + A | Empty | Plain Axes).
- Duplicate it and move it 2.5 units up on the z axis (Shift + D | Z | 2.5 | Enter).
- Go to the Outliner and click on the arrows on the side of the names of the two Empties (Empty and Empty.001), in order to make them gray and the Empties not selectable.
- Save the file as
Gidiosaurus_base_mesh.blend.
How to do it…
So, now we are going to place the first Image Empty in the scene:
- Add an Empty to the scene (Shift + A | Empty | Image; it's the last item in the list).
- Go to the Object Data window in the main Properties panel on the right-hand side of the Blender UI; under the Empty subpanel, click on the Open button.
- Browse to the
templatesfolder and load thegidiosaurus_front.pngimage.
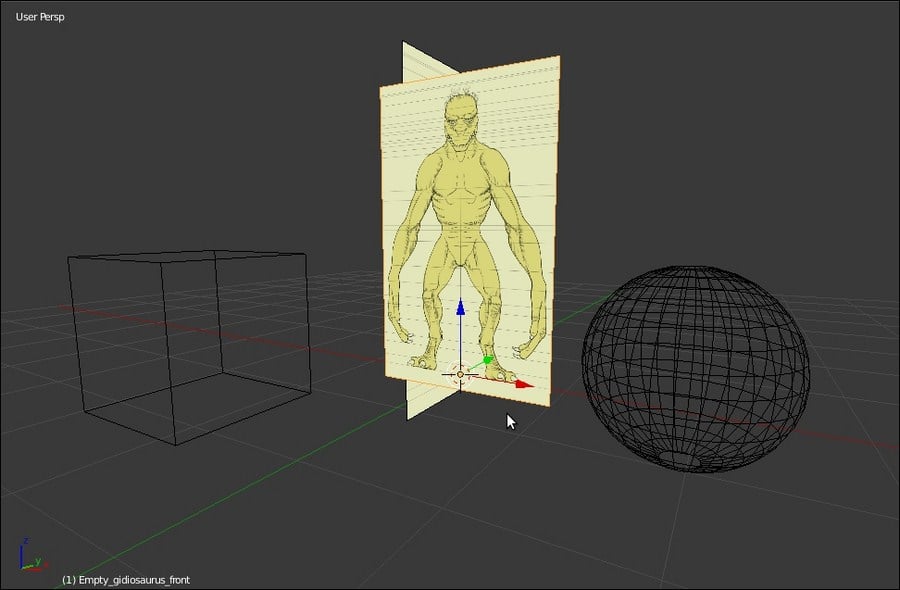
The Add pop-up menu and the Image Empty added to the 3D scene, with the settings to load and set the image
- Set the Offset X value to -0.50 and Offset Y to -0.05. Set the Size value to 2.830:

The Offset and Size settings
- Rotate the Empty 90 degrees on the x axis (R | X | 90 | Enter).
- Go to the Outliner and rename it
Empty_gidiosaurus_front. - Duplicate it (Shift + D), rotate it 90 degrees on the z axis, and in the Outliner, rename it as
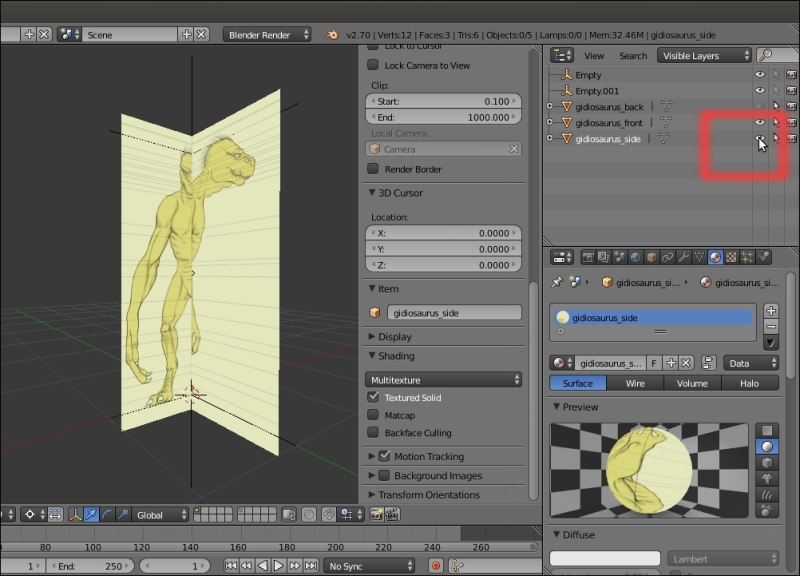
Empty_gidiosaurus_side. - In the Empty subpanel under the Object Data window, click on the little icon (showing 3 users for that data block) on the right-hand side of the image name under Display, in order to make it a single user. Then, click on the little folder icon on the right-hand side of the image path to go inside the
templatesfolder again, and load thegidiosaurus_side.pngimage. - Reselect Empty_gidiosaurus_front and press Shift + D to duplicate it.
- Go to the Empty subpanel under the Object Data window, click on the little icon (showing 3 users for that datablock) on the right-hand side of the image name under Display, in order to make it a single user. Then, click on the little folder icon on the right-hand side of the image path to go inside the
templatesfolder again, and this time load thegidiosaurus_back.pngimage. - Go to the Outliner and rename it
Empty_gidiosaurus_back.
How it works…
We have used one of the most underrated (well, in my opinion) tools in Blender: Empties, which can show images! Compared to the Images as Planes add-on, this has some advantages: these are not 3D geometry and the images are also visible in the 3D view without the Textured Solid option enabled (under Shading) and in Wireframe mode.

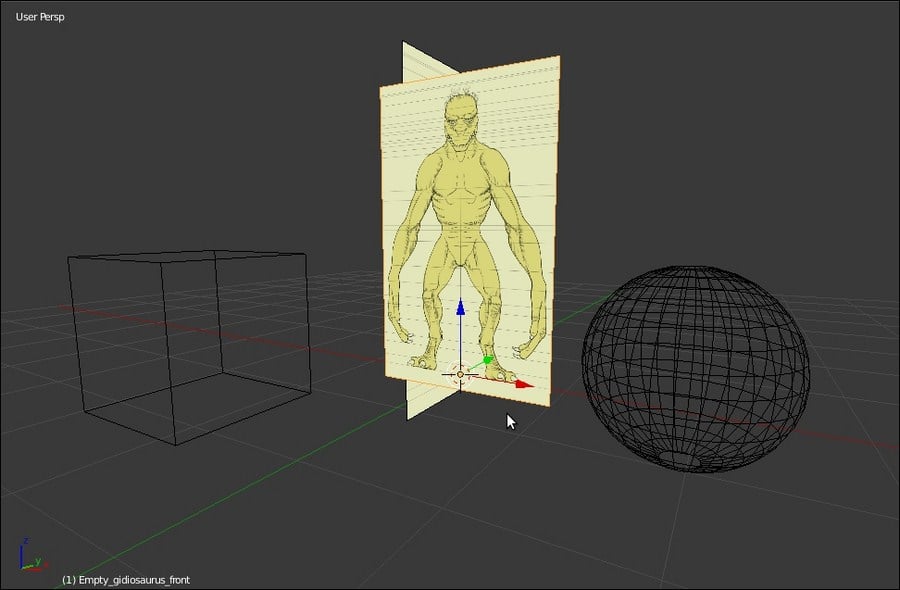
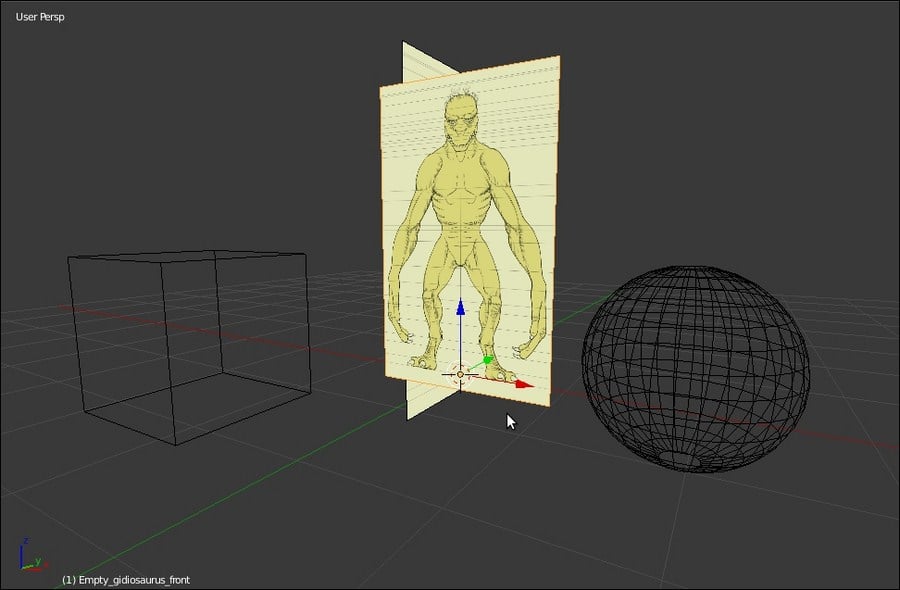
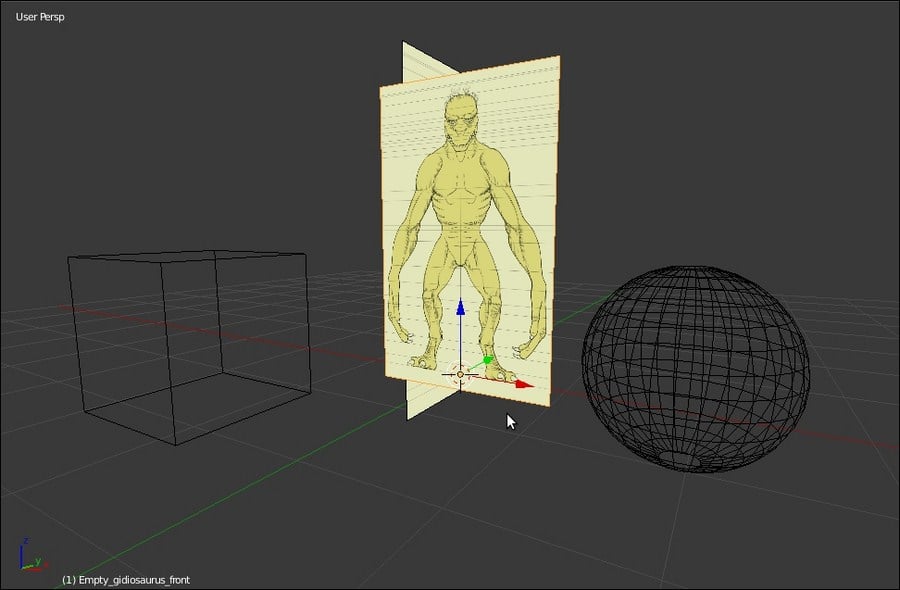
The Image Empties appear as textured also in Wireframe viewport shading mode
Exactly, as for the imported Planes of the former recipe, the visibility in the 3D view of the Image Empties can be toggled on and off by clicking on the eye icon in the Outliner.
Getting ready
For this and the following recipes, there is no need for any particular preparations. Anyway, it is handy to prepare the two Empties to have markers in the 3D view for the 2.5 meters height of the character; so we'll do the following:
- Start a brand new Blender session and delete the already selected Cube primitive.
- Select the Lamp and Camera and move them on a different layer; I usually have them on the sixth layer, in order to keep free and empty both the first and second rows of the left layer's block.
- Add an Empty to the scene (Shift + A | Empty | Plain Axes).
- Duplicate it and move it 2.5 units up on the z axis (Shift + D | Z | 2.5 | Enter).
- Go to the Outliner and click on the arrows on the side of the names of the two Empties (Empty and Empty.001), in order to make them gray and the Empties not selectable.
- Save the file as
Gidiosaurus_base_mesh.blend.
How to do it…
So, now we are going to place the first Image Empty in the scene:
- Add an Empty to the scene (Shift + A | Empty | Image; it's the last item in the list).
- Go to the Object Data window in the main Properties panel on the right-hand side of the Blender UI; under the Empty subpanel, click on the Open button.
- Browse to the
templatesfolder and load thegidiosaurus_front.pngimage.
The Add pop-up menu and the Image Empty added to the 3D scene, with the settings to load and set the image
- Set the Offset X value to -0.50 and Offset Y to -0.05. Set the Size value to 2.830:

The Offset and Size settings
- Rotate the Empty 90 degrees on the x axis (R | X | 90 | Enter).
- Go to the Outliner and rename it
Empty_gidiosaurus_front. - Duplicate it (Shift + D), rotate it 90 degrees on the z axis, and in the Outliner, rename it as
Empty_gidiosaurus_side. - In the Empty subpanel under the Object Data window, click on the little icon (showing 3 users for that data block) on the right-hand side of the image name under Display, in order to make it a single user. Then, click on the little folder icon on the right-hand side of the image path to go inside the
templatesfolder again, and load thegidiosaurus_side.pngimage. - Reselect Empty_gidiosaurus_front and press Shift + D to duplicate it.
- Go to the Empty subpanel under the Object Data window, click on the little icon (showing 3 users for that datablock) on the right-hand side of the image name under Display, in order to make it a single user. Then, click on the little folder icon on the right-hand side of the image path to go inside the
templatesfolder again, and this time load thegidiosaurus_back.pngimage. - Go to the Outliner and rename it
Empty_gidiosaurus_back.
How it works…
We have used one of the most underrated (well, in my opinion) tools in Blender: Empties, which can show images! Compared to the Images as Planes add-on, this has some advantages: these are not 3D geometry and the images are also visible in the 3D view without the Textured Solid option enabled (under Shading) and in Wireframe mode.

The Image Empties appear as textured also in Wireframe viewport shading mode
Exactly, as for the imported Planes of the former recipe, the visibility in the 3D view of the Image Empties can be toggled on and off by clicking on the eye icon in the Outliner.
How to do it…
So, now we are going to place the first Image Empty in the scene:
- Add an Empty to the scene (Shift + A | Empty | Image; it's the last item in the list).
- Go to the Object Data window in the main Properties panel on the right-hand side of the Blender UI; under the Empty subpanel, click on the Open button.
- Browse to the
templatesfolder and load thegidiosaurus_front.pngimage.
The Add pop-up menu and the Image Empty added to the 3D scene, with the settings to load and set the image
- Set the Offset X value to -0.50 and Offset Y to -0.05. Set the Size value to 2.830:

The Offset and Size settings
- Rotate the Empty 90 degrees on the x axis (R | X | 90 | Enter).
- Go to the Outliner and rename it
Empty_gidiosaurus_front. - Duplicate it (Shift + D), rotate it 90 degrees on the z axis, and in the Outliner, rename it as
Empty_gidiosaurus_side. - In the Empty subpanel under the Object Data window, click on the little icon (showing 3 users for that data block) on the right-hand side of the image name under Display, in order to make it a single user. Then, click on the little folder icon on the right-hand side of the image path to go inside the
templatesfolder again, and load thegidiosaurus_side.pngimage. - Reselect Empty_gidiosaurus_front and press Shift + D to duplicate it.
- Go to the Empty subpanel under the Object Data window, click on the little icon (showing 3 users for that datablock) on the right-hand side of the image name under Display, in order to make it a single user. Then, click on the little folder icon on the right-hand side of the image path to go inside the
templatesfolder again, and this time load thegidiosaurus_back.pngimage. - Go to the Outliner and rename it
Empty_gidiosaurus_back.
How it works…
We have used one of the most underrated (well, in my opinion) tools in Blender: Empties, which can show images! Compared to the Images as Planes add-on, this has some advantages: these are not 3D geometry and the images are also visible in the 3D view without the Textured Solid option enabled (under Shading) and in Wireframe mode.

The Image Empties appear as textured also in Wireframe viewport shading mode
Exactly, as for the imported Planes of the former recipe, the visibility in the 3D view of the Image Empties can be toggled on and off by clicking on the eye icon in the Outliner.
How it works…
We have used one of the most underrated (well, in my opinion) tools in Blender: Empties, which can show images! Compared to the Images as Planes add-on, this has some advantages: these are not 3D geometry and the images are also visible in the 3D view without the Textured Solid option enabled (under Shading) and in Wireframe mode.

The Image Empties appear as textured also in Wireframe viewport shading mode
Exactly, as for the imported Planes of the former recipe, the visibility in the 3D view of the Image Empties can be toggled on and off by clicking on the eye icon in the Outliner.
Setting templates with the Background Images tool
In this recipe, we'll set the character's templates by using the Background Images tool.
Getting ready
As in the former recipe, no need for any particular preparations; just carry out the preparatory steps as mentioned in the Getting ready section of the previous recipe.
How to do it…
So let's start by adding the templates as background images; that is, as reference images only visible in the background in Ortho view mode and, differently from the previous recipes, not as 3D objects actually present in the middle of the scene:
- Press 1 on the numpad to switch to the orthographic Front view and press Alt + Home to center the view on the 3D Cursor.
- If not already present, press N to bring up the Properties sidepanel to the right-hand side of the 3D window; scroll down to reach the Background Images subpanel and enable it with the checkbox. Then click on the little arrow to expand it.
- Click on the Add Image button; in the new option panel that appears, click on the Open button and browse to the
templatesfolder to load thegidiosaurus_front.pngimage. - Click on the little window to the side of the Axis item and switch from All Views to Front, and then set the Opacity slider to 1.000.
- Increase the Y offset value to make the bottom/feet guideline of the reference image aligned to the horizontal arm of the first Empty (you have to set it to 0.780).
- Scale Size smaller, using both the Empties that we set as references for the 2.5 meters height of the creature (you actually have to set the Scale value to 0.875).

The background image scaled and positioned through the settings in the N sidepanel
- Click on the little white arrow on the top-left side of the
gidiosaurus_front.pngsubwindow to collapse it. - Click on the Add Image button again; then, in the new option panel, click on the Open button, browse to the
templatesfolder, and load thegidiosaurus_side.pngimage. Then, set the Axis item to Right, Opacity to 1.000, Scale to 0.875, and Y to 0.780. - Repeat the operation for the
gidiosaurus_back.pngimage, set Axis to Back, and so on.
Press 3 on the numpad to switch to the Side view, 1 to switch to the Front view, and Ctrl + 1 to switch to the Back view, but remember that you must be in the Ortho mode (5 key on the numpad) to see the background templates:

The N sidepanel settings to assign the background image to a view
Getting ready
As in the former recipe, no need for any particular preparations; just carry out the preparatory steps as mentioned in the Getting ready section of the previous recipe.
How to do it…
So let's start by adding the templates as background images; that is, as reference images only visible in the background in Ortho view mode and, differently from the previous recipes, not as 3D objects actually present in the middle of the scene:
- Press 1 on the numpad to switch to the orthographic Front view and press Alt + Home to center the view on the 3D Cursor.
- If not already present, press N to bring up the Properties sidepanel to the right-hand side of the 3D window; scroll down to reach the Background Images subpanel and enable it with the checkbox. Then click on the little arrow to expand it.
- Click on the Add Image button; in the new option panel that appears, click on the Open button and browse to the
templatesfolder to load thegidiosaurus_front.pngimage. - Click on the little window to the side of the Axis item and switch from All Views to Front, and then set the Opacity slider to 1.000.
- Increase the Y offset value to make the bottom/feet guideline of the reference image aligned to the horizontal arm of the first Empty (you have to set it to 0.780).
- Scale Size smaller, using both the Empties that we set as references for the 2.5 meters height of the creature (you actually have to set the Scale value to 0.875).

The background image scaled and positioned through the settings in the N sidepanel
- Click on the little white arrow on the top-left side of the
gidiosaurus_front.pngsubwindow to collapse it. - Click on the Add Image button again; then, in the new option panel, click on the Open button, browse to the
templatesfolder, and load thegidiosaurus_side.pngimage. Then, set the Axis item to Right, Opacity to 1.000, Scale to 0.875, and Y to 0.780. - Repeat the operation for the
gidiosaurus_back.pngimage, set Axis to Back, and so on.
Press 3 on the numpad to switch to the Side view, 1 to switch to the Front view, and Ctrl + 1 to switch to the Back view, but remember that you must be in the Ortho mode (5 key on the numpad) to see the background templates:

The N sidepanel settings to assign the background image to a view
How to do it…
So let's start by adding the templates as background images; that is, as reference images only visible in the background in Ortho view mode and, differently from the previous recipes, not as 3D objects actually present in the middle of the scene:
- Press 1 on the numpad to switch to the orthographic Front view and press Alt + Home to center the view on the 3D Cursor.
- If not already present, press N to bring up the Properties sidepanel to the right-hand side of the 3D window; scroll down to reach the Background Images subpanel and enable it with the checkbox. Then click on the little arrow to expand it.
- Click on the Add Image button; in the new option panel that appears, click on the Open button and browse to the
templatesfolder to load thegidiosaurus_front.pngimage. - Click on the little window to the side of the Axis item and switch from All Views to Front, and then set the Opacity slider to 1.000.
- Increase the Y offset value to make the bottom/feet guideline of the reference image aligned to the horizontal arm of the first Empty (you have to set it to 0.780).
- Scale Size smaller, using both the Empties that we set as references for the 2.5 meters height of the creature (you actually have to set the Scale value to 0.875).

The background image scaled and positioned through the settings in the N sidepanel
- Click on the little white arrow on the top-left side of the
gidiosaurus_front.pngsubwindow to collapse it. - Click on the Add Image button again; then, in the new option panel, click on the Open button, browse to the
templatesfolder, and load thegidiosaurus_side.pngimage. Then, set the Axis item to Right, Opacity to 1.000, Scale to 0.875, and Y to 0.780. - Repeat the operation for the
gidiosaurus_back.pngimage, set Axis to Back, and so on.
Press 3 on the numpad to switch to the Side view, 1 to switch to the Front view, and Ctrl + 1 to switch to the Back view, but remember that you must be in the Ortho mode (5 key on the numpad) to see the background templates:

The N sidepanel settings to assign the background image to a view
Building the character's base mesh with the Skin modifier
In the previous recipes, we saw three different ways to set up the template images; just remember that one method doesn't exclude the others, so in my opinion, the best setup you can have is: Image Empties on one layer (visibility toggled using the eye icons in the Outliner) together with Background Images. This way you can not only have templates visible in the three orthographic views, but also in the perspective view (and this can sometimes be really handy).
However, whatever the method you choose, now it's time to start to build the character's base mesh. To do this, we are going to use the Skin modifier.
Getting ready
First, let's prepare the scene:
- In case it's needed, reopen the
Gidiosaurus_base_mesh.blendfile. - Click on an empty scene layer to activate it; for example, the 11th.

The starting empty scene and the scene layer's buttons on the 3D window toolbar
- Be sure that the 3D Cursor is at the center of the scene (Shift + C).
- Add a Plane (press Shift + A and go to Mesh | Plane). If you are working with the Factory Settings, you must now press Tab to go in to Edit Mode, and then Shift + right-click to deselect just one vertex.
- Press X and delete the three vertices that are still selected.
- Right-click to select the remaining vertex and put it at the cursor location in the center of the scene (Shift + S, and then select Selection to Cursor).
- Go to the Object Modifiers window on the main Properties panel, to the right-hand side, and assign a Skin modifier; a cube appears around the vertex. Uncheck X under Symmetry Axes in the modifier's panel:

The cube geometry created by just one vertex and the Skin modifier
- Assign a Mirror modifier and check Clipping.
- Assign a Subdivision Surface modifier and check Optimal Display.
- Go to the toolbar of the 3D view to click on the Limit selection to visible icon and disable it; the icon appears only in Edit Mode and in all the viewport shading modes, except for Wireframe and Bounding Box, and has the appearance of a cube with the vertices selected:

The “Limit selection to visible” button on the 3D viewport toolbar and the cube geometry subdivided through the Subdivision Surface modifier
- Press 3 on the numpad to go in the Side view:

The created geometry and the side-view template reference
How to do it…
We are now going to move and extrude the vertex according to our template images, working as guides, and therefore generating a 3D geometry (thanks to the Skin modifier):
- Press G and move the vertex to the pelvis area. Then, press Ctrl + A and move the mouse cursor towards the vertex to lower the weight/influence of the vertex itself on the generated mesh; scaling it smaller to fit the hip size showing on the template:

Moving the geometry to the character's pelvis area
- Press E and extrude the vertex by moving it up on the z axis; place it at the bottom of the rib cage.
- Go on extruding the vertex by following the lateral shape of the character in the template. Don't be worried about the volumes; for the moment, just build a stick-figure going up the torso:

Extruding the vertices to create a new geometry
- Proceed to the neck and stop at the attachment of the head location.
- Select the last two vertices you extruded; press Ctrl + A and move the mouse cursor towards them to scale down their influence in order to provide a slim-looking neck:

Scaling down the influence of the vertices
- Press 1 on the numpad to switch to the Front view, and then select the bottom vertex and extrude it down to cover the base of the creature's pelvis. Press Ctrl + A | X to scale it only on the x axis:

Adjusting the weight of the vertices in the Front view
- Go to the Mirror modifier and uncheck the Clipping item.
- Select the middle thorax vertex and extrude it to the right-hand side to build the shoulder. Press Ctrl + A to scale it smaller:

Creating the shoulders
- Extrude the shoulder vertex, following the arm shape, and stop at the wrist; select the just-extruded arms' vertices and use Ctrl + A to scale them smaller.
- Reselect the shoulder vertex, and use Shift + V to slide it along the shoulder's edge in order to adjust the location and fix the area shape:

Creating the arms
- Select the middle thorax vertex we extruded the shoulder from and go to the Skin modifier; click on the Mark Loose button:

Making a more natural transition from the thorax to the arms
- Select the second vertex from the bottom and extrude it to the right-hand side to build the hip, and then extrude again and stop at the knee. Use Ctrl + A on the vertex to make it smaller:

Extruding the thighs
- Go on extruding the vertex to build the leg. Then, select the wrist vertex and extrude it to build the hand:

Extruding to complete the leg
- Press 3 to go to the Side view.
- Individually, select the vertices of the knee, ankle, and foot, and move them to be aligned with the character's posture (you can use the widget for this and, if needed, you can press Z to go in to Wireframe viewport shading mode); do the same with the vertices of the arm:

Adjusting the arm's position
- Select the vertices of the shoulder and elbow, and move them forward according to the template position; do the same with the vertices of the neck and waist:

Adjusting the position of the shoulders, thorax, and neck
- Select the vertex connecting the shoulder to the thorax and use Shift + V to slide it upwards, in order to make room for more vertices in the chest area. Use Shift to select the vertex at the bottom of the rib cage and press W; in the Specials pop-up menu, select Subdivide and, right after the subdivision, in the option panel at the bottom-left of the Blender UI, set Number of Cuts to 2:

Subdividing an edge
- In the Side view, select the upper one of the new vertices and use Ctrl + A to scale it bigger. Adjust the position and scale of the vertices around that area (neck and shoulder) to obtain, as much as possible, a shape that is more regular and similar to the template. However, don't worry too much about a perfect correspondence, it can be adjusted later:

Refining the shoulder's shape
- Extrude the bulk of the head. Select the last hand vertex and scale it smaller. Then, select the upper hand vertex and extrude two more fingers (scale their influence smaller and adjust their position to obtain a more regular and ordinate flow of the polygons in the generated geometry):

Creating the head, hands, and fingers
- As always, following the templates as reference, extrude again to complete the fingers; use all the templates to check the accuracy of the proportions and positions, and the Front, Side, and Back views too:

Adjusting the position of the fingers according to the templates
- Do the same thing for the foot, and we are almost done with the major part of the mesh:

Creating the feet toes
Now, it's only a matter of refining, as much as possible, the mesh's parts to resemble best the final shape of the character. Let's try with the arm first:
- Select the two extreme vertices of the forearm and press W | Subdivide | 2 (in the bottom Tool panel) to add 2 vertices in the middle. Then, use Ctrl + A to scale and move them outward to curve the forearm a little bit. Do the same for the thigh by slightly moving the vertices outward and backward:

Refining the shape of arms and legs
- Repeat the same procedure with the upper arm, shin, foot, and fingers; any part where it's possible, but don't go crazy about it. The goal of such a technique is just to quickly obtain a mesh that is good enough to be used as a starting point for the sculpting, and not an already finished model:

The completed base mesh
- Press Tab to go out of the Edit Mode; go to the Outliner and rename the base mesh as
Gidiosaurus. Then, save the file.
How it works…
The Skin modifier is a quick and simple way to build almost any shape; its use is very simple: first, you extrude vertices (actually, it would be enough to add vertices; it's not mandatory to extrude them, but certainly it's more handy than using Ctrl + left-click to add them at several locations), and then using the Ctrl + A shortcut, you scale smaller or bigger the influence that these vertices have on the 3D geometry generated on the fly.
If you have already tried it, you must have seen that the more the complexity of the mesh grows, the more the generated geometry starts to become a little unstable, often resulting in intersecting and overlapping faces. Sometimes this seems unavoidable, but in any case it is not a big issue and can be easily fixed through a little bit of editing. We'll see this in the next chapter.
Getting ready
First, let's prepare the scene:
- In case it's needed, reopen the
Gidiosaurus_base_mesh.blendfile. - Click on an empty scene layer to activate it; for example, the 11th.

The starting empty scene and the scene layer's buttons on the 3D window toolbar
- Be sure that the 3D Cursor is at the center of the scene (Shift + C).
- Add a Plane (press Shift + A and go to Mesh | Plane). If you are working with the Factory Settings, you must now press Tab to go in to Edit Mode, and then Shift + right-click to deselect just one vertex.
- Press X and delete the three vertices that are still selected.
- Right-click to select the remaining vertex and put it at the cursor location in the center of the scene (Shift + S, and then select Selection to Cursor).
- Go to the Object Modifiers window on the main Properties panel, to the right-hand side, and assign a Skin modifier; a cube appears around the vertex. Uncheck X under Symmetry Axes in the modifier's panel:

The cube geometry created by just one vertex and the Skin modifier
- Assign a Mirror modifier and check Clipping.
- Assign a Subdivision Surface modifier and check Optimal Display.
- Go to the toolbar of the 3D view to click on the Limit selection to visible icon and disable it; the icon appears only in Edit Mode and in all the viewport shading modes, except for Wireframe and Bounding Box, and has the appearance of a cube with the vertices selected:

The “Limit selection to visible” button on the 3D viewport toolbar and the cube geometry subdivided through the Subdivision Surface modifier
- Press 3 on the numpad to go in the Side view:

The created geometry and the side-view template reference
How to do it…
We are now going to move and extrude the vertex according to our template images, working as guides, and therefore generating a 3D geometry (thanks to the Skin modifier):
- Press G and move the vertex to the pelvis area. Then, press Ctrl + A and move the mouse cursor towards the vertex to lower the weight/influence of the vertex itself on the generated mesh; scaling it smaller to fit the hip size showing on the template:

Moving the geometry to the character's pelvis area
- Press E and extrude the vertex by moving it up on the z axis; place it at the bottom of the rib cage.
- Go on extruding the vertex by following the lateral shape of the character in the template. Don't be worried about the volumes; for the moment, just build a stick-figure going up the torso:

Extruding the vertices to create a new geometry
- Proceed to the neck and stop at the attachment of the head location.
- Select the last two vertices you extruded; press Ctrl + A and move the mouse cursor towards them to scale down their influence in order to provide a slim-looking neck:

Scaling down the influence of the vertices
- Press 1 on the numpad to switch to the Front view, and then select the bottom vertex and extrude it down to cover the base of the creature's pelvis. Press Ctrl + A | X to scale it only on the x axis:

Adjusting the weight of the vertices in the Front view
- Go to the Mirror modifier and uncheck the Clipping item.
- Select the middle thorax vertex and extrude it to the right-hand side to build the shoulder. Press Ctrl + A to scale it smaller:

Creating the shoulders
- Extrude the shoulder vertex, following the arm shape, and stop at the wrist; select the just-extruded arms' vertices and use Ctrl + A to scale them smaller.
- Reselect the shoulder vertex, and use Shift + V to slide it along the shoulder's edge in order to adjust the location and fix the area shape:

Creating the arms
- Select the middle thorax vertex we extruded the shoulder from and go to the Skin modifier; click on the Mark Loose button:

Making a more natural transition from the thorax to the arms
- Select the second vertex from the bottom and extrude it to the right-hand side to build the hip, and then extrude again and stop at the knee. Use Ctrl + A on the vertex to make it smaller:

Extruding the thighs
- Go on extruding the vertex to build the leg. Then, select the wrist vertex and extrude it to build the hand:

Extruding to complete the leg
- Press 3 to go to the Side view.
- Individually, select the vertices of the knee, ankle, and foot, and move them to be aligned with the character's posture (you can use the widget for this and, if needed, you can press Z to go in to Wireframe viewport shading mode); do the same with the vertices of the arm:

Adjusting the arm's position
- Select the vertices of the shoulder and elbow, and move them forward according to the template position; do the same with the vertices of the neck and waist:

Adjusting the position of the shoulders, thorax, and neck
- Select the vertex connecting the shoulder to the thorax and use Shift + V to slide it upwards, in order to make room for more vertices in the chest area. Use Shift to select the vertex at the bottom of the rib cage and press W; in the Specials pop-up menu, select Subdivide and, right after the subdivision, in the option panel at the bottom-left of the Blender UI, set Number of Cuts to 2:

Subdividing an edge
- In the Side view, select the upper one of the new vertices and use Ctrl + A to scale it bigger. Adjust the position and scale of the vertices around that area (neck and shoulder) to obtain, as much as possible, a shape that is more regular and similar to the template. However, don't worry too much about a perfect correspondence, it can be adjusted later:

Refining the shoulder's shape
- Extrude the bulk of the head. Select the last hand vertex and scale it smaller. Then, select the upper hand vertex and extrude two more fingers (scale their influence smaller and adjust their position to obtain a more regular and ordinate flow of the polygons in the generated geometry):

Creating the head, hands, and fingers
- As always, following the templates as reference, extrude again to complete the fingers; use all the templates to check the accuracy of the proportions and positions, and the Front, Side, and Back views too:

Adjusting the position of the fingers according to the templates
- Do the same thing for the foot, and we are almost done with the major part of the mesh:

Creating the feet toes
Now, it's only a matter of refining, as much as possible, the mesh's parts to resemble best the final shape of the character. Let's try with the arm first:
- Select the two extreme vertices of the forearm and press W | Subdivide | 2 (in the bottom Tool panel) to add 2 vertices in the middle. Then, use Ctrl + A to scale and move them outward to curve the forearm a little bit. Do the same for the thigh by slightly moving the vertices outward and backward:

Refining the shape of arms and legs
- Repeat the same procedure with the upper arm, shin, foot, and fingers; any part where it's possible, but don't go crazy about it. The goal of such a technique is just to quickly obtain a mesh that is good enough to be used as a starting point for the sculpting, and not an already finished model:

The completed base mesh
- Press Tab to go out of the Edit Mode; go to the Outliner and rename the base mesh as
Gidiosaurus. Then, save the file.
How it works…
The Skin modifier is a quick and simple way to build almost any shape; its use is very simple: first, you extrude vertices (actually, it would be enough to add vertices; it's not mandatory to extrude them, but certainly it's more handy than using Ctrl + left-click to add them at several locations), and then using the Ctrl + A shortcut, you scale smaller or bigger the influence that these vertices have on the 3D geometry generated on the fly.
If you have already tried it, you must have seen that the more the complexity of the mesh grows, the more the generated geometry starts to become a little unstable, often resulting in intersecting and overlapping faces. Sometimes this seems unavoidable, but in any case it is not a big issue and can be easily fixed through a little bit of editing. We'll see this in the next chapter.
How to do it…
We are now going to move and extrude the vertex according to our template images, working as guides, and therefore generating a 3D geometry (thanks to the Skin modifier):
- Press G and move the vertex to the pelvis area. Then, press Ctrl + A and move the mouse cursor towards the vertex to lower the weight/influence of the vertex itself on the generated mesh; scaling it smaller to fit the hip size showing on the template:

Moving the geometry to the character's pelvis area
- Press E and extrude the vertex by moving it up on the z axis; place it at the bottom of the rib cage.
- Go on extruding the vertex by following the lateral shape of the character in the template. Don't be worried about the volumes; for the moment, just build a stick-figure going up the torso:

Extruding the vertices to create a new geometry
- Proceed to the neck and stop at the attachment of the head location.
- Select the last two vertices you extruded; press Ctrl + A and move the mouse cursor towards them to scale down their influence in order to provide a slim-looking neck:

Scaling down the influence of the vertices
- Press 1 on the numpad to switch to the Front view, and then select the bottom vertex and extrude it down to cover the base of the creature's pelvis. Press Ctrl + A | X to scale it only on the x axis:

Adjusting the weight of the vertices in the Front view
- Go to the Mirror modifier and uncheck the Clipping item.
- Select the middle thorax vertex and extrude it to the right-hand side to build the shoulder. Press Ctrl + A to scale it smaller:

Creating the shoulders
- Extrude the shoulder vertex, following the arm shape, and stop at the wrist; select the just-extruded arms' vertices and use Ctrl + A to scale them smaller.
- Reselect the shoulder vertex, and use Shift + V to slide it along the shoulder's edge in order to adjust the location and fix the area shape:

Creating the arms
- Select the middle thorax vertex we extruded the shoulder from and go to the Skin modifier; click on the Mark Loose button:

Making a more natural transition from the thorax to the arms
- Select the second vertex from the bottom and extrude it to the right-hand side to build the hip, and then extrude again and stop at the knee. Use Ctrl + A on the vertex to make it smaller:

Extruding the thighs
- Go on extruding the vertex to build the leg. Then, select the wrist vertex and extrude it to build the hand:

Extruding to complete the leg
- Press 3 to go to the Side view.
- Individually, select the vertices of the knee, ankle, and foot, and move them to be aligned with the character's posture (you can use the widget for this and, if needed, you can press Z to go in to Wireframe viewport shading mode); do the same with the vertices of the arm:

Adjusting the arm's position
- Select the vertices of the shoulder and elbow, and move them forward according to the template position; do the same with the vertices of the neck and waist:

Adjusting the position of the shoulders, thorax, and neck
- Select the vertex connecting the shoulder to the thorax and use Shift + V to slide it upwards, in order to make room for more vertices in the chest area. Use Shift to select the vertex at the bottom of the rib cage and press W; in the Specials pop-up menu, select Subdivide and, right after the subdivision, in the option panel at the bottom-left of the Blender UI, set Number of Cuts to 2:

Subdividing an edge
- In the Side view, select the upper one of the new vertices and use Ctrl + A to scale it bigger. Adjust the position and scale of the vertices around that area (neck and shoulder) to obtain, as much as possible, a shape that is more regular and similar to the template. However, don't worry too much about a perfect correspondence, it can be adjusted later:

Refining the shoulder's shape
- Extrude the bulk of the head. Select the last hand vertex and scale it smaller. Then, select the upper hand vertex and extrude two more fingers (scale their influence smaller and adjust their position to obtain a more regular and ordinate flow of the polygons in the generated geometry):

Creating the head, hands, and fingers
- As always, following the templates as reference, extrude again to complete the fingers; use all the templates to check the accuracy of the proportions and positions, and the Front, Side, and Back views too:

Adjusting the position of the fingers according to the templates
- Do the same thing for the foot, and we are almost done with the major part of the mesh:

Creating the feet toes
Now, it's only a matter of refining, as much as possible, the mesh's parts to resemble best the final shape of the character. Let's try with the arm first:
- Select the two extreme vertices of the forearm and press W | Subdivide | 2 (in the bottom Tool panel) to add 2 vertices in the middle. Then, use Ctrl + A to scale and move them outward to curve the forearm a little bit. Do the same for the thigh by slightly moving the vertices outward and backward:

Refining the shape of arms and legs
- Repeat the same procedure with the upper arm, shin, foot, and fingers; any part where it's possible, but don't go crazy about it. The goal of such a technique is just to quickly obtain a mesh that is good enough to be used as a starting point for the sculpting, and not an already finished model:

The completed base mesh
- Press Tab to go out of the Edit Mode; go to the Outliner and rename the base mesh as
Gidiosaurus. Then, save the file.
How it works…
The Skin modifier is a quick and simple way to build almost any shape; its use is very simple: first, you extrude vertices (actually, it would be enough to add vertices; it's not mandatory to extrude them, but certainly it's more handy than using Ctrl + left-click to add them at several locations), and then using the Ctrl + A shortcut, you scale smaller or bigger the influence that these vertices have on the 3D geometry generated on the fly.
If you have already tried it, you must have seen that the more the complexity of the mesh grows, the more the generated geometry starts to become a little unstable, often resulting in intersecting and overlapping faces. Sometimes this seems unavoidable, but in any case it is not a big issue and can be easily fixed through a little bit of editing. We'll see this in the next chapter.
How it works…
The Skin modifier is a quick and simple way to build almost any shape; its use is very simple: first, you extrude vertices (actually, it would be enough to add vertices; it's not mandatory to extrude them, but certainly it's more handy than using Ctrl + left-click to add them at several locations), and then using the Ctrl + A shortcut, you scale smaller or bigger the influence that these vertices have on the 3D geometry generated on the fly.
If you have already tried it, you must have seen that the more the complexity of the mesh grows, the more the generated geometry starts to become a little unstable, often resulting in intersecting and overlapping faces. Sometimes this seems unavoidable, but in any case it is not a big issue and can be easily fixed through a little bit of editing. We'll see this in the next chapter.