Let's learn how to invoke an Azure Function when a new queue item is added to the Azure Storage Queue service. Each message in the Queue is the URL of the profile picture of a user which will be processed by the Azure Functions and will be stored as a Blob in the Azure Storage Blob service.
Storing the image in Azure Blob storage
Getting ready
In the previous recipe, we have learnt how to create Queue output bindings. In this recipe, you will grab the URL from the Queue, create a byte array, and then write it to a Blob.
This recipe is a continuation of the previous recipes. Please make sure that you implement them.
How to do it...
- Create a new Azure Function by choosing the QueueTrigger-C# from the templates.
- Provide the following details after choosing the template:
- Name your function: Please provide a meaningful name such as CreateProfilePictures.
- Queue name: Name of the Queue which should be monitored by the Azure Function. Our previous recipe created a new item for each of the valid requests coming to the HTTP trigger (named RegisterUser) into the userprofileimagesqueue Queue. For each new entry of a queue message to this Queue storage, the CreateProfilePictures trigger will be executed automatically.
- Storage account connection: Connection of the storage account where the Queues are located.
- Review all the details, and click on Create to create the new function.
- Navigate to Integrate tab then click on New Output then choose Azure Blob Storage then click on the Select button.
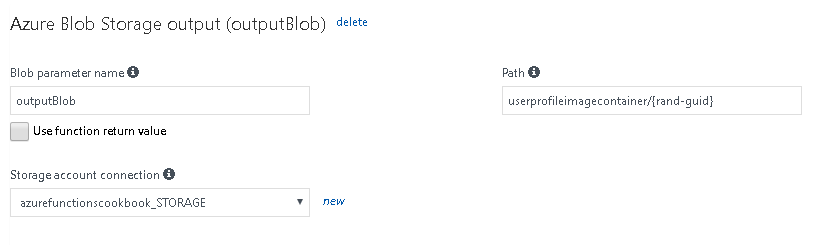
- In the Azure Blob Storage output section, provide the following:
- Blob parameter name: Set it to outputBlob
- Path: Set it to userprofileimagecontainer/{rand-guid}
- Storage account connection: Choose the storage account where you would like to save the Blobs:

- Once you provide all the preceding details, click on the Save button to save all the changes.
- Replace the default code of the run.csx file with the following code:
using System;
public static void Run(Stream outputBlob,string myQueueItem,
TraceWriter log)
{
byte[] imageData = null;
using (var wc = new System.Net.WebClient())
{
imageData = wc.DownloadData(myQueueItem);
}
outputBlob.WriteAsync(imageData,0,imageData.Length);
}
- Click on the Save button to save the changes.
- Let's go back to the RegisterUser function and test it by providing firstname, lastname, and ProfilePicUrl fields as we did in the Saving the profile images to Queues using Queue output bindings recipe.
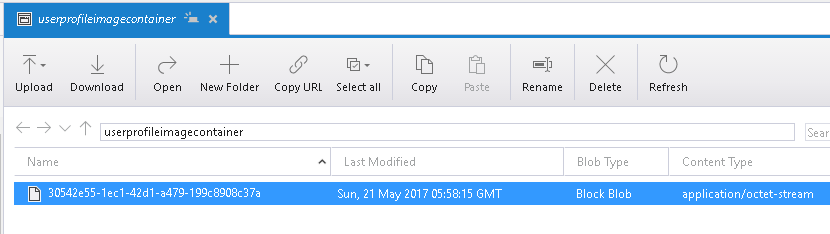
- Now, navigate to the Azure Storage Explorer, and look at the Blob container userprofileimagecontainer. You will find a new Blob as shown in the following screenshot:

- You can view the image in any tool (such as MS Paint or Internet Explorer).
How it works...
We have created a Queue trigger that gets executed as and when a new message arrives in the Queue. Once it finds a new Queue message, then it reads the message, and as we know the message is a URL of a profile picture. The function makes a web client request and downloads the image data in the form of byte array, and then writes the data into the Blob which is configured as an output Blob
There's more...
The parameter rand-guid, will generate a new GUID and is assigned to the Blob that gets created each time the trigger is fired.
You can use Queue messages only when you would like to store messages which are up to 64 KB. If you would like to store the messages greater than 64 KB, you need to use the Azure Service Bus.
See also...
- The Building a backend Web API using HTTP triggers recipe
- The Persisting employee details using Azure Storage table output bindings recipe
- The Saving the profile images to Queues using Queue output bindings recipe
- The Storing the image in Azure Blob storage recipe








































































