Testing our Game
Alright! That is everything we are going to be implementing in this chapter. Build and run the code now. The last thing we have to do is set the default map to be a blank map, this will act as a temporary menu map. Let's do this now. With the editor open, go to the File dropdown and select New Level…, then select Empty Level. Now simply save this level and call it Menu Map. Then navigate to Edit | Project Settings | Maps and Modes. Under the Default Maps section, change both Game Default Map and Editor Startup Map to Menu Map.
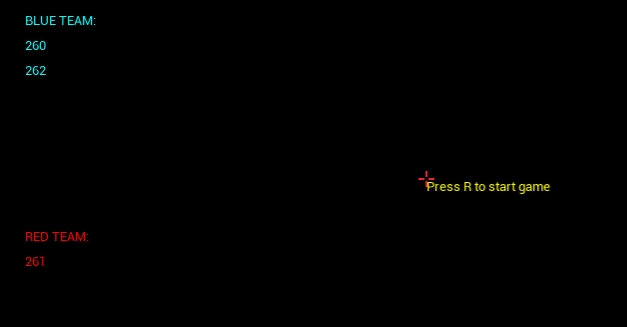
Once this is done, simply start a PIE session; I chose one with three players. The server will see this:

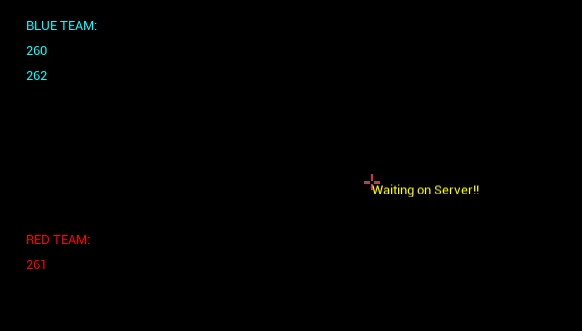
And the clients will see this:

As you can see, both display the teams and connected players! The numbers that are underneath the team names represent the players. We currently have three players connected, 265, 266, and 267. As you can see, the game mode has correctly filtered the players into the appropriate teams. Ok, now select the server window...