The developer experience would not be complete without the ability to test the add to homescreen experience. Chrome has added tooling which allows you to see how your web manifest file is interpreted and manually trigger the prompt.
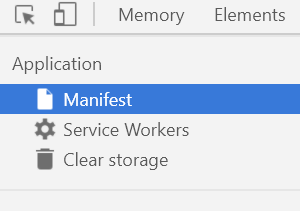
Launch Chrome's developer tools by using F12 and select the Application tab. There are many choices to help you debug various aspects of a progressive web application. Under Application, there is a Manifest choice. This will display the properties of your web manifest file, including each icon. This is a quick way for you to determine if your manifest is interpreted correctly, as you can see in the following screenshot:

There is also a link to manually trigger the Add to Home Screen experience. Check out the following screenshot:

Clicking the link in the developer tools will trigger the Add...

























































