Simple products such as coffee cups and umbrellas are great, but many products have some variation. Posters come in multiple sizes, phone cases come in multiple colours, and clothes come in sizes and colours. For these types of products, we have variable products (https://docs.woocommerce.com/document/variable-product/).
We're going to build on what we learned in the last section and we're going to look into a few concepts specific to variations:
- Attributes: These describe our products, for example, size or colour.
- Variations: These are options our users select, for example, a small t-shirt.
- Images for variation: These are uploaded differently than simple products.
- Multi-attribute products: These are for configuring multiple attributes in the backend (for example, size and colour).
- Troubleshooting variations: This is for what to do when something isn't working.
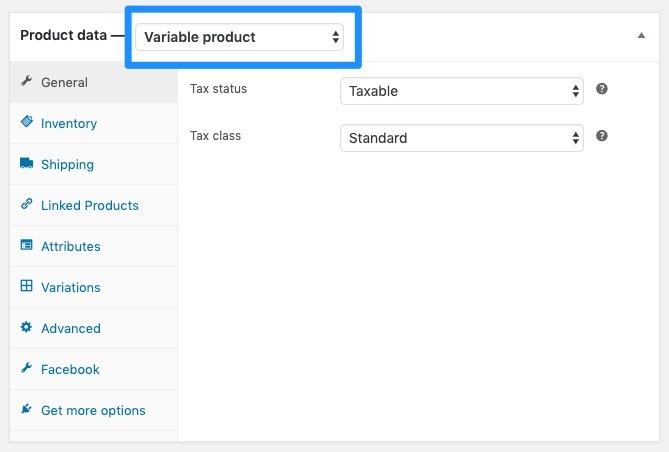
The first thing we have to do is select Variable product at the top of the Product data panel:

In many ways, variable products are configured exactly like simple products but the information in the backend is slightly rearranged.