Creating, storing, and retrieving the app configurations
Configurations are a set of settings that your application uses throughout its lifetime. App configurations help you avoid hard-coding some values within your app that could change from time to time. Also, the process is very important when dealing with multiple environments. For example, you can store the URL of the API that your app is communicating with. While on the dev machine, the URL is the localhost, in the production environment it refers to the online hosted API (more about environments will be covered in the next section).
Blazor WebAssembly already supports configuration out of the box from JSON files that could be created in the wwwroot folder. The file must be called appsettings.json and to have a configuration file for each environment, you can specify further, for example, appsettings.{ENVIRONMENT}.json or appsettings.Development.json.
Important note
You can add additional sources for configuration but appsettings files are enough as the Blazor WebAssembly app is running fully on the client side. Connecting the app, for example, to the Azure Key Vault service means the connection string will live on the client and be under threat of being exposed easily.
So, for general configurations, appsettings is a great choice. Other kinds of secrets are highly recommended to be stored server-side and we should architect our app in a way that the client doesn’t need to fetch or use them.
We will create a configuration file and store some settings such as the URL of the API that we will use. Then, we will print that value with the Index component. Let’s get started:
- Right-click on the
wwwrootfolder and add a new item of type JSON file and call itappsettings.json. - Add a property called
"ApiUrl"and give it a value of"http://localhost:44332/"as follows:{ "ApiUrl": "http://localhost:44332"}
After saving the file, you can access this setting value directly using the IConfiguration service by injecting it into any component or service and referring to the index of your property name.
In the following example, we will inject the IConfiguration service in the Index component and print the value of the ApiUrl property:
- Open the
Index.razorfile within thePagesfolder and inject theIConfigurationservice as shown:@page "/"@inject IConfiguration Configuration<PageTitle>Index</PageTitle>...
- After the service is injected, you are ready to access the required value by using the indexer of the
Configurationinstance. We are going to add a<p>tag and display the following: Api Url: {API_URL_VALUE_IN_SETTINGS}:...<h1>Hello, world!</h1>Welcome to your new app.<p>Api Url: @Configuration["ApiUrl"]</p>...
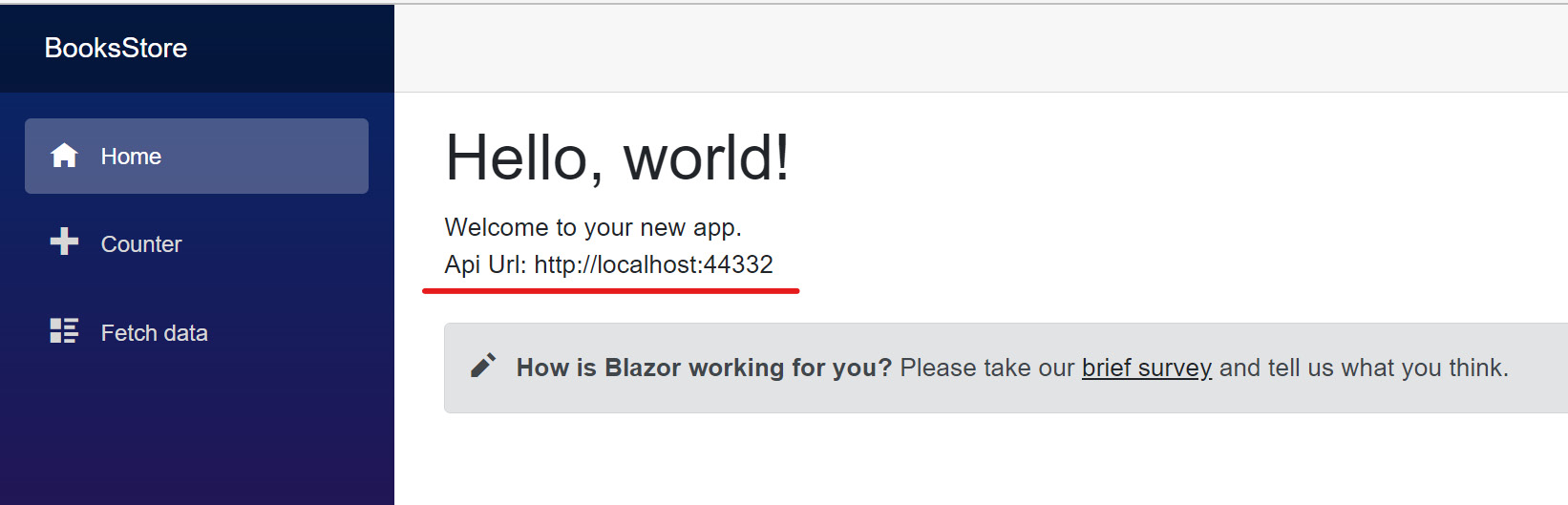
After running the application, you should see the following result in your browser window:

Figure 1.10 – The value of the configuration ApiUrl from appsettings.json
Configurations are important to you in your learning journey, and while developing our real-world application we are going to use them from time to time. After the example we have given, you should have a clear understanding of how to add configurations and how to retrieve their values in the runtime of the app.
In the next section, we will be introducing new environments to our application, and we will add a new configuration file that we will use only while running the app locally on the dev machine using the dotnet run command or by debugging the app from within VS 22.
































































