Controls are key components that are used to build the basic functionality and interactivity of your app. While text controls are the most common components we'll use, the following controls will allow you to customize the input experience so that you can take other data types and other input methods into account.
BUTTON
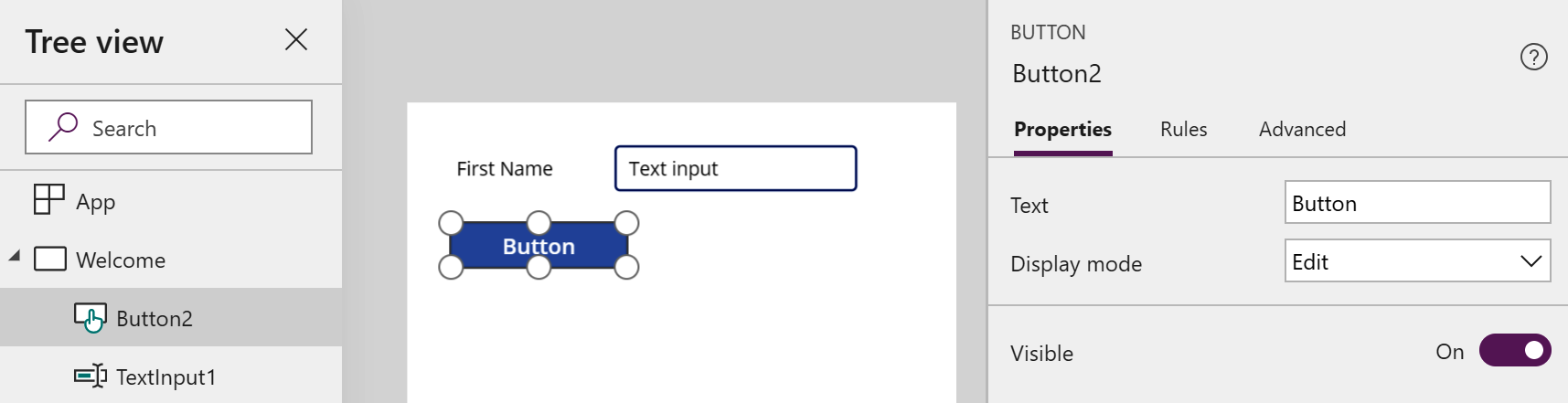
Buttons are one of the most simple controls that you can work with; they are designed to be a focal point for a click or a tap and are generally used to instantiate an action. The default styling on a button makes it stand out as a clickable control, as shown in the following screenshot. However, this styling can be changed to suit the look and feel of your page:

While the ability to edit the styling of the button is available, the most important aspect of this control is the OnSelect property. OnSelect allows you to define the behavior of the button using a formula; for example, when a button is clicked, it will save an item...