Understanding the Xcode user interface
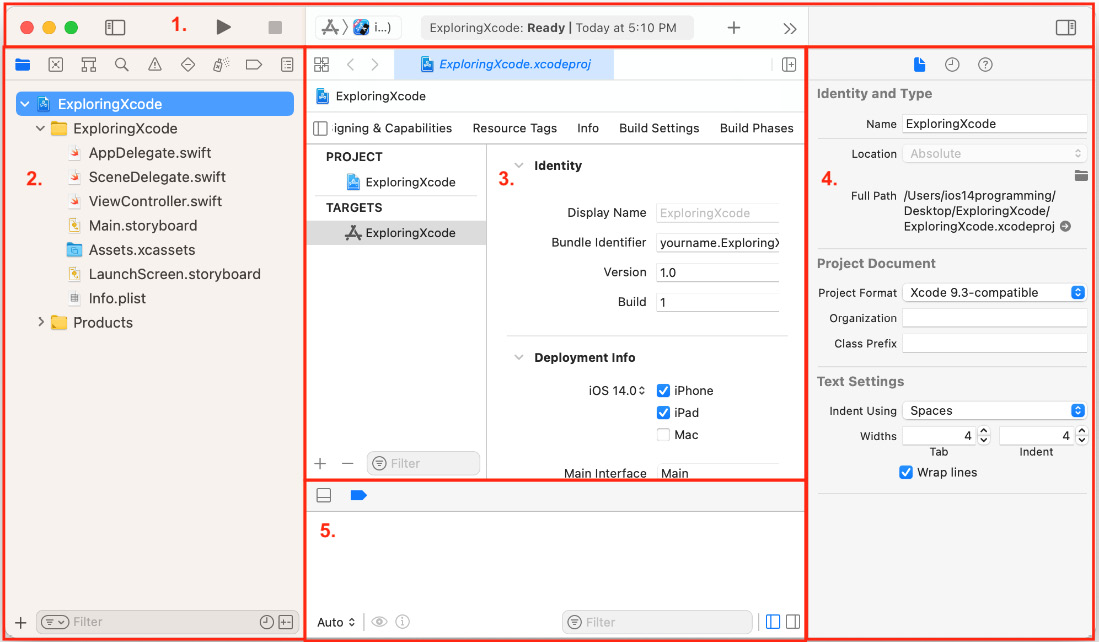
You've just created your first Xcode project! As you can see, the Xcode user interface is divided into several distinct parts, as shown:

Figure 1.7 – Xcode user interface
Let's look at each part in more detail. The following description corresponds to the numbers shown in the preceding screenshot:
- Toolbar: Used to build and run your apps, and view the progress of running tasks. The left side of the toolbar contains the Navigator button (1), the Play button (2), the Stop button (3), the Scheme menu (4), and the Activity View (5):

Figure 1.8 – Xcode toolbar (left side)
- The Navigator button toggles the Navigator area on and off.
- The Play button is used to build and run your app.
- The Stop button stops any currently running apps.
- The Scheme menu shows the specific target to be built (Exploring Xcode), and the destination (simulator or device) to run the target on (iOS simulator). Schemes and destinations are distinct. Schemes specify the settings for building, running, testing, profiling, analyzing, and archiving your project. Destinations specify installation locations for your app. Typically, a scheme exists for each target in your project. Destinations exist for physical devices and simulators.
- The Activity View displays the progress of running tasks.
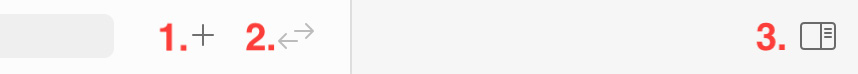
The right side of the toolbar contains the Library button (1), the Code Review button (2), and the Inspector button (3):

Figure 1.9 – Xcode toolbar (right side)
- The Library button displays user interface elements, code snippets, and other resources.
- The Code Review button allows you to view past versions of the file you're currently editing.
- The Inspector button toggles the Inspector area on and off.
- Navigator area: Provides quick access to the various parts of your project. Project navigator is displayed by default.
- Editor area: Allows you to edit source code, user interfaces, and other resources.
- Inspector area: Allows you to view and edit information about items selected in Navigator area or the Editor area.
- Debug area: Toggled by typing Shift + Command + Y. Contains the debug bar, the variables view, and Console.
Don't be overwhelmed by all the different parts, as you'll learn about them in more detail in later chapters. Now that you are familiar with the Xcode interface, you will run the app you just created in the iOS simulator, which displays a representation of your iOS device.




































































