Editing paths using the Node tool
Nodes are control points that control the path shape. Nodes can also have tangent control handles that also contribute to the overall result. In this recipe we will use some of the most common node editing facilities.
How to do it...
The following steps will show you how to edit paths:
1. Create an ellipse and convert it to a path (Shift + Ctrl + C) so we can edit it using Node tool. Remove the fill and make the stroke thick (16 worked in my case).
2. Select Node tool
 (F2 or N), and you will see that our ellipse now has four nodes.
(F2 or N), and you will see that our ellipse now has four nodes.3. Select the top and right node by using a rubber band selection box around them or by clicking on them while holding Shift.
4. Make the path open by deleting the segment. Use the Delete segment between two non-endpoint nodes
 button, from the toolbar.
button, from the toolbar.5. Select the bottom node by clicking on it and convert it to a cusp (corner) node by clicking on the Make selected nodes corner
 button (Shift + C).
button (Shift + C).6. Hover over the right node handle and read the tip in the Status bar. Hold Ctrl + Alt to constrain angles to certain values and to lock handle length while moving, then drag upwards until you reach 90°.
7. Do the same for the left handle, but this time move upwards until it reaches the same point as the right handle.
8. Click and drag the bottom node downwards while holding Ctrl to constrain movement to the vertical Y axis.
9. Select the left and top nodes using a rubber band box.
10. On the toolbar select the Show transformation handles for selected nodes
 button. The transformation handles will now appear around the selected nodes.
button. The transformation handles will now appear around the selected nodes.11. Click on one of the nodes to change handles to skew/rotate, and position the rotation center over the left node by dragging it there.
12. Drag the top right rotate handle counter-clockwise and release when you reach an angle of roughly 200°.
13. Add another node between the two selected ones by pressing Insert key or by using the Insert new nodes into selected segments toolbar
 button.
button.14. Select the inserted and the two left-most nodes and convert the segment between them into a straight line by using the Make selected segments lines
 toolbar button (Shift + L).
toolbar button (Shift + L).
There's more...
There are many shortcuts available for editing nodes and this recipe only uses some of them, so you are encouraged to go through the complete list. You can find them under Help | Keys and Mouse Reference (it will open a page in your default Web browser).
Once you learn the most common keyboard shortcuts for each editing mode, you will create graphics in a faster, more productive, and enjoyable way.
Symmetric and auto-smooth nodes
Pencil and Pen tools only create cusp nodes and smooth nodes, but symmetric nodes and auto-smooth nodes are also available. As we would expect, symmetric nodes have both handles of equal length and are collinear. To convert a node to symmetric, use Shift + Y or the Make selected nodes symmetric button  on the toolbar. Auto-smooth nodes make sure that the segments they touch always remain smooth. If we move a handle of an auto-smooth node it will automatically become a smooth node. Use the Make selected nodes auto-smooth button
on the toolbar. Auto-smooth nodes make sure that the segments they touch always remain smooth. If we move a handle of an auto-smooth node it will automatically become a smooth node. Use the Make selected nodes auto-smooth button  (Shift + A) to convert any node into an auto-smooth node.
(Shift + A) to convert any node into an auto-smooth node.
Deleting nodes
When we use the Delete key to delete selected nodes Inkscape will try to preserve the path shape as much as possible by changing the adjacent node types and handles angles and lengths. There are some cases where this kind of behavior is undesirable; for example, in an object that consists only of straight segments, we expect to get a straight line when we delete a node, and to get that kind of behavior we can use Ctrl + Del. There is an option to toggle this behavior in Inkscape preferences (Shift + Ctrl + P) under Tools | Node | Editing preferences.
Using Simplify to smooth paths after creation
In the previous recipe we saw that the Smoothing option in Pencil tool can affect the overall number of nodes created while drawing the path. If we need to smoothen or reduce the number of nodes in an existing path we can use the Simplify option  (Ctrl + L). Inkscape preferences (Shift + Ctrl + P) under Misc hold an option where we can set the strength of the Simplify command; the larger the number, the more nodes are removed and the more distorted the path will be. It might be better to just start with the default value and, if needed, quickly use the Simplify option several times in succession for a better effect.
(Ctrl + L). Inkscape preferences (Shift + Ctrl + P) under Misc hold an option where we can set the strength of the Simplify command; the larger the number, the more nodes are removed and the more distorted the path will be. It might be better to just start with the default value and, if needed, quickly use the Simplify option several times in succession for a better effect.
Node sculpting
By holding the Alt key while moving nodes, we will move them in a non-uniform way. The nodes closer to the one that is actually clicked on to move the selection will move with an incremented step. Some fine examples of node sculpting can be viewed in the screenshots gallery of the Inkscape website:
Path direction
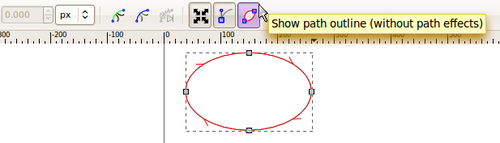
Path direction is important when putting text on paths or when using markers on strokes. It also affects the order in which nodes are selected using the Tab key. Visual indicators for path direction can be enabled in Inkscape preferences (Shift + Ctrl + P) under Tools | Node | Path outline. They only appear when path outline is enabled which can be done by toggling the Show path outline (without path effects) button  on the Node toolbar:
on the Node toolbar:

See also
For more information, refer to Creating freehand and straight lines and Creating paths using the Pen (Brazier) tool in this chapter.


























































