The development environment for our project is ready. In this section, we are going to install and configure React, which is one primary aspect of this book. Let's start by creating a new directory for our project:
mkdir ~/graphbook
cd ~/graphbook
Our project will use Node.js and many npm packages. Create a package.json file to install and manage all of the dependencies for our project.
This stores information about the project, such as the version number, name, dependencies, and much more.
Just run npm init to create an empty package.json file:
npm init
Npm will ask some questions, such as asking for the package name, which is, in fact, the project name. Enter Graphbook to insert the name of your application in the generated package.json file.
I prefer to start with version number 0.0.1 since the default version number npm offered with 1.0.0 represents the first stable release for me. However, it is your choice which version you use here.
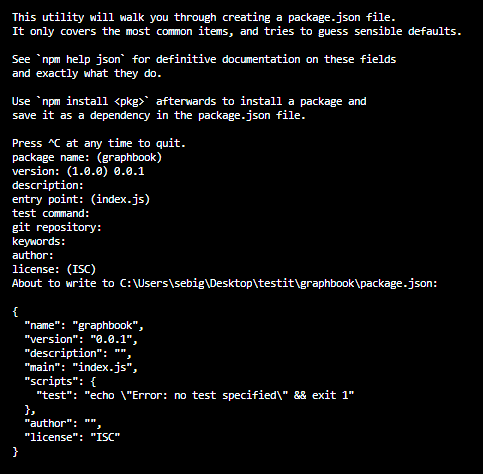
You can skip all other questions using the Enter key to save the default values of npm. Most of them are not relevant because they just provide information such as a description or the link to the repository. We are going to fill the other fields, such as the scripts while working through this book. You can see an example of the command line in the following screenshot:

The first and most crucial dependency for this book is React. Use npm to add React to our project:
npm install --save react react-dom
This command installs two npm packages from https://npmjs.com into our project folder under node_modules.
Npm automatically edited our package.json file since we provided the --save option and added those packages with the latest available version numbers.
You might be wondering why we installed two packages although we only needed React. The react package provides only React-specific methods. All React hooks, such as componentDidMount, componentWillReceivesProps, and even React's component class, come from this package. You need this package to write React applications at all.
In most cases, you won't even notice that you have used react-dom. This package offers all functions to connect the actual DOM of the browser with your React application. Usually, you use ReactDOM.render to render your application at a specific point in your HTML and only once in your code. We will cover the rendering of React in a later chapter.
There is also a function called ReactDOM.findDOMNode, which gives you direct access to a DOMNode, but I hardly discourage using this since any changes on DOMNodes are not available in React itself. I personally have never needed to use this function, so try to avoid it if possible.














































































