WebdriverIO setup
The WDIO team works hard to make everything easy to install, as described in the documentation. WDIO can be set up in two ways:
- Custom configuration while answering a series of questions
- Cloned from an existing project on GitHub
For this project, we will show the questions and the selected answers. The second option, cloning the boilerplate project approach, is described in the following section.
Option 1 – required steps to start installing WebdriverIO 8.0 for TypeScript
Navigate from the TERMINAL window to the \repos\wdio folder. The quickest way to set up a WDIO project quickly from Yarn is to type yarn create wdio, ending with a dot (.):
> yarn create wdio .
The WDIO robot will appear, and a list of configuration questions will be presented:

Figure 2.3 – WDIO initialization from the code TERMINAL window
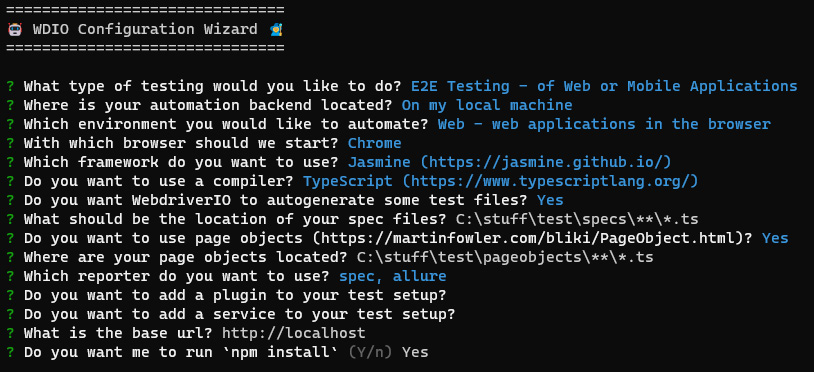
The initialization will ask how to configure WDIO from scratch. Here is the list of settings for WebDriver 8.0. There are several options, and many will use the default. Each item with a star (*) shows the choice selected at setup:
Note
WebdriverIO is always being updated. These questions themselves should be similar for both Mac and Windows users. However, the order, phrasing, and selection details do change slightly as new features are added.

Figure 2.4 – Settings
? What type of testing would you like to do? (Use arrow keys)
- > (*) E2E Testing - of Web or Mobile Applications
- ( ) Component or Unit Testing - in the browser
- > https://webdriver.io/docs/component-testing
- ( ) Desktop Testing - of Electron Applications
- > https://webdriver.io/docs/desktop-testing/electron
- ( ) Desktop Testing - of MacOS Applications
- > https://webdriver.io/docs/desktop-testing/macos
? Where is your automation backend located? (Use arrow keys)
- > (*) On my local machine (default)
- ( ) In the cloud using Experitest
- ( ) In the cloud using Sauce Labs
- ( ) In the cloud using Browserstack or Testingbot or LambdaTest or a different service
- ( ) I have my own Selenium cloud
Today, there are many cloud options, including Experitest, Sauce Labs, BrowserStack, Testingbot, and LambdaTest. For this book, we will install the automation backend on our local Mac or Windows machine.
Next is the environment type. For these purposes, we will use Web:
? Which environment would you like to automate? (Use arrow keys)
- (*) Web - web applications in the browser
- ( ) Mobile - native, hybrid, and mobile web apps, on Android or iOS
Then, select the browser(s) we will be using. Select the default of Chrome. Note that we can add others later:
? With which browser should we start? (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
- (*) Chrome
- ( ) Firefox
- ( ) Safari
- ( ) Microsoft Edge
Next is the reporting framework type. For this book, we will be using Jasmine. However, much of the code that’s supplied will apply to all listed frameworks:
? Which framework do you want to use? (Use arrow keys)
- ( ) Mocha (https://mochajs.org/)
- ( ) Mocha with Serenity/JS (https://serenity-js.org/)
- (*) Jasmine (https://jasmine.github.io/)
- ( ) Jasmine with Serenity/JS (https://serenity-js.org/)
- ( ) Cucumber (https://cucumber.io/)
- ( ) Cucumber with Serenity/JS (https://serenity-js.org/)
Out of the box, WebdriverIO uses Mocha by default. However, it also supports Jasmine and can be combined with Chai for advanced assertions. Cucumber is an extra layer of abstraction framework that hides the core code. This allows fewer technical resources to create tests from Feature files. Cucumber is outside the scope of this book, but the techniques described can be implemented in a Cucumber WDIO project. Next, we will tell WDIO this is a Typescript project:
? Do you want to use a compiler? (Use arrow keys
- ( ) Babel (https://babeljs.io/)
- (*) TypeScript (https://www.typescriptlang.org/)
- ( ) No!
Question: What is Babel and is it needed?
Babel (https://babeljs.io/) is a JavaScript transpiler. Because JavaScript is implemented differently in different browsers, a transpiler is used to transform our code to an older JavaScript version. Some features are not implemented in certain browsers, such as async/await, depending on what browser version we are testing against. So, a transpiler allows us to have our framework be backward compatible. Although this is a TypeScript project, we do not need the TypeScript transpiler.
Question: How to know what features are available in different browsers and versions?
The caniuse.com website provides descriptive tables of the different ECMAScript features that are supported:
We will be creating our tests in TypeScript, which is a superset of JavaScript. The Typescript transpiler will be used. Now to get a quick startup sample script.
? Do you want WebdriverIO to autogenerate some test files?
(Y/n) Yes
This will automatically set up a sample test to run to ensure WebdriverIO is working. It is also where we will build a framework unit test to check features are working. Oh yes, we are developers, and our automation project has its own unit and integration tests.
The following is the default path for the TypeScript sample test cases and should not be changed:
? Where should be the location of your specs files?
./test/specs/**/*.ts
Tests can be organized into feature sub-folders and smoke tests under the specs folder. Notice that because we selected TypeScript in the prior question, the test extensions (.js) replaced with .ts.
? Do you want to use page objects (https://martinfowler.com/bliki/PageObject.html)?
Yes
This sets up a Page Object Model folder structure for our project.
? Where are your page objects located? ./test/pageobjects/**/*.ts
Now, we want to configure our reporters.
Which reporter do you want to use?
- (*) spec
- ( ) dot
- ( ) junit
- (*) allure
- ( ) video
- ( ) mochawesome
- ( ) slack
WebdriverIO supports a wide variety of reporters. For this small sample, we will start with the spec and allure reporters. Note that WDIO even supports a Video option. You may notice that Slack is included. In the final chapter of this book, we will be using Jenkins to send update messages to a Slack channel.
? Do you want to add a plugin to your test setup?
- ( ) wait-for: utilities that provide functionalities to wait for certain conditions till a defined task is complete.
- > https://www.npmjs.com/package/wdio-wait-for
- ( ) angular-component-harnesses: support for Angular component test harnesses
- > https://www.npmjs.com/package/@badisi/wdio-harness
- ( ) Testing Library: utilities that encourage good testing practices laid down by dom-testing-library.
- > https://testing-library.com/docs/webdriverio-testing-library/intro
In our framework, we will have an advanced approach for waiting for page synchronization. This option will be left as-is.
If the application under test (AUT) is an Angular project, it is recommended to use the Angular Component Harnesses configuration.
? Do you want to add a service to your test setup?
- ( ) vscode
- ( ) eslinter-service
- ( ) lambdatest
- ( ) crossbrowsertesting
- ( ) vscode
- ( ) docker
- ( ) slack
Note
34 additional services are integrated into WDIO, including Slack, Cross Browser Testing (Selenium Standalone), and ES-Linter. Covering them all is beyond the scope of this book.
The WebdriverIO Visual Studio Code (VS Code) service allows us to seamlessly test extensions from end to end in the VS Code Desktop ID. By providing a path to your extension, the service does the rest, as follows:
- 🏗 Installs VS Code (either stable, insiders, or a specified version).
- ⬇ Download Chromedriver specific to the given VS Code version.
- 🚀 Enables you to access the VS Code API from your tests.
- 🖥 Starts VS Code with custom user settings (including support for VS Code on Ubuntu, macOS, and Windows).
- 🌐 Serves VS Code from a server to be accessed by any browser for testing web extensions.
- 📔 Bootstraps page objects with locators that match your VS Code version.
The next question asks you to enter the landing page for the application under test. For this, we will use the default provided as the sample tests use this to navigate internally to a website for testing.
? What is the base URL?
http://localhost
This is the base landing page that our tests will launch.
A base landing page ensures we do not repeatedly add code to navigate to the same landing page. Later in this book, we will see how to customize this value. For the moment, we will use the internet sandbox for testing.
The final installation step is to have npm download and install all the packages. While this part can be performed by the installer, we need to make one modification. Choose No for the final question.
? Do you want me to run `npm install` (Y/n)
No
We will be using Yarn rather than npm as our package manager due to its speed. This completes the setup for installing and configuring WebdriverIO from the wizard. Another option is to clone an existing project, which will be covered next. Skip to the Installing and configuring WebdriverIO section if you do not plan to clone from an existing project.
Because we are using Yarn as our package manager instead of npm, we will need to remove the package-lock.json file and run the yarn install command to build the equivalent yarn.lock file.
> yarn install
Option 1 – cloning WebdriverIO from a boilerplate project
An alternate way to set up WDIO is to use a preconfigured WDIO boilerplate project from the WDIO GitHub repo. This means that less troubleshooting might be needed. We can choose from many preconfigured boilerplate projects with all the necessary components.
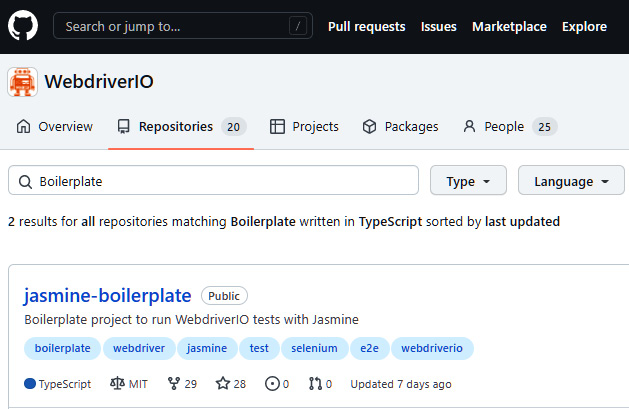
For this project, we will fork the Jasmine TypeScript Boilerplate project from GitHub:

Figure 2.5 – The Jasmine TypeScript boilerplate project on GitHub
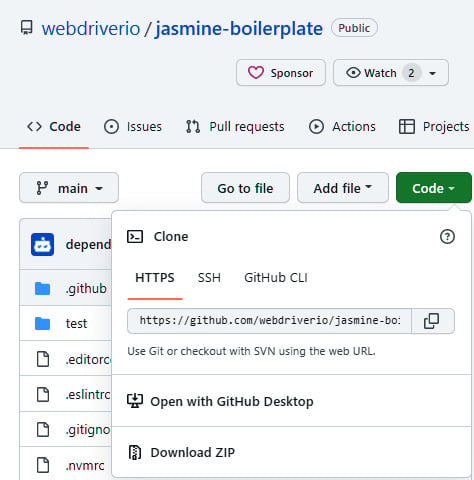
Click the jasmine-boilerplate link. This will allow us to create our own version via the Code button:

Figure 2.6 – Copying the project URL from GitHub
Click Code. Multiple choices for cloning the project will be displayed. Select Open with GitHub Desktop:

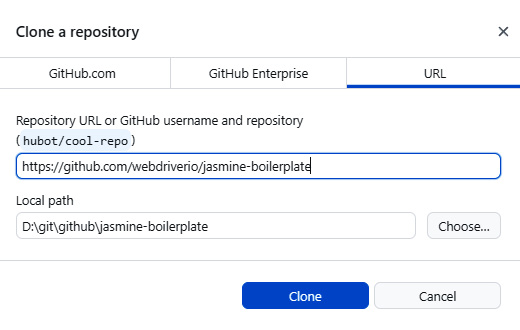
Figure 2.7 – Cloning from the source path to the local destination
Click Clone; the project will be put in the repos path.
Next, we will change the Local path directory so that it points to where our project lives. We can do this by clicking Choose..., changing the directory to repo\wdio, and clicking Clone:

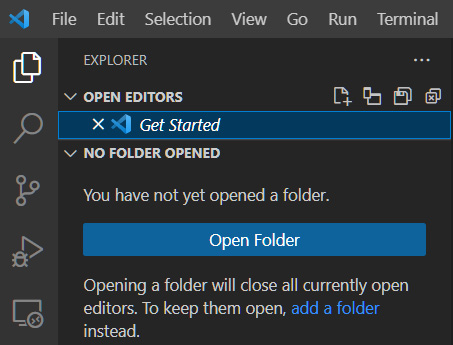
Figure 2.8 – The project’s Explorer icon in VS Code
Click the Explorer icon in the top-left corner of VS Code and open the WDIO folder.
Then, click Open Folder, navigate to the repo\wdio folder, and click Open:

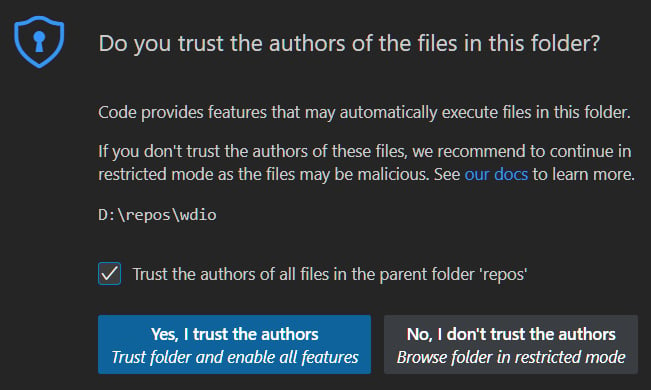
Figure 2.9 – Trusting the authors of a project
If this dialogue appears, check the Trust the authors of all files in the parent folder ‘repos’ option and click Yes, I trust the authors.
With that, we have covered the clone installation approach. Next, we will install everything.
























































