Chapter 4 – Advanced Builder Tools in Honeycode
Exercise 1
This exercise can be completed by following these steps:
- On the My Tasks screen, select the segment inside the list and open the Conditional Styling property for it.
- Set the WHEN condition using the following formula:
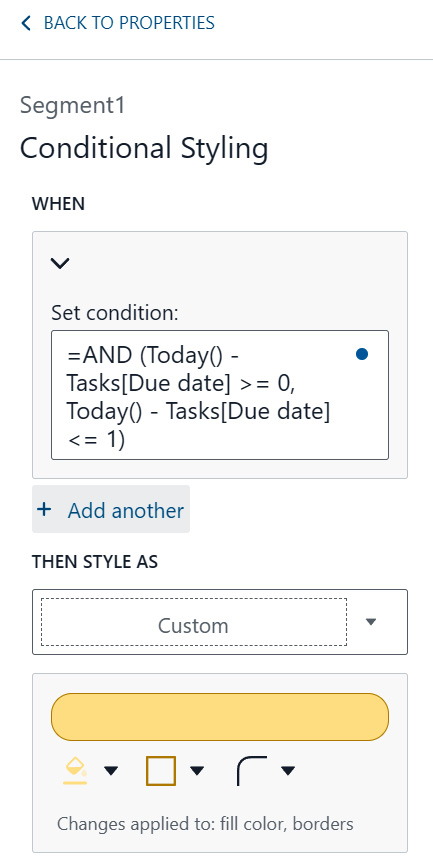
=AND (Today() - Tasks[Due date] >= 0, Today() - Tasks[Due date] <= 1). - In the THEN STYLE AS block, we'll use the Custom style and set the fill color to a lighter shade of yellow, with dark yellow borders and large rounded corners to match the default style:

Figure 4.1 – Adding conditional style to a segment inside the lists on the My Tasks screen
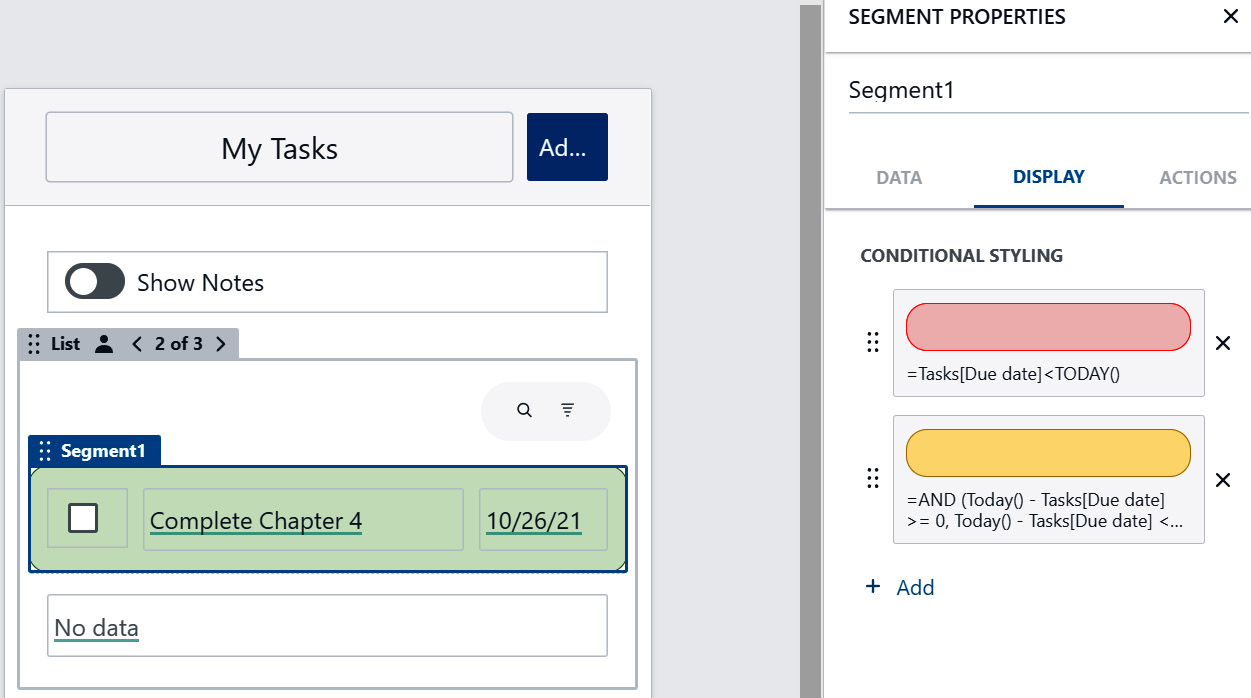
- Click on the BACK TO PROPERTIES button. The segment will now have two conditional styles defined, as shown in Figure 4.2:

Figure 4.2 – A segment with two conditional styles defined
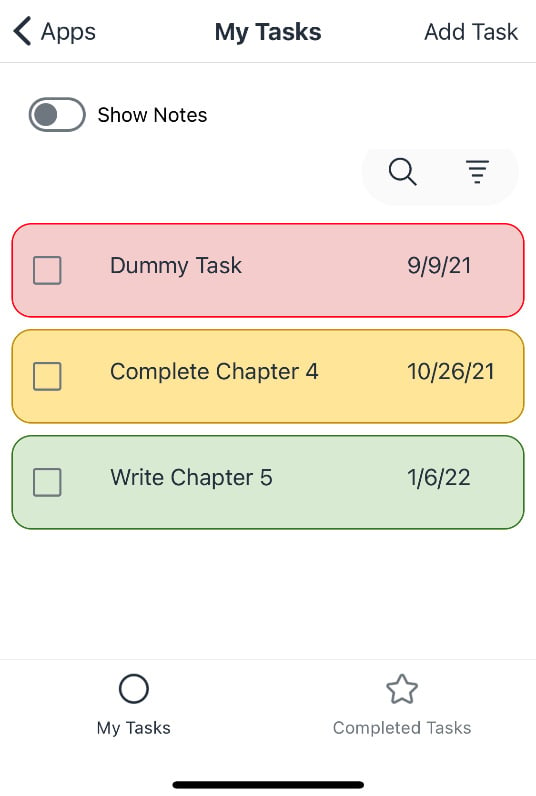
- The result will look like Figure 4.3:
 ...
...






























































