Compiling the Bootstrap Sass files using Gulp
When adding Bootstrap 4, you'll notice that the bootstrap folder contains a subfolder called dist. Inside the dist folder, there are ready-to-use Bootstrap CSS and JavaScript files that you can use as-is if you do not want to change any of the default Bootstrap colours or properties.
However, because the source Sass files were also added, this gives you extra flexibility in customizing the look and feel of your web application. For instance, the default colour of the base Bootstrap distribution is gray; if you want to change all the default colours to shades of blue, it would be tedious work to find and replace all references to the colours in the CSS file.
For example, if you open the _variables.scss file, located in wwwroot/lib/bootstrap/scss, you'll notice the following code:
$gray-dark: #373a3c !default; $gray: #55595c !default; $gray-light: #818a91 !default; $gray-lighter: #eceeef !default; $gray-lightest: #f7f7f9 !default;
We're not going to go into too much detail regarding Sass in this book, but the $ in front of the names in the code above indicates that these are variables used to compile the final CSS file. In essence, changing the values of these variables will change the colors to the new values we've specified, when the Sass file is compiled.
Note
To learn more about Sass, head over to http://sass-lang.com/.
Adding Gulp npm packages
We'll need to add the gulp and gulp-sass Node packages to our solution in order to be able to perform actions using Gulp. To accomplish this, you will need to use npm.
Note
npm is the default package manager for the Node.js runtime environment. You can read more about it at https://www.npmjs.com/.
To add the gulp and gulp-sass npm packages to your ASP.NET project, complete the following steps:
- Right-click on your project name inside the Visual Studio Solution Explorer and select Add | New Item... from the project context menu.
- Find the npm Configuration File item, located under .NET Core | Client-side. Keep its name as
package.jsonand click on Add.
- If not already open, double-click on the newly added
package.jsonfile and add the following two dependencies to thedevDependenciesarray inside the file:"devDependencies": { "gulp": "3.9.1", "gulp-sass": "2.3.2" }
This will add version 3.9.1 of the gulp package and version 2.3.2 of the gulp-sass package to your project. At the time of writing, these were the latest versions. Your version numbers might differ.
Enabling Gulp-Sass compilation
Visual Studio does not compile Sass files to CSS by default without installing extensions, but we can enable it using Gulp.
Note
Gulp is a JavaScript toolkit used to stream client-side code through a series of processes when an event is triggered during build. Gulp can be used to automate and simplify development and repetitive tasks, such as the following:
- Minify CSS
- JavaScript and image files, Rename files
- Combine CSS files
Learn more about Gulp at http://gulpjs.com/.
Before you can use Gulp to compile your Sass files to CSS, you need to complete the following tasks:
- Add a new Gulp Configuration File to your project by right-clicking on the project name in the Solution Explorer and selecting Add | New Item... from the context menu. The location of the item is .NET Core | Client-side.
- Keep the filename as
gulpfile.jsand click on the Add button.
- Change the code inside the
gulpfile.jsfile to the following:var gulp = require('gulp'); var gulpSass = require('gulp-sass'); gulp.task('compile-sass', function () { gulp.src('./wwwroot/lib/bootstrap/scss/bootstrap.scss') .pipe(gulpSass()) .pipe(gulp.dest('./wwwroot/css')); });
The code in the preceding step first declares that we require the gulp and gulp-sass packages, and then creates a new task called compile-sass that will compile the Sass source file located at /wwwroot/lib/bootstrap/scss/bootstrap.scss and output the result to the /wwwroot/css folder.
Running Gulp tasks
With the gulpfile.js properly configured, you are now ready to run your first Gulp task to compile the Bootstrap Sass to CSS. Accomplish this by completing the following steps:
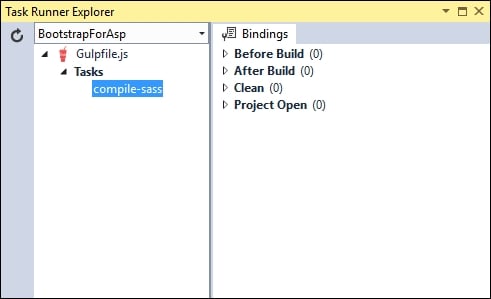
Right-click on gulpfile.js in the Visual Studio Solution Explorer and choose Task Runner Explorer from the context menu.
You should see all tasks declared in the gulpfile.js listed underneath the Tasks node. If you do not see tasks listed, click on the Refresh button, located on the left-hand side of the Task Runner Explorer window.

To run the compile-sass task, right-click on it and select Run from the context menu.
Gulp will compile the Bootstrap 4 Sass files and output the CSS to the specified folder.
Binding Gulp tasks to Visual Studio events
Right-clicking on every task in the Task Runner Explorer, in order to execute each, could involve a lot of manual steps. Luckily, Visual Studio allows us to bind tasks to the following events inside Visual Studio:
- Before Build
- After Build
- Clean
- Project Open
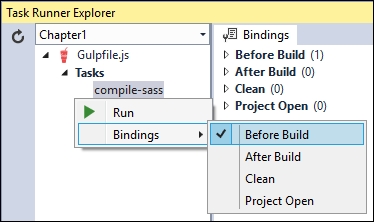
If, for example, we would like to compile the Bootstrap 4 Sass files before building our project, simply select Before Build from the Bindings context menu of the Visual Studio Task Runner Explorer:

Visual Studio will add the following line of code to the top of gulpfile.js to tell the compiler to run the task before building the project:
/// <binding BeforeBuild='compile-sass' />
























































