Setting templates with the Images as Planes add-on
In this recipe, we'll set the character's templates by using the Images as Planes add-on.
Getting ready
The first thing to do is to be sure that all the required add-ons are enabled in the preferences; in this first recipe, we need the Images as Planes and Copy Attributes Menu add-ons. When starting Blender with the factory settings, they appear gray in the User Preferences panel's Add-ons list, meaning that they are not enabled yet. So, we'll do the following:
- Call the User Preferences panel (Ctrl + Alt + U) and go to the Add-ons tab.
- Under the Categories item on the left-hand side of the panel, click on 3D View.
- Check the empty little checkbox on the right-hand side of the 3D View: Copy Attributes Menu add-on to enable it.
- Go back to the Categories item on the left-hand side of the panel and click on Import-Export.
- Scroll down the add-ons list to the right-hand side to find the Import-Export: Import Images as Planes add-on (usually, towards the middle of the long list).
- Enable it, and then click on the Save User Settings button to the left-bottom of the panel and close it.

The User Preferences panel with the Categories list and the Addons tab to enable the several add-ons
There are still a few things we should do to prepare the 3D scene and make our life easier:
- Delete the already selected Cube primitive.
- Select the Lamp and the Camera and move them on to a different layer; I usually have them on the sixth layer (M key), in order to keep free and empty both the first and second rows of the left layer's block.
- The Outliner can be found in the top-right corner of the default workspace. It shows a list view of the scene. Set Display Mode of the Outliner to Visible Layers.
- Lastly, save the file as
Gidiosaurus_base_mesh.blend.
How to do it…
Although not strictly necessary, it would be better to have the three (at least in the case of a biped character, the Front, Side, and Back view) templates as separated images. This will allow us to load a specific one for each view, if necessary. Also, to facilitate the process, all these images should be the same height in pixels.
In our case, the required three views are provided for you in the files that accompany this book. You will find them in the templates folder. The Import Images as Planes add-on will take care of loading them into the scene:
- Left-click on File | Import | Images as Planes in the top-left menu on the main header of the Blender UI.
- On the page that just opened, go to the Material Settings column on the left-hand side (under the Import Images as Planes options) and enable the Shadeless item. Then, browse to the location where you placed your
templatesfolder and load thegidiosaurus_front.pngimage:
The Import pop-up menu and the material settings subpanel of the Import Images as Planes add-on
- Rotate 90 degrees on the x axis (R | X | 90 | Enter) of the Plane that just appeared at the center of the scene (at the 3D Cursor location, actually; to reset the position of the 3D Cursor at the center of the scene, press the Shift + C keys).
- Press N to call the Properties sidepanel on the right-hand side of the active 3D window, and then go to the Shading subpanel and enable the Textured Solid item.
- Press 1 on the numpad to go to the Front view:

The imported plane with the relative UV-mapped image
Now, we know that our Gidiosaurus is a 2.5 meters tall beast. So, assuming that 1 Blender Unit is equal to 1 meter, we must scale the plane to make the character's front template two and a half Blender Units tall (Note that it is not the plane that must be 2.5 units tall, it's the character's shape inside the plane).
- Add an Empty to the scene (Shift + A | Empty | Plain Axes).
- Duplicate it and move it 2.5 units up on the z axis (Shift + D | Z | 2.5 | Enter).
- Go to the Outliner and click on the arrows on the side of the names of the two Empties (Empty and Empty.001), in order to make them gray and the Empties not selectable.
- Select the Plane and move it to align the bottom (feet) guideline to the horizontal arm of the first Empty (you actually have to move it on the z axis by 0.4470, but note that by pressing the Ctrl key, you can restrict movements to the grid and with Ctrl + Shift, you can have even finer control).
- Be sure that the 3D Cursor is at the object origin, and press the period key to switch Pivot center for rotation/scaling to the 3D Cursor.
- Press S to scale the Plane bigger and align the top-head guideline to the horizontal arm of the second Empty (you have to scale it to a value of 2.8300):

The properly scaled plane in the 3D scene
- Left-click again on File | Import | Images as Planes in the top-left menu on the main header of the Blender UI.
- Browse to the location where you placed your
templatesfolder and this time load thegidiosaurus_side.pngimage. - Shift + right-click on the first Plane (
gidiosaurus_front.png) to select it and make it the active one. Then, press Ctrl + C and from the Copy Attributes pop-up menu, select Copy Location. - Press Ctrl + C again and this time select Copy Rotation; press Ctrl + C one more time and select Copy Scale.
- Right-click to select the second Plane (
gidiosaurus_side.png) in the 3D view, or click on its name in the Outliner, and rotate it 90 degrees on the z axis (R | Z | 90 | Enter). - Optionally, you can move the second Plane to the second layer (M | second button on the Move to Layer panel).
- Again, left-click on File | Import | Images as Planes, browse to the
templatesfolder, and load thegidiosaurus_back.pngimage. - Repeat from step 12 to step 15 and move the third Plane on a different layer.
- Save the file.
How it works…
We used a Python script, which is an add-on, to import planes into our scene that are automatically UV-mapped with the selected image, and inherit the images' height/width aspect ratio.
To have the textures/templates clearly visible from any angle in the 3D view, we have enabled the Shadeless option for the Planes materials; we did this directly in the importer preferences. We can also set each material to shadeless later in the Material window.
We then used another add-on to copy the attributes from a selected object, in order to quickly match common parameters such as location, scale, and rotation:

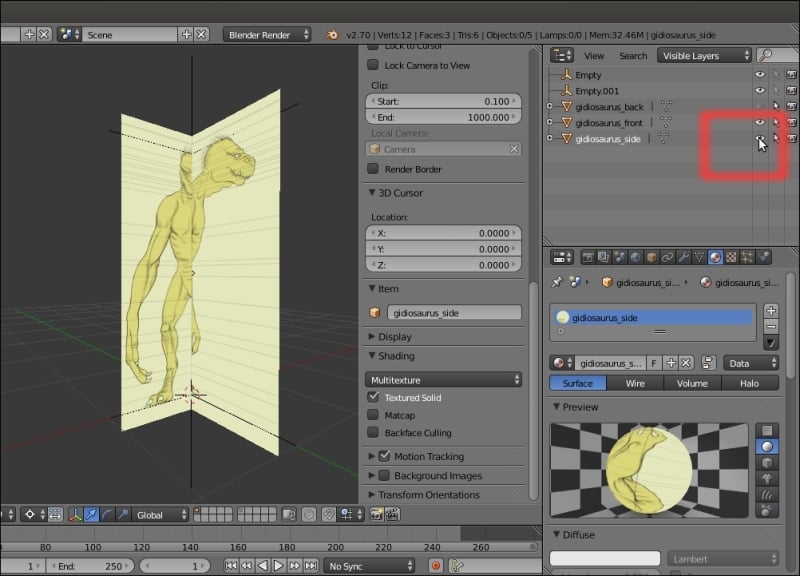
The template planes aligned to the x and y axis (Front and Side views)
The imported Planes can be placed on different layers for practicality; they can also be on a single layer and their visibility can be toggled on and off by clicking on the eye icon in the Outliner.