Displaying the linked users on the Profile page
Again, we'll start by updating our templates. In the previous chapter, we created frontend/tpl/profile.html. It contains a form that we use for profile updates. Let's add the following code after it:
{{#if friends.length > 0}}
<div class="hero">
<h1>Friends</h1>
</div>
<div class="friends-list">
{{#each friends:index}}
<div class="friend-list-item">
<h2>{{friends[index].firstName}} {{friends[index].lastName}}</h2>
</div>
{{/each}}
</div>
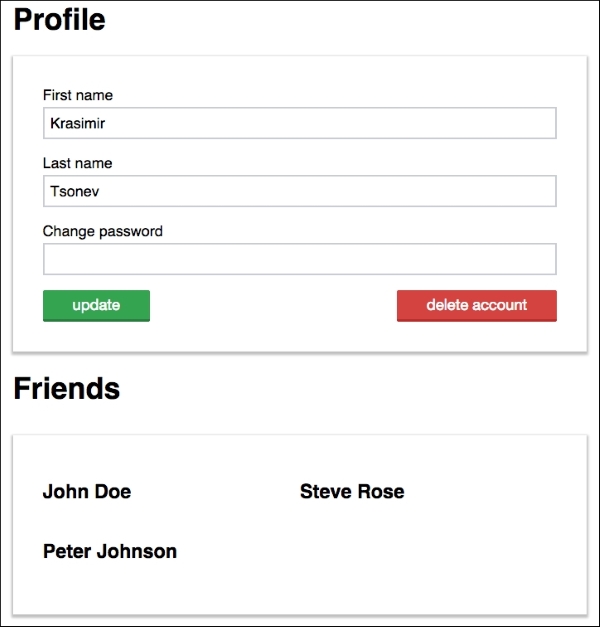
{{/if}}If the Ractive component has a friends property, then we will render a list of users. The page will display the name of the users and it will look like the next screenshot:

The controller that renders the page should also be updated. We should use the same models/Friends model that was developed in the previous sections. This is why we need to add var Friends = require('../models/Friends'); at the top...































































