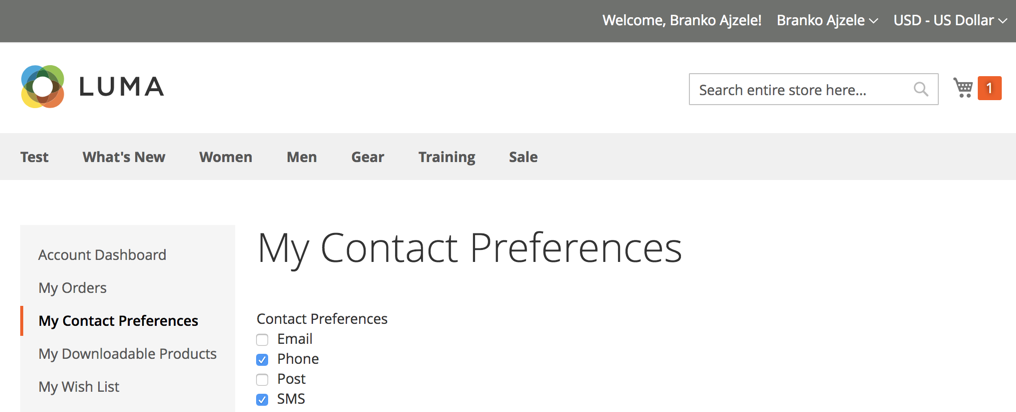
Now that we understand the mechanism behind the customerData object and the section load, let's put it to use by creating a small module that adds contact preferences functionality under the customer's My Account area, as well as under the checkout. Our work is to be done as part of the Magelicious_ContactPreferences module, with the final visual outcome as follows:

By contrast, the customer's checkout area would show contact preferences, as follows:

The idea behind the module is to provide a customer with an option of choosing preferred contact preferences, so that a merchant may follow up with the delivery process accordingly.
Assuming we have defined registration.php, composer.json, and etc/module.xml as basic module files, we can deal with the more specific details of our Magelicious_ContactPreferences module...

































































