Moving things around
Chaining has a slightly different signification for animation. Though you may never actually need to use jQuery animation functions in most of your games, it may still be interesting to see the peculiarities of their functioning as it may be the cause of many strange behaviors.
Chaining animations
The
.animate() function from jQuery allows you to make a property vary through time from the current value to a new one. A typical effect, for example, would be to move it left from 10 pixels, or change its height. From what you've seen earlier and experienced for other type of functions, you may expect the following code to make a div (DOM division element) move diagonally to the position left = 200px and top = 200px.
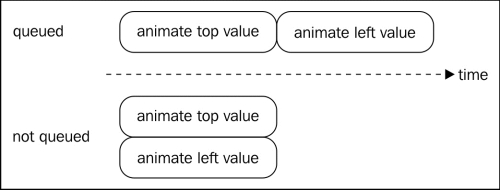
$("#myElementId").animate({top: 200}).animate({left: 200});However, it doesn't! What you will see instead is the div first moves to reach top = 200px and only then moves to left = 200px. This is called queuing; each call to animate will be queued to the previous ones and will only execute once they're all finished. If you want to have two movements executed at the same time, thereby generating a diagonal movement, you'll have to use only one call to .animate().
$("#myElementId").animate({top: 200,left: 200});Another possibility is to explicitly tell the .animate() function not to queue the animations:
$("#myElementId").animate({top: 200}).animate({left: 200},{queue: false});Keep in mind that this also applies to other functions that are in fact wrappers around the .animate() function, such as the following:
fadeIn(),fadeOut(), andfadeTo()hide()andshow()slideUp()andslideDown()

Managing the queue
Here is a list of functions that you can use to manipulate this queue of animations.
.stop()
The
.stop() function stops the current animation of the queue. If you provide some more arguments to the call, you can also clear the queue and define if the elements should stop being animated and stay where they are, or jump to their destination.
.clearQueue()
The .clearQueue() function removes all animations from the queue; not only the current one, but also all the next ones.
.dequeue()
The .dequeue() function starts the next animation in the queue. This means that if an animation is being executed when this function is called, then the new one will start as the current one finishes executing. For example, if we take the example at the beginning of this section and add a dequeue() function at the end, the elements will actually start moving diagonally.
$("#myElementId")
.animate({top: 200})
.animate({left: 200})
.dequeue();.delay()
The .delay() function allows you to insert a pause between two animations in the queue. For example, if you want to make an element visible with .fadeIn(), then wait for 2 seconds and make it disappear again with .fadeOut(). This would be written like this:
$("#myElementId").fadeIn().delay(2000).fadeOut();Other usages of queues
Queues are not used only for animations. When you don't specify otherwise, the queue manipulated by those functions is the fx queue. This is the default queue used by animations. However, if you want to, you could create another queue and add any number of custom functions and delays to script some time-dependent behavior in your game.
























































