Content distribution
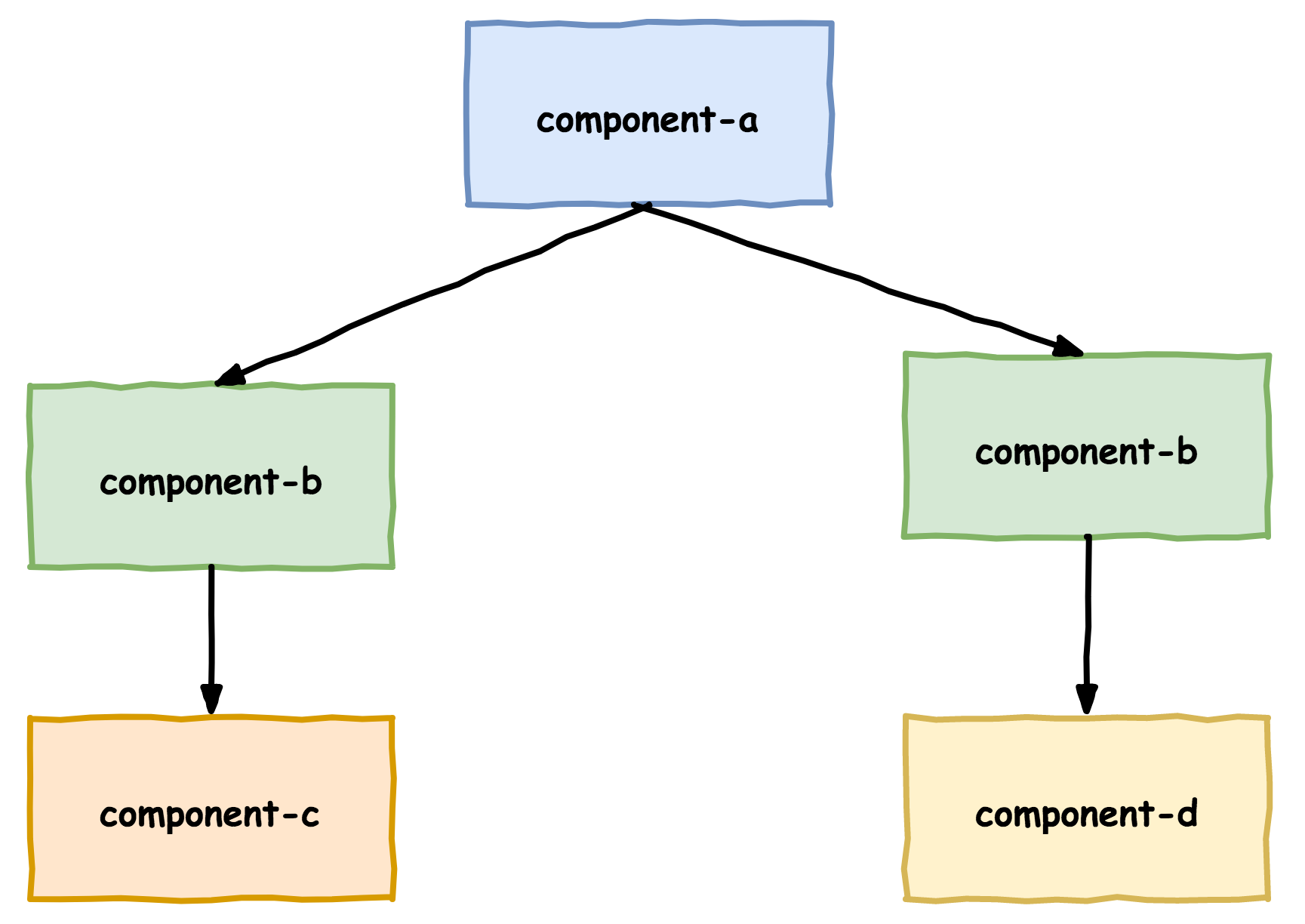
Imagine you're going to build a component-based Vue.js app that resembles the following structure:

Figure 6.12. Component-based Vue.js app
Notice that in the left-branch of the above diagram, ComponentC is declared by ComponentB. However, in the right branch, ComponentD is declared by a different instance of ComponentB.
With what you know about components so far, how would you make the template for ComponentB, given that it has to declare two different components? Perhaps it would include a v-if directive to use either ComponentC or ComponentD depending on some variable passed down as a prop from ComponentA. This approach would work, however, it makes ComponentB very inflexible, limiting its reusability in other parts of the app.
Slots
We've learned so far that the content of a component is defined by its own template, not by its parent, so we wouldn't expect the following to work:
<div id="app">
<my-component>
<p>Parent content</p>
</my...











































































