Customizing web forms
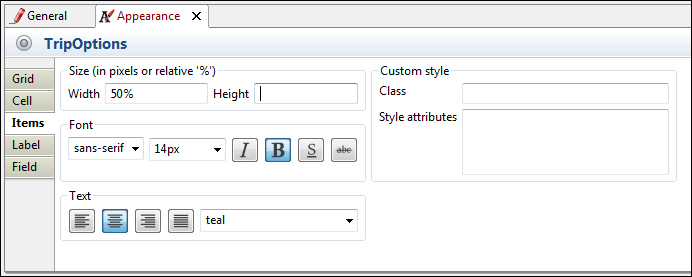
Open the TicketingWorkflow process and open the Web form of the BookTicket step. Let us have a look at the customization options available to us at the form level in Bonita. Click on the TripOptions radio button. Here, we can specify the look and feel of these options in the Appearance tab. We get the options to modify the grid, cell, items, label, and field elements. For each of these components, we can change the text styles.
Let us look at each of these elements individually:

Figure 7.1: Customizing different fields of web forms
Grid: For the grid element, we can specify the height and width of the grid, either absolutely in pixels or relatively in percentage.
Cell: In the cell element, in addition to specifying the height and width of the cell, we can also enter the class of our custom css file. We have to include this custom file and mention the name of the class present in the css file. Also, we can specify the css style attributes.
Items: The items style indicates...