Using the Grid component
The Grid component can display a table with data in your dashboard. Therefore, it looks a bit like the List View and Spreadsheet Table components. There are a number of differences between these two sets of components, stated as follows:
The List View and Spreadsheet Table components allow us to make data selections; the Grid component does not
The Grid component not only displays data, but its values can also be changed by the dashboard user
The Grid component doesn't have a header row
Getting ready
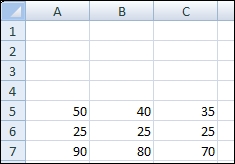
Open a new SAP BusinessObjects Dashboards file and enter the values in the spreadsheet as shown in the following screenshot:

How to do it...
Drag a Grid component into the canvas.
Bind the Data field to spreadsheet cells A5 until C7.
Go the Behavior tab and set Increment to
5.Click on the Appearance tab. Set the Vertical Margin as well as the Horizontal Margin to
5.Resize the Canvas Container component to almost half the size of the canvas.
Preview the dashboard to see how this...