Inventory and HUD layouts with skins
By the end of this chapter, you will have a functional UI that will display the player's current status and an interactive inventory where the player can drag and drop their items around the inventory slots, stack like items to conserve space, and equip certain items such as armor and weapons.
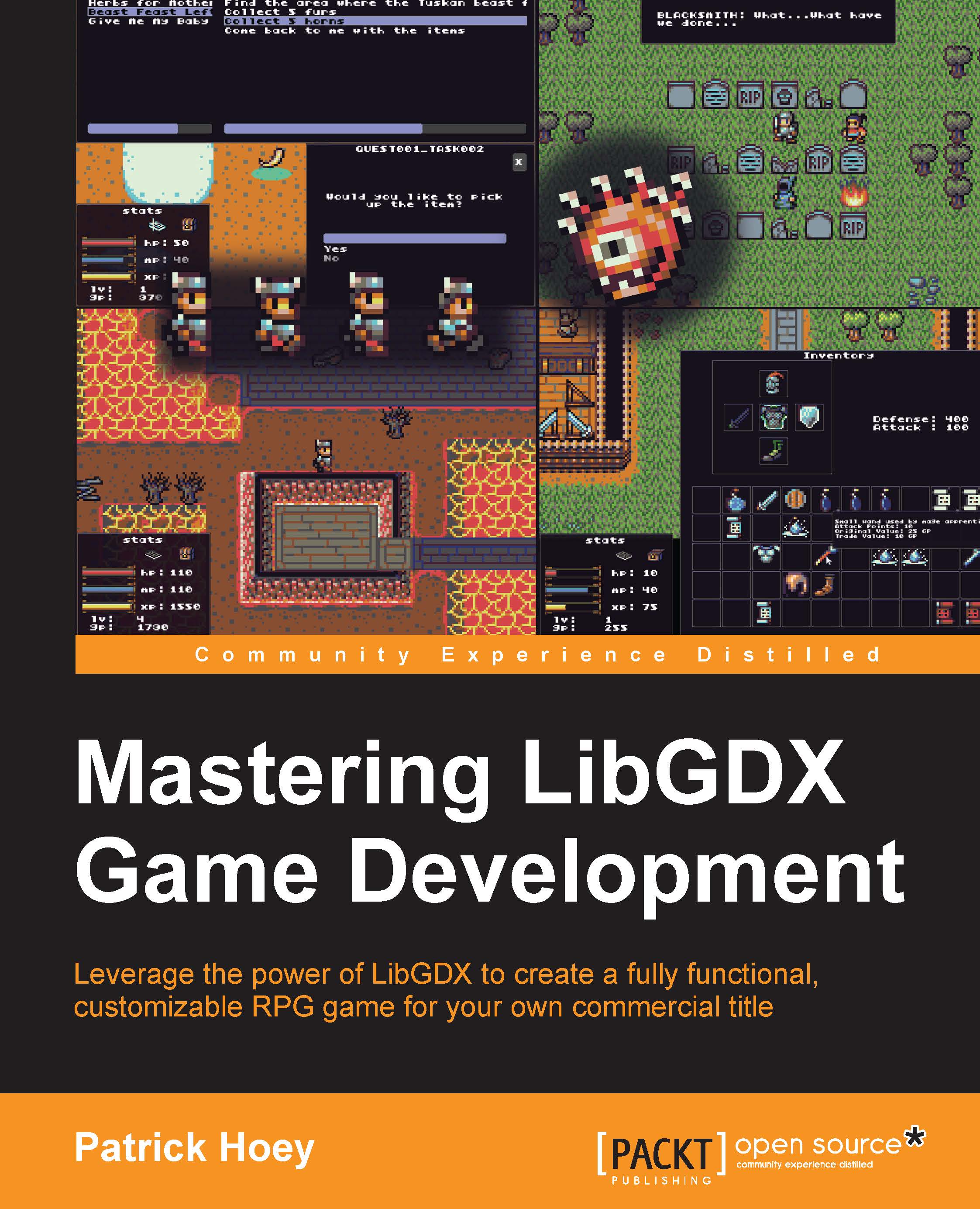
The following screenshot demonstrates that end result (Figure 1):

Figure 1
PlayerHUD with Scene2D
We need to set the ground work in order to develop a UI with LibGDX. The first item that we need to tackle in this chapter is the UI toolkit that comes with LibGDX, Scene2D, and how we can use the tools provided to start creating the in-game UI. The Scene2D library in LibGDX conceptually is a scene graph that can contain hierarchies of widgets. This library contains classes for building game menus, HUD overlays, tools, and other UIs. Scene2D also includes helper classes for laying out and drawing widgets and also handling input.
In our game, the player will need...