Testing your app on different devices
Now that you have implemented all the code required to dynamically set collection view cell size, you’ll test your app on different simulated devices and on your Mac. Follow these steps:
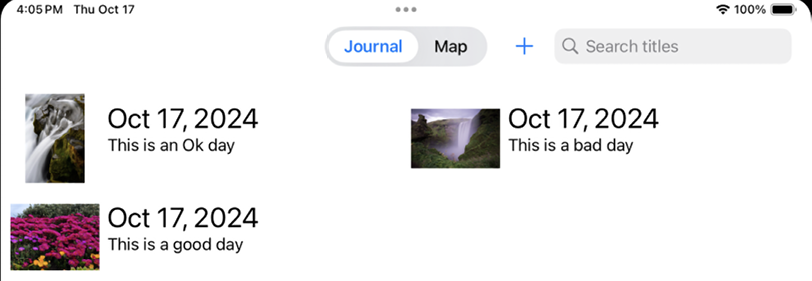
- Simulator should still be set to iPad. Build and run your app. It will display two columns, as shown:

Figure 22.34: Simulator showing iPad screen with two columns
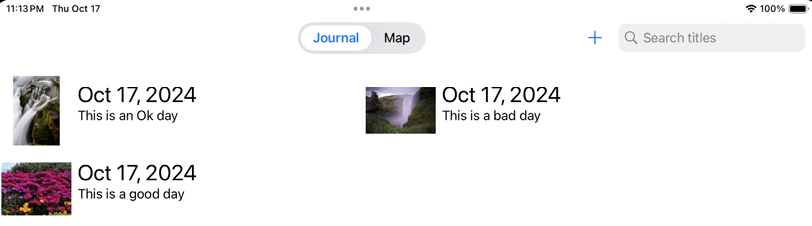
- Choose Rotate Left from the Device menu, and you’ll still see two columns, but the cells have expanded in size to fill the screen:

Figure 22.35: Simulator showing iPad screen rotated to the left with two columns
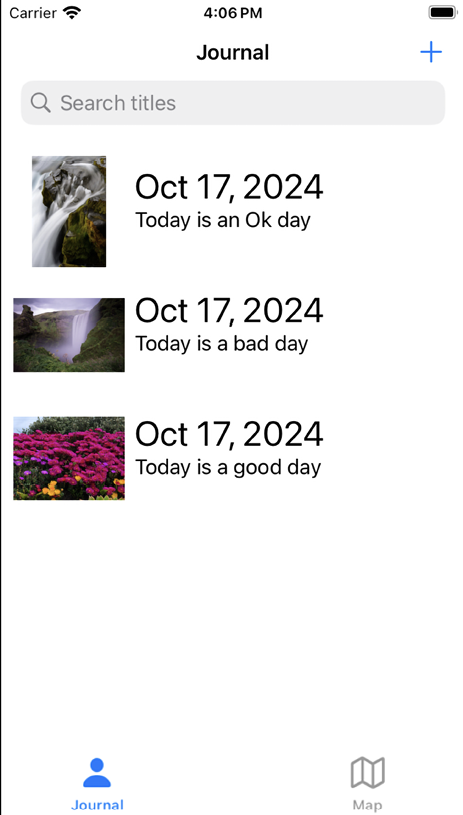
- Stop your app and choose iPhone SE (3rd Generation) from the Destination menu. Run your app on Simulator again, and it will display a single column, as shown:

Figure 22.36: Simulator showing iPhone screen with a single column
Simulator will not automatically close the iPad instance when it launches...





















































