What You See on the Screen
When you access a Drupal website, what you see on the screen is the result of the site's active theme files. As the theme files call the data, the files also set the styling, position, and placement of the content on your screen. A lot of work for a small group of files…
Within a web page layout, a Drupal theme designer will designate certain general areas to fulfill certain functions. For example, in a typical 3-column theme, the center is used to hold the primary content whereas the two smaller side columns contain secondary information. Screen space within each of those areas is also allocated according to the designer's priorities.
Note
In Drupal, that main content area is often called the content column and those columns on the side are usually called sidebars.
Drupal theme files segregate the elements on the page through the definition of markers called regions. A theme developer can place the regions anywhere on the page by adding a short statement to the code of the appropriate file. Wherever regions have been specified, the site administrator can then assign module output, which in Drupal-speak is called a block.

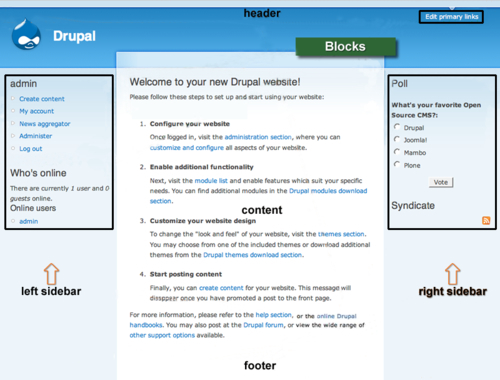
The default Garland theme, showing hard-coded Regions and sample Block assignments. Note how the Blocks are nested inside specific Regions
Regions are, in other words, placeholders inside the page layout into which a site administrator can position functional output; this is most frequently done by assigning blocks to the region desired.
Regions must be coded into your theme files and are, therefore, primarily the province of the theme developer. Blocks, on the other hand, can be created and manipulated by the site administrator (without having to modify the code).
Blocks can be created in two fashions: First, whenever the site administrator activates a module that produces visual output, a parallel block of the same name automatically becomes active. The administrator can then assign the block to where ever they want the module's output to appear. Alternatively, the administrator can manually create and display a new block from within the blocks manager.
Regions that have no content assigned to them are inactive, but remain eligible for block assignment. Note in the illustration that the regions labeled header, left sidebar, right sidebar, and content all have output assigned to them. Those regions are active. The footer region, in contrast, has no output assigned to it and is inactive on this particular page.
To view the block placement in each of the default templates of your distro, log in to your Drupal site as an administrator and then go to administer>site building>blocks. Click each of the themes' names to view the block placement, which will be overlaid on your screen.