A quick guide to the interface
As noted, if you look at the editor, it is similar to many page and site builders. However, let’s take a walkthrough of some of the key pages and areas to see what is available.
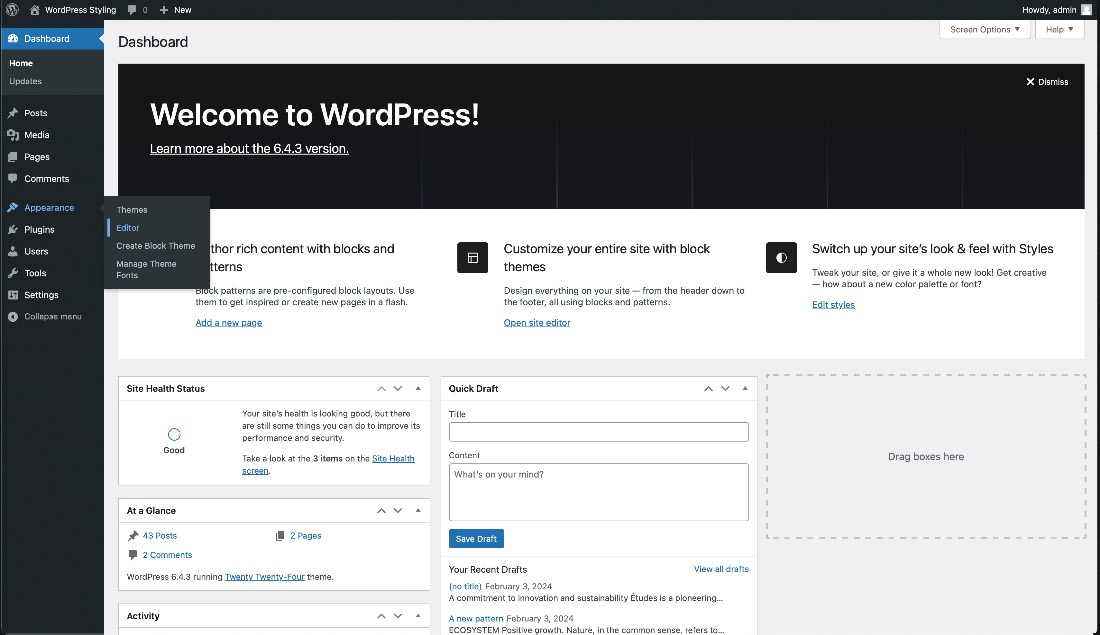
If you have a block theme installed, you can reach the Site Editor from the section shown within the following screenshot. An example of this is the default theme Twenty Twenty-Four. This editor can be found under Appearance by selecting Editor, as you can see in Figure 9.1.

Figure 9.1 – Showing how to get to the Editor in the menu
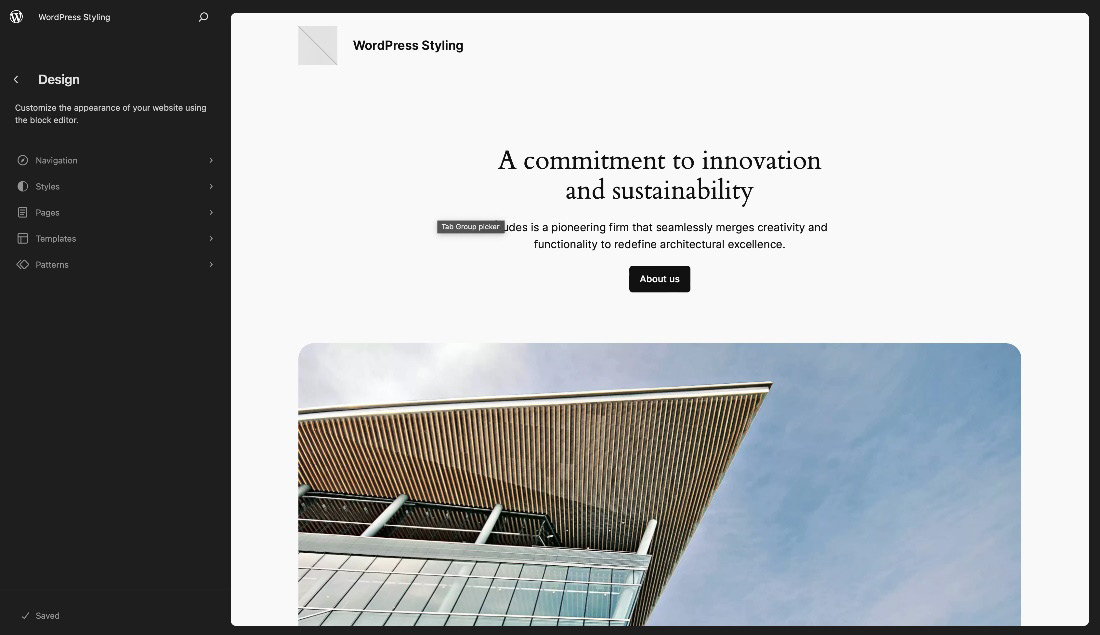
Once you have followed the path shown in Figure 9.1, you will be able to view the interface of the editor for the site. As you can see, in Figure 9.2, it’s quite a different interface to the one you get from when you add or edit a post or page.

Figure 9.2 – The first screen you see when you click Editor, also known as Browse Mode
This interface allows you to interact...































































