Adding an interactive UI
Now it's time to give ourselves a way to change our companion pawn's state. To do this, we're going to add a widget component to our player pawn, along with a widget interaction component we can use to interact with it:
- In the
Content Browser, find the location ofBP_VRPawn—our player pawn. - In the same directory, create a
UI|Widget Blueprint, and name itWBP_CompanionController. - Save it and open it.
- In its
Designerwindow, changeFill ScreentoCustomas we did with our previous widget. - Set its size to
Width=300,Height=300. - From the
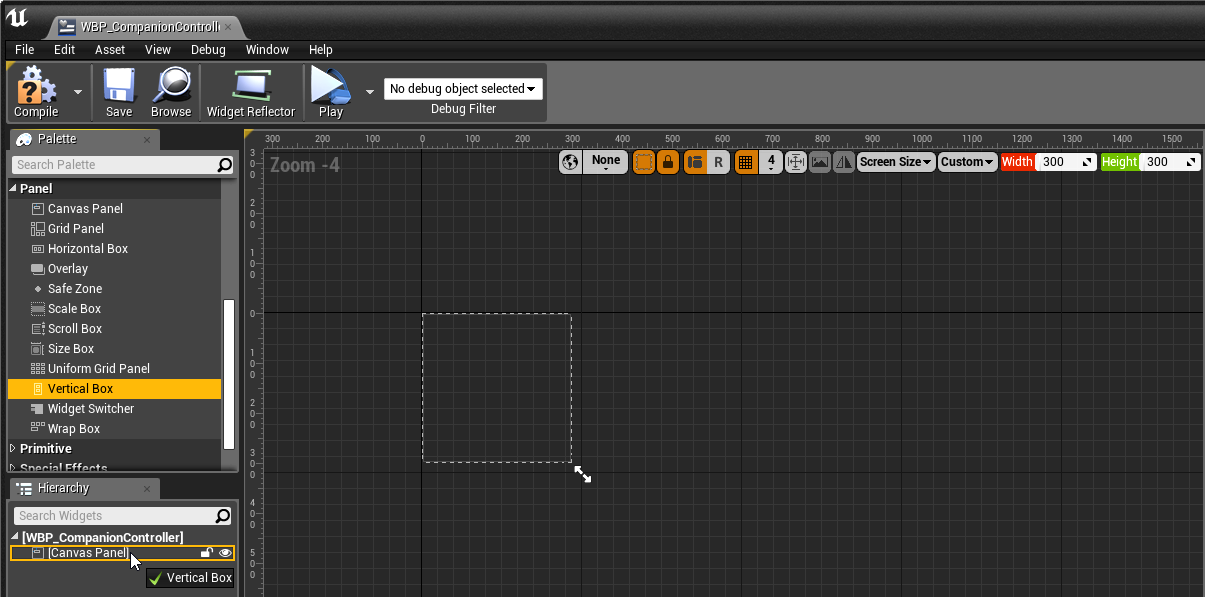
Palette, selectPanel|Vertical Box, and drag it onto yourHierarchyas a child of theCanvas Panel:

- Set its
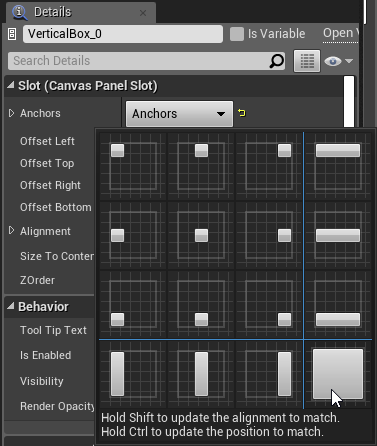
Anchorsto fill the entire panel by selecting the lower-rightmost option (in addition to managing placement rules, anchors can also manage stretching rules):

- Set its
Offset Left,Offset Top,Offset Right, andOffset Bottomto0.0. - From the
Palette, selectCommon|Button, and drag it onto theVertical Box. Name itbtn_Follow. - Drag another...