Some final comments
Working with someone else's code might be a difficult task; you have to figure out what is the logic of the previous developer and how you could change the code to fix a bug, for example. This is the reason why developers must think like a team, act as a team, and work in a team. What does this mean? As a part of our tasks, we should help the next developer by adding comments for them. Swift has its own features based on comments.
Firstly, an interesting part is that Swift allows nested multiline comments. It means that a comment like the following one is not going to stop before println like the other languages do:
/*
This code was removed due to it is a bit buggy
/*
for i in myArray {
object.process(i)
}
*/
println(myObject.description)
*/Another good thing that we could do with comments is to mark the current state of development. This is equivalent to the #pragma preprocessor in Objective-C. Let's start with // MARK: -, this allows us to add a title before each section of our class. For example, imagine that we have a big class, so we can use this mark to show which methods belong to the base class, which ones belong to the delegates, and which ones are private methods. In this case, we would have a code similar to the following one:
// MARK: - Overriden functions
override func viewDidLoad() {
super.viewDidLoad()
//…
}
// continue overriding some methods
// MARK: - Delegates
func tableView(tableView: UITableView, willDisplayCell cell: UITableViewCell, forRowAtIndexPath indexPath: NSIndexPath){
//…
}
// continue writing some delegates methods
// MARK: - private methods
private func createTitle(cellNumber: Int) -> String {
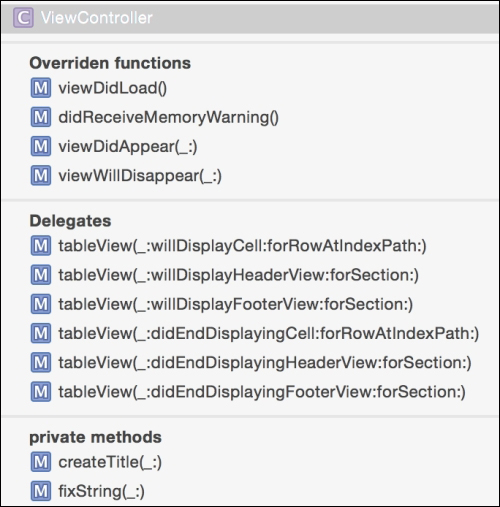
//…In this case, when you click on the editor's combo box (or press control + 6 as we learned before), you might see a combo similar to the following screenshot:

This kind of mark can also be used to reach a differentiated code (something you might check frequently) but, in this case, it is recommended to use it without the dash character, something like // MARK: Important code, and it can be done anywhere, even in half a function. Removing the dash from // MARK: removes the dividing line in the combo box.
When you have an incomplete code or task, you can mark it with // TODO:, meaning that something is pending in this area. For example, imagine that there is a code that is hardcoded and it is desired to load the information from a configuration file. You might have a code similar to the following:
// TODO: Retrieve this IP address from the configuration file return "192.168.20.21"
The next mark we have is // FIXME:, it represents that this part of the code has a known issue and it should be fixed. Something like the following:
// FIXME: The app hangs when there is not internet connection myconnection.retrieveInformationFromServer()
Tip
Try to search for TODO: and FIXME: frequently or do a script that searches for them. There are times when there are too many codes to fix and nobody cares about it.
While you finish this part, don't forget that a well-documented code is a helpful code. When you hold the option key and click over a symbol, you will see some information on that symbol, like the
NSURLRequest box shown in the following screenshot:

You can display equivalent information from your classes, methods, and properties by using HereDoc. The idea is very simple; you can take advantage of the comments by starting with ///, followed by its description as follows:
/// A class that represents a garage with its cars
class Garage {Of course, this format is fine when the description is short. However, if you need to write a more exhaustive description, you'd better use the multiline comments starting with /** and closing it with */.
You can also describe the arguments and the value returned with :param: and :returns: as shown in the following code:
/**
Sell a product and remove it from the current stock.
Remember that:
- The product must be available
- the quantity can't be 0 or negative
:param: product The product you are selling
:param: quantity Number of units or kilos to sell
:returns: if the purchase was done correctly
*/
func sellProduct (product: Product, quantity: Int) -> Bool{For example, this code will generate the following box:

Note
You can check for more information on HereDoc at https://developer.apple.com/library/mac/documentation/DeveloperTools/Conceptual/HeaderDoc/intro/intro.html#//apple_ref/doc/uid/TP40001215-CH345-SW1.






















































