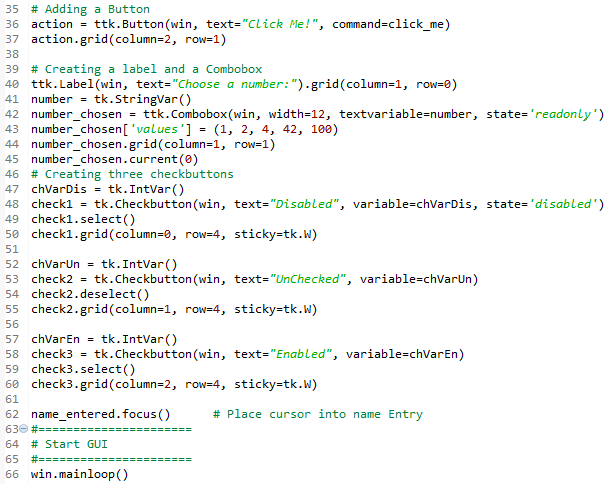
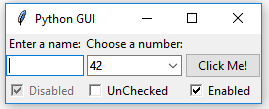
Steps 1 to 4 show the details and the screenshot in step 5 displays the important aspects of the code.
In lines 47, 52, and 57 ,we create three variables of the IntVar type. In the line following each of these variables, we create a Checkbutton widget, passing in these variables. They will hold the state of the Checkbutton widget (unchecked or checked). By default, that is either 0 (unchecked) or 1 (checked), so the type of the variable is a tkinter integer.
We place these Checkbutton widgets in our main window, so the first argument passed into the constructor is the parent of the widget, in our case, win. We give each Checkbutton widget a different label via its text attribute.
Setting the sticky property of the grid to tk.W means that the widget will be aligned to the west of the grid. This is very similar to Java syntax, and it means that it will be aligned to the left. When we resize our GUI, the widget will remain on the left side and not be moved toward the center of the GUI.
Lines 49 and 59 place a checkmark into the Checkbutton widget by calling the select() method on these two Checkbutton class instances.
We continue to arrange our widgets using the grid layout manager, which will be explained in more detail in Chapter 2, Layout Management.
We've successfully learned how to create a check button with different initial states. Now, let's move on to the next recipe.