Content management and organization in the Power Pages design studio
Effective content management is crucial for a successful website. In the Power Pages design studio, organizing content begins with a clear understanding of the site’s purpose and audience. Sarah and Brenda used this platform’s tools and features to make content organization both intuitive and efficient. We will cover the following in this section:
- Defining the website’s hierarchy: Identifying main pages such as Home, About Us, Services, and Contact Us and creating sections for easy navigation.
- Creating and organizing pages: Determining specific pages needed under each main section and adding them using the Power Pages design studio.
- Maintaining a consistent layout across pages: Maintaining a uniform look and feel by using similar templates or layouts.
- Pointing a custom domain to a new website: Steps to redirect the company’s domain from the legacy website to the new one created in the Power Pages design studio.
This section will highlight Sarah’s and Brenda’s collaborative efforts in organizing content effectively and seamlessly transitioning to their new website.
Defining the website’s hierarchy
Sarah started by outlining the hierarchy of the website. This step involved identifying main pages such as Home, About Us, Services, and Contact Us. The Power Pages design studio’s user-friendly interface allowed her to create and name these sections easily, forming the foundation of the site’s structure.
Creating and organizing pages
Under each main section, Sarah determined the specific pages needed. For example, under Services, different pages were created for each service offered. She utilized the Power Pages design studio to create these pages, organizing them under the appropriate sections to ensure a logical flow of information. Sarah added new pages by selecting + Page in the studio, as shown in Figure 2.5.
Here, Sarah added the page name and its URL path:

Figure 2.5 – Adding a new page
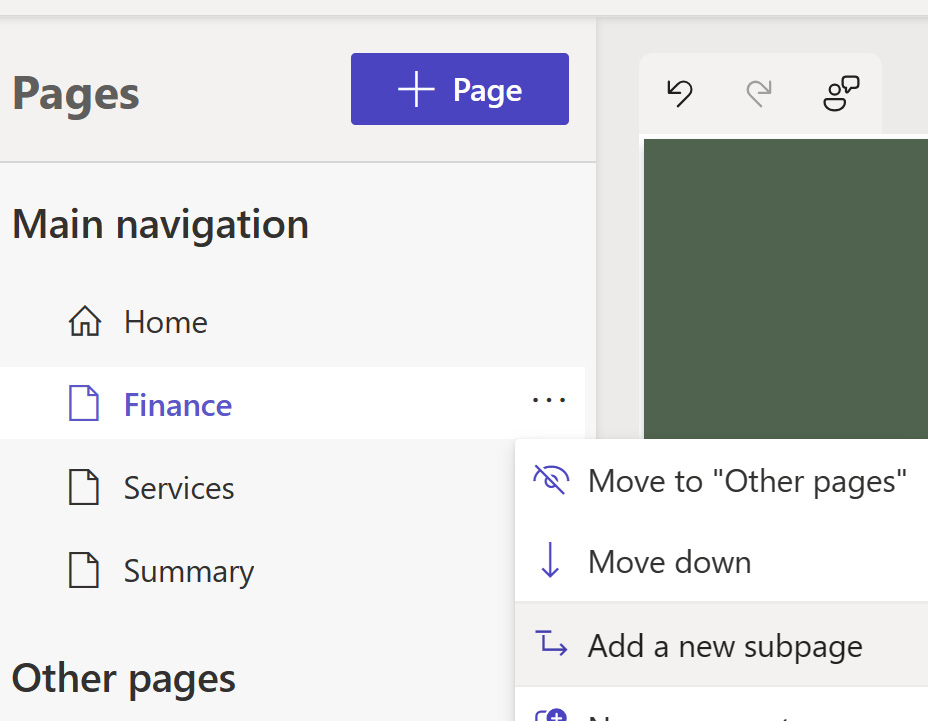
Brenda and Sarah discussed additional pages, such as a Finance section with Invoices, Orders, and Quotes subpages. They also discussed the Services section, considering adding Projects and Incident Management subpages. Using the Power Pages design studio, Sarah was able to add subpages by selecting Add a new subpage, as shown in Figure 2.6:

Figure 2.6 – Adding a subpage
Brenda mentioned the need for a Finance page. It would include Invoices, Orders, and Quotes subpages. They also discussed what would be under Services: maybe to include Projects and change Order requests and Incidents.
Sarah simply created new pages and subpages in the Power Pages design studio and dragged one under another until they had navigation in an order that Brenda thought looked good. Sarah remembered how her tutor at college had said that you could start a website without wireframe modeling using a graphics-type tool and how hard and awkward they were to use. She thought to herself, Wireframing a project is easier directly in Power Pages!
What is wireframe modeling?
Here is a link to get more information on wireframe modeling: https://support.microsoft.com/en-us/office/use-wireframe-templates-to-design-websites-and-mobile-apps-2d54dc55-f5c4-49a2-85da-d649eb7fc281
Maintaining a consistent layout across pages
To maintain a consistent look and feel across the site, Sarah focused on using similar templates or layouts for similar types of pages. This approach, easily managed in the Power Pages design studio, helped to keep the navigation intuitive and the user experience cohesive.
Sarah started with the default web template that is used on every page, but she had in mind that eventually, she would need to create her own web template later, especially for pages such as Incidents.
The process of content management and organization was a collaborative effort between Sarah and Brenda. As they worked together in the Power Pages design studio, they found that the platform’s capabilities greatly simplified what could have been a complex task. Their website’s content was now well organized, easily navigable, and poised to effectively communicate with their audience.
Pointing a custom domain to a new website
Brenda now wanted to point the company’s own domain from the legacy website to the new website. Here are the steps that Sarah followed:
- Access domain registrar account: Sarah logged in to the account where her current domain was registered (for example, GoDaddy, Namecheap) and navigated to the section to manage her domain.
- Locate DNS settings: Within her domain registrar’s dashboard, she found the domain that she wanted to point to on the new website. From here, she accessed the DNS settings/management area.
- Update DNS records: Sarah then navigated to the page where she was able to edit her A records and CNAME records. This is where she was able to set directions for where to point the domain.
Here, Sarah changed the A record to point to the IP address of her new website hosted on Power Pages. Alternatively, if Sarah was using a CNAME record, she would similarly change it to the appropriate text provided by Power Pages.
- Find your Power Pages site’s IP address or URL: In the Power Pages design studio, Sarah located the section that provided details about her site’s hosting information. Here, she copied the IP address that the Power Pages site was hosted on (if she was using CNAME, she would have copied the URL).
- Input the IP address or URL in the DNS record: Sarah went back to her domain registrar’s DNS settings and pasted the IP address into the A record field (if using CNAME, she would have pasted the URL).
- Save DNS settings: After updating her records, she saved her changes.
Keep in mind that DNS changes can take up to 48 hours to fully propagate across the internet.
- Verify domain connection in the Power Pages design studio: Once the DNS changes had been made, Sarah went back to her Power Pages design studio. Here, she navigated to the Domain Management section and verified that the custom domain was pointing to her new Power Pages site correctly.
- SSL certificate: Navigating to the website, Sarah confirmed that her web page was secure, to ensure the site was safe to use. She did this by looking at the padlock button to the left of the URL. Power Pages handled this for Sarah.
- Test the website: Further, Sarah ensured that the website loaded correctly and that all links and functionality were working as expected.
Tip
It’s important to ensure that you have a backup of any existing data or email services tied to your domain before making changes to the DNS settings to avoid any unintended disruptions.
For further reading on adding a custom domain name, follow the link to Microsoft Learn: https://learn.microsoft.com/en-us/power-pages/admin/add-custom-domain
By following these steps, Sarah successfully pointed the existing domain to the new website created in the Power Pages design studio, ensuring a seamless transition for users and maintaining the company’s brand presence online.
































































