The Launch screen currently looks the same in both Light Mode and Dark Mode when you run your app in the Simulator. You will update the custom color used for the Launch screen in Launchscreen.storyboard, so it looks different depending on the mode. Take the following steps:
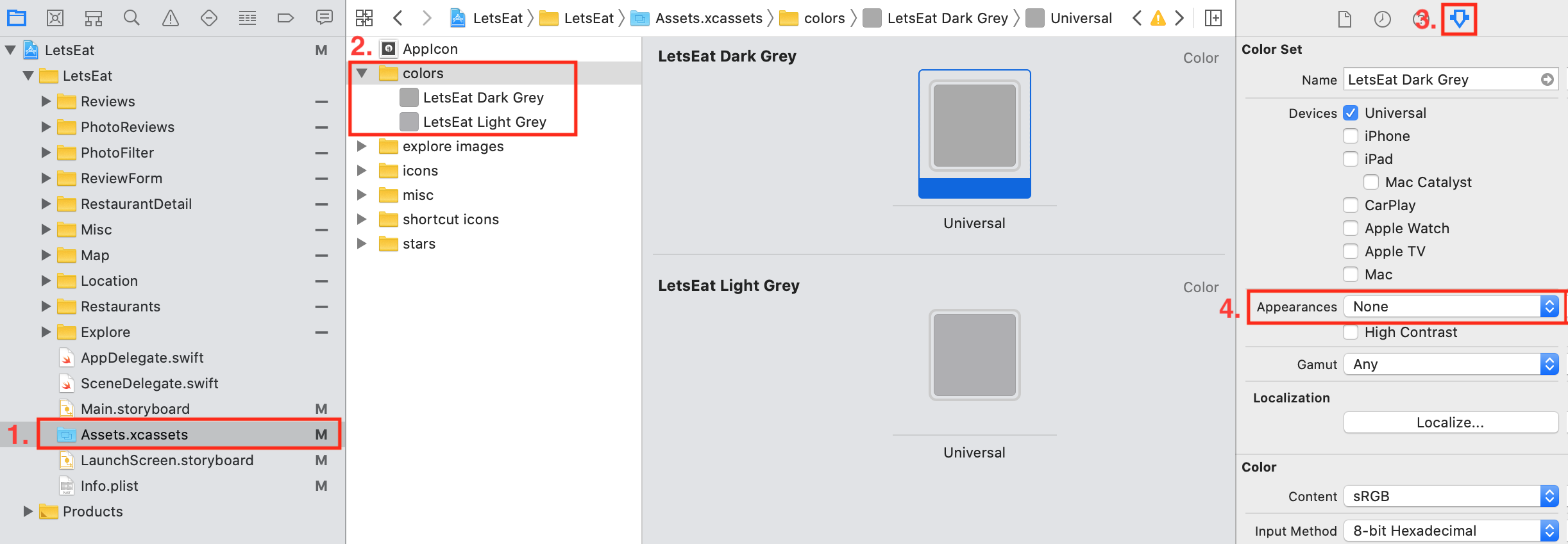
- Click Assets.xcassets in the Project navigator. Click colors, and click the Attributes inspector. Select LetsEat Dark Grey, if it is not already selected. Note that Appearances is set to None, as shown in the following screenshot:

- Set Appearances to Any, Dark, as shown in the following screenshot. Do the same for LetsEat Light Grey:

- A new color appears for both LetsEat Dark Grey and LetsEat Light Grey, representing the color that will be used when Dark Mode is on. Select the LetsEat Dark Grey Dark Appearance color, and click the Show Color Panel button...


























































