Setting up the project
Launch Godot, and in the Project Manager, click the + New Project button.
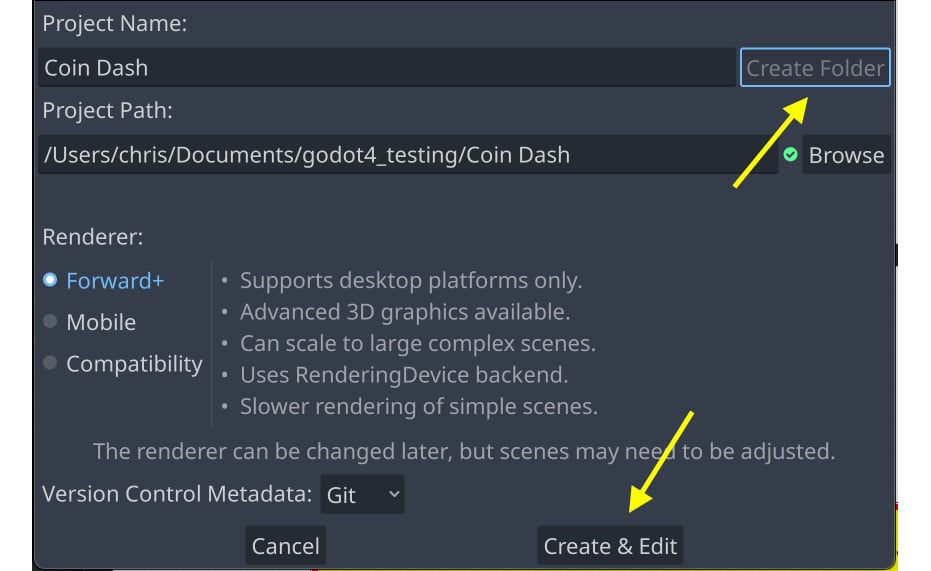
You first need to create a project folder. Type Coin Dash in the Project Name box and click Create Folder. Creating a folder for your project is important to keep all your project files separate from any other projects on your computer. Next, you can click Create & Edit to open the new project in the Godot editor.

Figure 2.2: The new project window
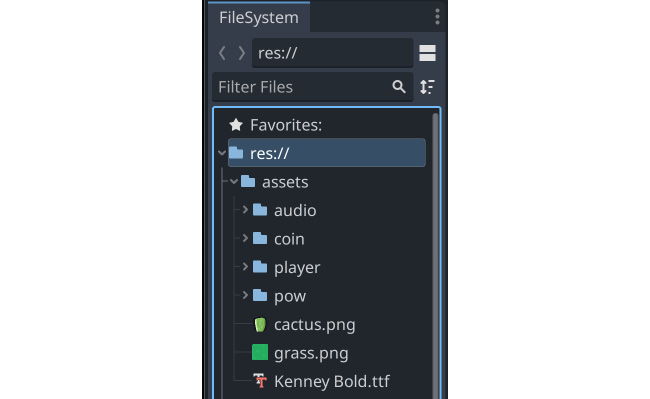
In this project, you’ll make three independent scenes – the player character, the coin, and a display to show the score and clock – all of which will be combined into the game’s “main” scene (see Chapter 1). In a larger project, it might be useful to create separate folders to organize each scene’s assets and scripts, but for this relatively small game, you can save all of your scenes and scripts in the root folder, which is referred to as res:// (res is short for resources). All resources in your project will be located relative to the res:// folder. You can see the project’s files in the FileSystem dock in the lower-left corner. Because it’s a new project, it will be empty except for a file called icon.svg, which is the Godot icon.
You can download a ZIP file of the art and sounds (collectively known as assets) for the game here: https://github.com/PacktPublishing/Godot-Engine-Game-Development-Projects-Second-Edition/tree/main/Downloads. Unzip this file in the new project folder you created.

Figure 2.3: The FileSystem tab
For example, the images for the coin are located in res://assets/coin/.
Since this game will be in portrait mode (taller than it is wide), we’ll start by setting up the game window.
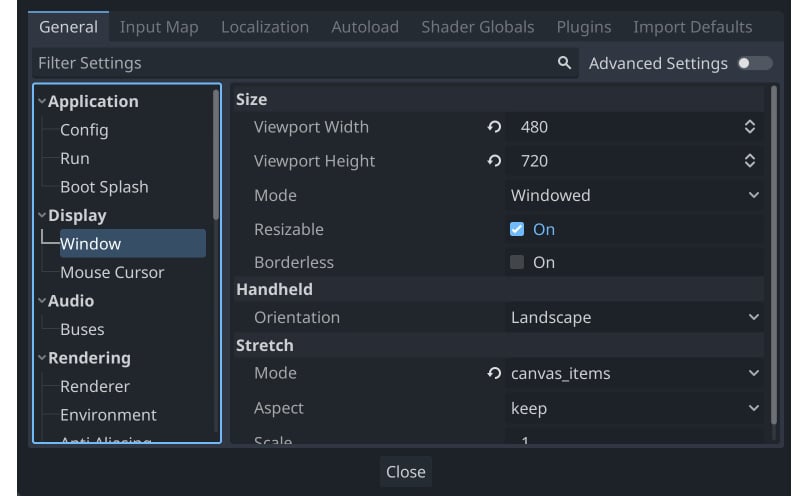
Click Project -> Project Settings from the menu at the top. The settings window looks like this:

Figure 2.4: The Project Settings window
Look for the Display -> Window section and set Viewport Width to 480 and Viewport Height to 720, as shown in the preceding figure. Also in this section, under Stretch, set Mode to canvas_items and Aspect to keep. This will ensure that if a user resizes the game window, everything will scale appropriately and not become stretched or deformed. You can also uncheck the Resizable box under Size to prevent the window from being resized at all.
Congratulations! You’ve set up your new project, and you’re ready to start making your first game. In this game, you’ll make objects that move around in 2D space, so it’s important to understand how objects are positioned and moved using 2D coordinates. In the next section, you’ll learn how that works and how to apply it to your game.


























































