Asset compilation
The files in resources/assets include functions and syntax that can't be used directly in a browser. For example, the require method used in app.js, which is designed to import a JavaScript module, is not a native JavaScript method and is not part of the standard Web API:

Figure 5.1. require is not defined in the browser
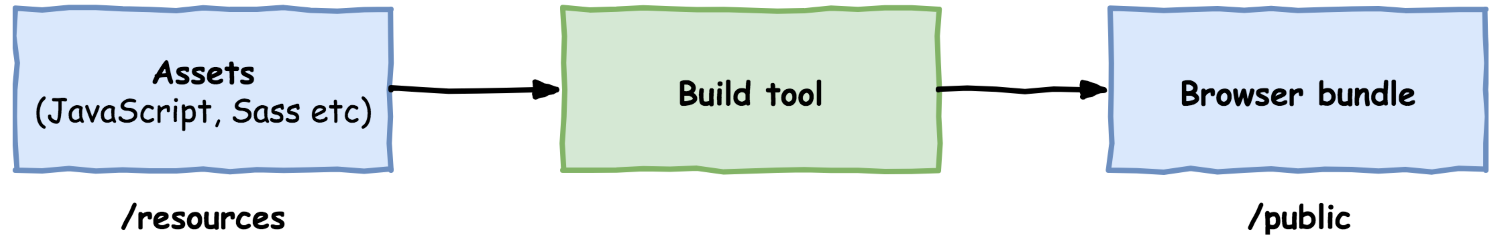
A build tool is needed to take these asset files, resolve any non-standard functions and syntax, and output code that the browser can use. There are a number of popular build tools for frontend assets including Grunt, Gulp, and Webpack:

Figure 5.2. Asset compilation process
The reason we go to the effort of using this asset compilation process is so we can author our frontend app without the constraints of what a browser allows. We can introduce a variety of handy development tools and features that'll allow us to write our code and fix problems more easily.



























































