Chapter 2. Overview
Now that we have learned what routers do in general, it is time to talk about the Angular router.

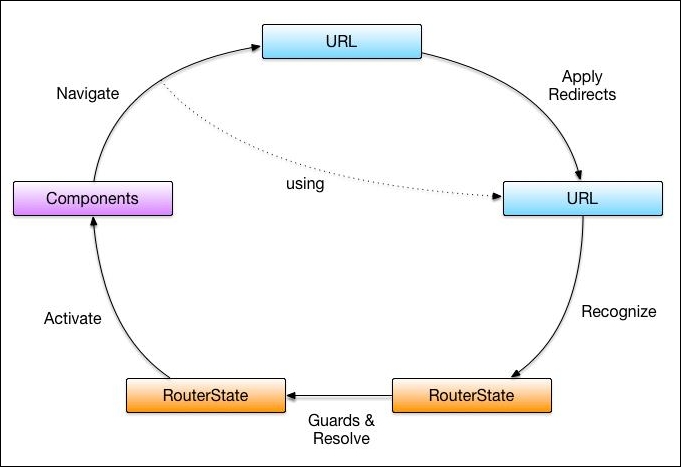
The Angular router takes a URL, then does the following:
1. Applying redirects.
2. Recognizing router states.
3. Running guards and resolving data.
4. Activating all the needed components.
5. Managing navigation.
Most of it happens behind the scenes, and, usually, we do not need to worry about it. But remember, the purpose of this book is to teach you how to configure the router to handle any crazy requirement your application might have. So let's get on it!




























































