Before You Begin
Each great journey begins with a humble step. Our upcoming adventure in the land of HTML and CSS is no exception. Before we can do awesome things with data, we need to be prepared with a productive environment. In this section, we shall see how to do that.
Installing Chrome
In this book, we have used Chrome version 76, which was the latest version at the time of publication. Make sure you have downloaded and installed the latest version of Chrome to ensure an optimal experience.
To install Chrome on Windows, follow the instructions given here: https://www.google.com/chrome/
For other platforms such as macOS and Linux, scroll down to the bottom left-hand corner of this website: https://www.google.com/chrome/ and click on Other Platforms, and choose accordingly.
Installing Visual Studio Code
Here are the steps to install Visual Studio Code (VSCode):
- Download the latest VSCode from https://packt.live/2BIlniA:

Figure 0.1: Downloading VSCode
- Open the downloaded file, follow the installation steps, and complete the installation process.
Installing the "Open in Default Browser" Extension
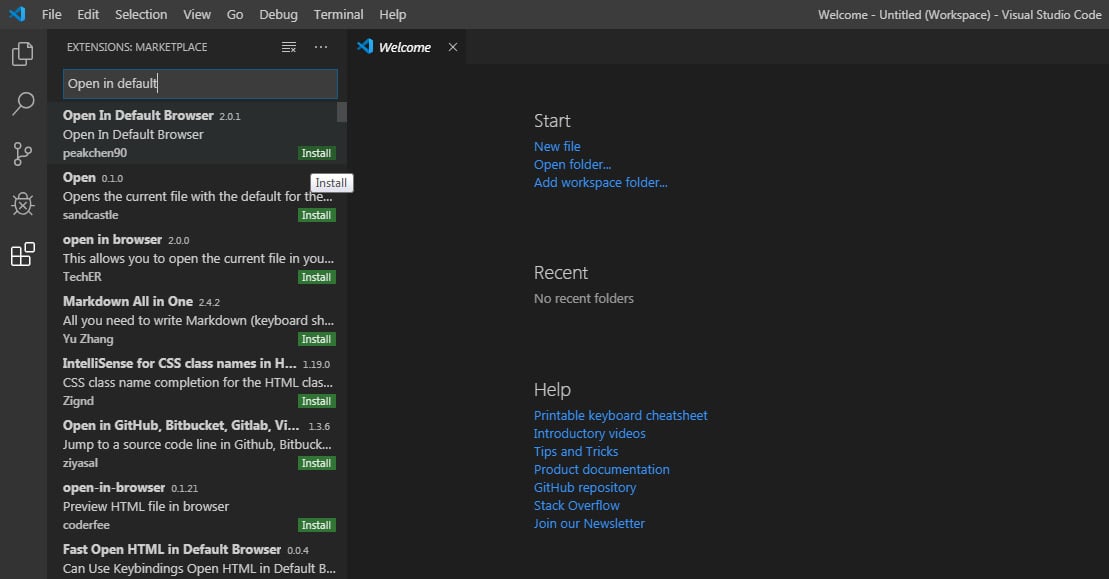
- Open your VSCode, click on the
Extensionsicon, and type inOpen In Default Browserin the search bar, as shown in the following screenshot:
Figure 0.2: Open in Default Browser extension search
- Click on
Installto complete the installation process, as shown in the following screenshot:

Figure 0.3: Installing the extension
Installing the web sever
Some exercises in the book will require the use of a personal web server to run the scripts and view the pages you'll be creating. If you do not have a personal web server already set up, you can use the following steps to get one installed.
To begin, you will need to go to https://www.apachefriends.org/index.html and download the XAMPP package for your operating system. XAMPP is available for Windows, Mac, and Linux.
Instructions for Windows
- Once the web server package has been downloaded and installed on your system, open the XAMPP Control Panel and check the status of your web server. If
Apacheis highlighted in green, then the web server is running:
Figure 0.4: The XAMPP Control Panel
If it is not highlighted in green, then you will need to start the Apache web server:

Figure 0.5: Starting the Apache Web Server for Windows
- Click the first
Startbutton in the control panel that corresponds to Apache. The web server will then initialize and start so you can use it. - To check if your web server is running correctly, open your browser, type
localhostinto the browser's URL bar and then hit Enter:
Figure 0.6: Navigating to localhost in the browser
If your installation was successful and Apache is running, you will get the XAMPP welcome page:

Figure 0.7: Viewing the XAMPP Welcome Page
- Next, open your XAMPP directory so you understand where to place your files when you want to use the web server to view your pages. From the XAMPP Control Panel, click the
Explorertab:
Figure 0.8: Navigating to the File Explorer
- This will open the Windows Explorer and show the files used by XAMPP for running your web server. Locate the folder named
htdocs. This is the folder that holds any files that you want to view in the browser:
Figure 0.9: Viewing the Web Server Folders and Files
- Any files you place into this folder can be accessed through your localhost. For example, we see the file
applications.html. If we want to access this file in the browser, we would typelocalhost/applications.html:
Figure 0.10: Navigating to the applications.html Page
- Press Enter and your browser will open the file. You can now place any folders or files you wish to open using the web server, by placing them into this directory.
Instructions for Mac
- Download MAC file from this link: https://www.apachefriends.org/index.html.
- Double click the downloaded
.dmgfile (for example:xampp-osx-7.4.5-0-vm.dmg) - Drag the DMG image into application as seen below:

Figure 0.11: XAMPP Installation screen
- To start XAMPP, go to
Finder->Applications->XAMPPOR press CMD + Space (Spotlight search) and type "XAMPP". You will see the following result:
Figure 0.12: MAC Finder screen with Applications folder view
- Click on the installer. You will get the following dialog box:

Figure 0.13: First time installation screen
- Click
OKon this screen and then it will ask your password in the next screen. Once you enter your password, the next screen will appear which looks like this:
Figure 0.14: XAMPP Control panel
- Click on the
Startbutton to start the service (observe the red dot and IP address is empty) - After you click on the
Startbutton, you will see green-dot and IP address as shown in the following figure:
Figure 0.15: XAMPP control panel with active "General" Tab
- To see status of all the services, click on the "
Services" tab and check status:
Figure 0.16: XAMPP control panel with active "Services" Tab
- Now, click back on "
General" tab and click on "Go To Application" button OR copy the IP address and go to your browser and hit enter. It will open default (welcome) page of XAMPP in your default web-browser. Go through this page, it will give you basic information:
Figure 0.17: XAMPP Welcome screen
- If you wish to use localhost instead of IP, then click on "
Network" tab and enable the below port:
Figure 0.18: XAMPP control panel with active "Network" Tab
- Now go to your web-browser and type-in
localhost:8080(as visible in the above figure) and you will see the same "Welcome" screen. - To place your files into XAMPP, click on the "
Volumes" tab and click on the "Mount" button. Once clicked, the other two options "Unmount" & "Explore" will be activated for you. Now click on "Explore" button to go to the LAMPP folder:
Figure 0.19: XAMPP control panel with active "Volumes" Tab
- When you click on "
Explore" button, you see Finder window will open and search for "htdocs" folder as shown below:
Figure 0.20: Finder with htdocs view
There you can see
applications.htmlfile. - Navigate that file from the web-browser and save all your files in this folder to access them on your server:

Figure 0.21: XAPP welcome screen
- To stop the server, go to the XAMPP server and in "
General" tab, click "Stop" button.
Instructions for Linux
- Download the Linux installer and find that in your
Downloadsfolder. - Open terminal into
Downloadsand type the following codes:chmod 755 xampp-linux-x64-7.4.5-0-installer.run sudo ./xampp-linux-x64-7.4.5-0-installer.run
- Enter your password and you will see the following screen:

Figure 0.22: Linux setup (installation) screen
- Click on the
Nextbutton and follow other instructions, until you see the installation process starting as shown in the following figure:
Figure 0.23: Linux setup (installation) screen
- Wait for this process to complete. Once done, the following screen will appear which states that the setup has finished:

Figure 0.24: Linux setup (installation) screen
- Click on the
Finishbutton to launch the XAMPP. XAMPP Control panel will look like this:
Figure 0.25: XAMPP Control Panel with active "Welcome" tab
- Start the server first by selecting "
Manage Servers" tab and clicking onStart Allbutton:
Figure 0.26: XAMPP Control Panel with active "Manage Servers" tab
- Once they are started, you will see green light in front of each of them.
- From the
Welcometab, click on the "Open Application Folder", which will open "/opt/lampp" folder. Search for "htdocs" folder and click on it. You will seeapplications.htmlfile. - Run localhost from your favorite web-browser and type-in "
http://localhost/applications.html". You will see Apache Welcome screen. From the control panel you can start/stop any services.
Installing the Code Bundle
Download the code files from GitHub at https://packt.live/2N7M3yC and place them in a new folder called C:\Code. Refer to these code files for the complete code bundle.
If you face any trouble with installation or with getting the code up and running, please reach out to the team at workshops@packt.com.


























































