Editing keyframes in the Timeline
We’re ready to animate the dramatic third-act finale! Having turned its back on the frontier to the east, our hero Cube will head back home, weary from its sojourn, to rest at the very same spot where its life began.
To animate this last part, we could continue with the same technique we’ve been practicing – going to a new frame, moving the object, inserting the keyframe, and so on – but there are other ways of animating at our disposal you need to be aware of.
As it happens, the Timeline is not just a window for displaying keyframes. We can also use it to edit them! In this section, we’re going to set aside what we’ve learned about inserting new keyframes using the Insert Keyframe (I) menu and instead use the Timeline to take advantage of the ones we’ve already made.
Basic keyframe editing
How does one edit keyframes? Here are the only actions you need to know for now:
- To select a keyframe in the Timeline, click on it using whichever mouse button you’ve been using to select things. Hold Shift and click to select multiple keyframes.
- Use Grab (G) to move selected keyframes through time. You can also click and drag keyframes using the same mouse button you use for selecting.
- To duplicate keyframes, use Duplicate (Shift + D). Duplicated keyframes will be “stuck” to your cursor as if you had used Grab (G) on them.
If you’re thinking this is just a list of controls you already know about, you’re absolutely right! If you know how to select, move, and duplicate objects in the 3D Viewport, then you already know how to select, move, and duplicate keyframes in the Timeline. The controls are exactly the same.
This is the case for many other operations and control schemes. If it works in the 3D Viewport, chances are it will work in the Timeline and other animation editors.
Tip
Selected keyframes are highlighted in yellow. Newly inserted keyframes will be automatically selected. Before doing things like duplicating keyframes, make sure there aren’t any unwanted keyframes in your selection. You can quickly make a mess of things by operating on more keyframes than you mean to!
Duplicating keyframes
A common use for editing keyframes directly is to duplicate certain segments of an animation to save time. To make the Cube return to its original location, we don’t have to move it back ourselves; all we need to do is duplicate one of the keyframes we made earlier:
- Select the keyframe we created on frame
10. - Press Shift + D to duplicate it.
- Move the duplicate keyframe to frame
90.
Tip
The control schemes for editing keyframes are really quite similar to the ones you’re used to in Blender’s 3D Viewport. For instance: in step 3 here, you can enter the value 80, moving the duplicated keyframe exactly 80 frames from frame 10 to frame 90.
We’ve keyed the Cube’s final resting place! Now, it will be in the same location on frame 90 as it was on frame 10, but now our animation looks a little strange...
Holding a position
Watch how the Cube moves back to its starting point. How slow and clumsy looking! Right after frame 40, it begins to move westward; it doesn’t even get the chance to turn around before doing so.
This is a frequent mistake and/or a sign of an incomplete animation. The last location keyframe we made was on frame 40. Then, we put the next one all the way over on frame 90 without considering how that would affect everything prior.
After frame 40, we want the Cube to hold still for a bit like it was doing before. This does not require any special “hold-still-type” keyframe. Instead, all we need to do is duplicate the other location keyframe from frame 40:
- Select the
Cubeobject’s location keyframe on frame40. - Press Shift + D to duplicate it.
- Move the duplicate keyframe to frame
60.
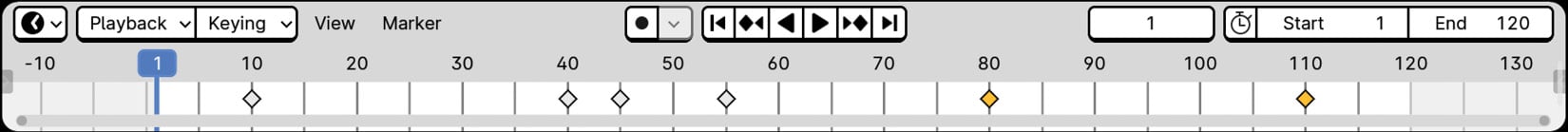
Now that there is a location keyframe on frame 60 identical to the one on frame 40, there will be no change in location between those frames. Because we only edited location keyframes, the animation of the cube’s rotation was not affected:

Figure 1.12: The Timeline with six keyframes
Editing the timing of your animation
Inserting keyframes according to these step-by-step instructions might have given you the impression that we’re supposed to know ahead of time when and where to insert keyframes. On the contrary – animators rarely insert all their keyframes on the right frame on the very first try. When animating on your own, you will assuredly need to adjust the timing of keyframes after they have been added.
Take our current animation, for example. After the last keyframe on frame 90, we’ve still got 30 motionless frames before the scene ends. Why not slow things down and give our animation a little more breathing room so that we can use the full duration of our scene’s frame range?
This next step will be more open-ended so that you can experiment and see how different placements of keyframes affect the animated result:
- Go to any frame between the first and last keyframes.
- Select only the keyframes that come after the Current Frame.
- Grab the selected keyframes and move them
20frames to the right.
Tip
Try hitting ] (the closing bracket key) for step 2. Respectively, [ and ] are the shortcuts for Before Current Frame and After Current Frame, which are helpful for quickly selecting all keyframes that come either before or after the current frame.
If you haven’t figured it out already, moving keyframes to the right delays them, widening the gap in time between those keyframes and keyframes left behind, and slowing down a part of the animation. Which part of the animation will be slowed down depends on where that extra gap between keyframes was made.
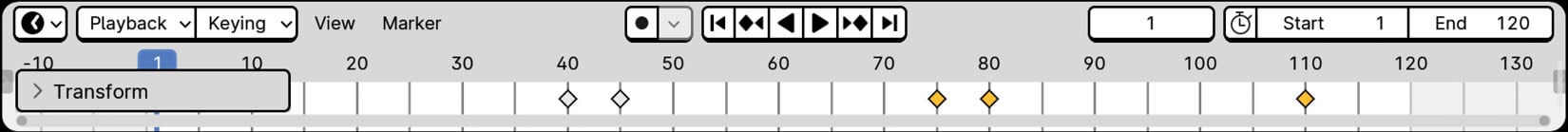
For example, moving the last two keyframes makes the Cube seem to hesitate before its return to the west:

Figure 1.13: The Timeline with the last two keyframes moved
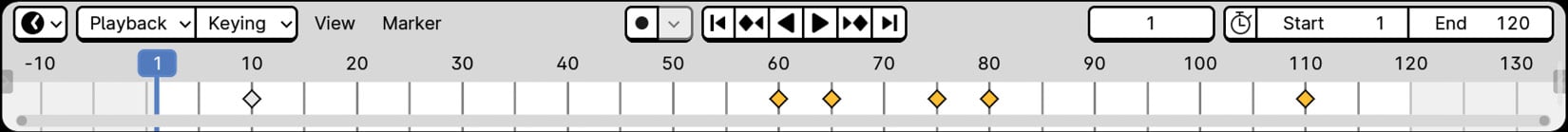
Moving the last three keyframes makes the cube’s 180° rotation take longer:

Figure 1.14: The Timeline with the last three keyframes moved
Also, moving all but the first keyframe makes the cube’s initial embarkation a bit slower than its return trip:

Figure 1.15: The Timeline with the last five keyframes moved
Without changing the order of these keyframes, feel free to continue experimenting with their timing.
Having finished giving movement to the Cube, we’re nearly done with this chapter! We’ve brought a life of adventure to a simple object by causing just two of its properties to change over time.
The three spatial properties of a 3D object – location, rotation, and scale – might be the three most common properties you’ll typically work with, in a 3D animation, but that’s not all there is to animation. As we’ll see in the next section, keyframes can be used to affect almost any property.


























































