Working with geolocation
With HTML5, one of the many new APIs and concepts introduced in this specification is the possibility of identifying the location of the client that is loading the web page through the Geolocation API (http://www.w3.org/TR/geolocation-API/). Of course, in the world of web mapping applications, this opens new and great possibilities.
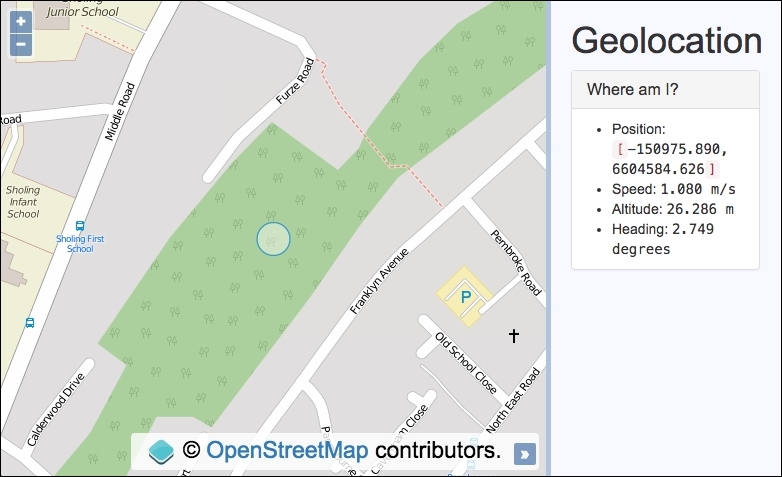
In this recipe, we are going to show you how easily we can identify the current location of the user and center the map's viewport to it. The source code for this can be found in ch05/ch05-geolocation. Here's a screenshot of what we'll produce:

When the user loads the web page, the map's viewport will be moved to the current user's location and a circle will be placed at the center. We will also display other location metrics in the sidebar if available, such as speed and altitude.
To quickly see this recipe in action on your own device, visit a live copy at https://jsfiddle.net/pjlangley/9yyLovt5/.
Getting ready
When accessing a map in the...























































